Vue 프로젝트의 공통 바닥글 구성요소 적용을 처리하는 방법
이번에는 Vue 프로젝트의 공통 바닥글 구성요소 적용을 처리하는 방법과 Vue 프로젝트의 공통 바닥글 구성요소 적용을 처리할 때 어떤 주의사항이 있는지 보여드리겠습니다. 다음은 실제적인 내용입니다. 사례를 살펴보겠습니다.
요구 사항:
footer는 일반적인 구성 요소이며 다른 페이지에 도입되어야 하는 상황입니다. 일부 페이지는 매우 높고 바닥글 구성 요소는 일부 페이지에 배치되어야 합니다. 콘텐츠가 매우 크고, 높이가 매우 낮으며, 창 높이가 변경되면 바닥글 위치를 다시 조정해야 합니다.
일부 파트너는
position: fixed; bottom: 0;
를 먼저 생각할 수도 있습니다. 이렇게 하면 페이지 콘텐츠가 브라우저 높이를 채우기에 충분하지 않은 상황을 실제로 해결할 수 있지만 바닥글 구성 요소가 공개되어 있기 때문에 콘텐츠가 많은 페이지를 호출할 때 내용은 구성요소 상황에 따라 다루어집니다.
최종 해결책:
콘텐츠가 브라우저의 표시 높이를 채울 만큼 충분하지 않은 페이지에 다음 설정을 추가하고 페이지 컨테이너의 최소 높이를 동적으로 설정합니다(브라우저 창 변경 사항 모니터링). 바닥글 구성 요소 일반 로드에서는 바닥글의 형제 컨테이너 높이만 변경되고 자체 위치도 변경됩니다.
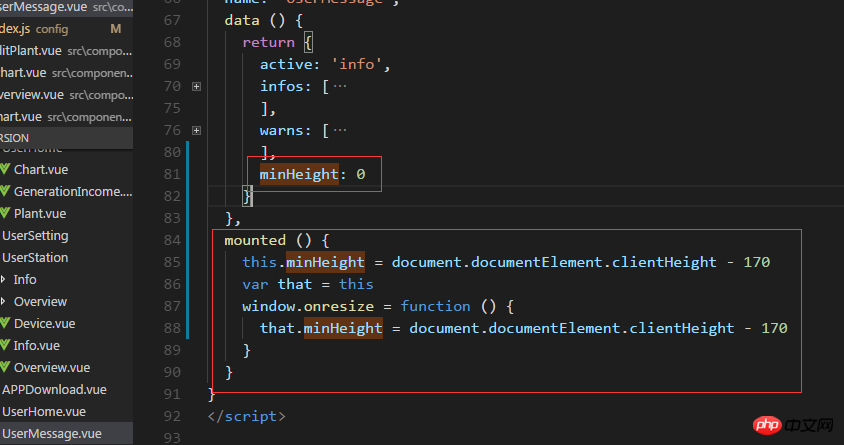
script:

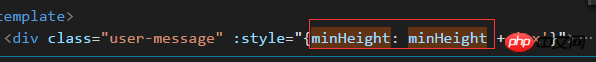
template:

설명:
페이지가 처음 마운트되면() 바닥글 구성요소 형제 컨테이너 사용자 메시지의 최소 높이를 계산합니다. 이 중 170은 상단 헤더입니다. plus footer 자체 높이를 갖고, 창에 창 변경 이벤트 를 추가하고, 콜백 함수 를 추가하여 minHeight 값을 다시 계산하고, 템플릿의 minHeight가 변경되면 바닥글의 위치도 자연스럽게 변경됩니다.
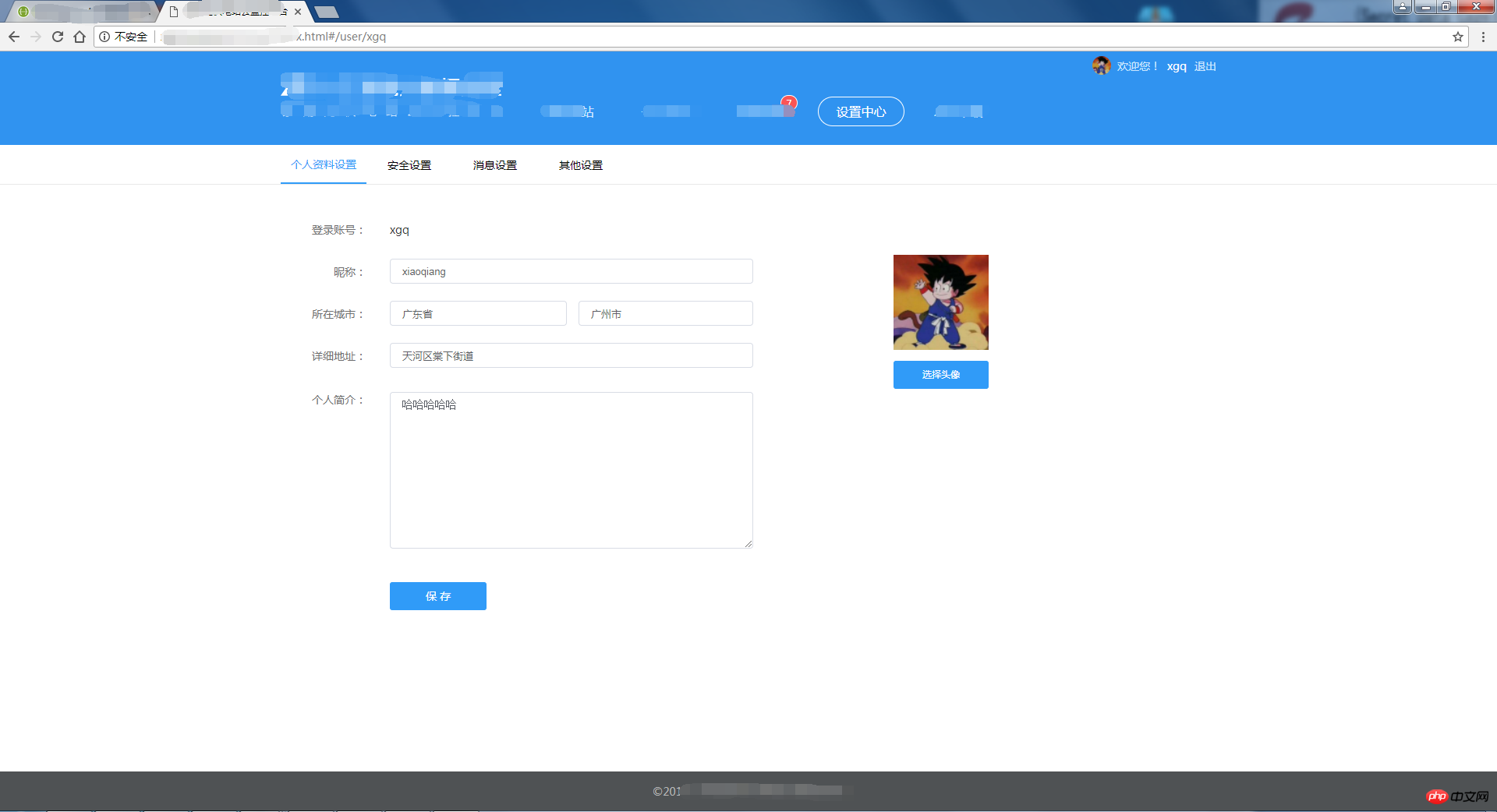
효과:

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
React가 React-Router 라우팅에서 로그인 확인 제어를 구현하는 방법
위 내용은 Vue 프로젝트의 공통 바닥글 구성요소 적용을 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 40
40
 AI는 페르마의 마지막 정리를 정복할 수 있을까? 100페이지의 증거를 코드로 만들기 위해 5년의 경력을 포기한 수학자
Apr 09, 2024 pm 03:20 PM
AI는 페르마의 마지막 정리를 정복할 수 있을까? 100페이지의 증거를 코드로 만들기 위해 5년의 경력을 포기한 수학자
Apr 09, 2024 pm 03:20 PM
페르마의 마지막 정리, AI가 정복할 것인가? 그리고 무엇보다 가장 의미 있는 부분은 AI가 풀려고 하는 페르마의 마지막 정리가 바로 AI가 쓸모없다는 것을 증명한다는 점이다. 옛날에는 수학이 순수한 인간 지능의 영역에 속했지만 지금은 이 영역이 고급 알고리즘에 의해 해독되고 짓밟히고 있습니다. Image 페르마의 마지막 정리는 수세기 동안 수학자들을 당황하게 만든 "악명 높은" 퍼즐입니다. 이는 1993년에 입증되었으며 이제 수학자들은 컴퓨터를 사용하여 증명을 재현하는 큰 계획을 세웁니다. 그들은 이 버전의 증명에 논리적 오류가 있으면 컴퓨터로 확인할 수 있기를 바랍니다. 프로젝트 주소: https://github.com/riccardobrasca/flt
 PyCharm 프로젝트를 패키징하는 쉬운 방법 공유
Dec 30, 2023 am 09:34 AM
PyCharm 프로젝트를 패키징하는 쉬운 방법 공유
Dec 30, 2023 am 09:34 AM
간단하고 이해하기 쉬운 PyCharm 프로젝트 패키징 방법을 공유하세요. Python의 인기로 인해 점점 더 많은 개발자가 PyCharm을 Python 개발의 주요 도구로 사용하고 있습니다. PyCharm은 개발 효율성을 향상시키는 데 도움이 되는 다양한 편리한 기능을 제공하는 강력한 통합 개발 환경입니다. 중요한 기능 중 하나는 프로젝트 패키징입니다. 이 글에서는 간단하고 이해하기 쉬운 방식으로 PyCharm에서 프로젝트를 패키징하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 왜 패키지 프로젝트인가? Python으로 개발됨
 PyCharm 자세히 살펴보기: 프로젝트를 삭제하는 빠른 방법
Feb 26, 2024 pm 04:21 PM
PyCharm 자세히 살펴보기: 프로젝트를 삭제하는 빠른 방법
Feb 26, 2024 pm 04:21 PM
제목: PyCharm에 대해 자세히 알아보기: 프로젝트를 삭제하는 효율적인 방법 최근 몇 년 동안 강력하고 유연한 프로그래밍 언어인 Python을 점점 더 많은 개발자가 선호하고 있습니다. Python 프로젝트 개발에서는 효율적인 통합 개발 환경을 선택하는 것이 중요합니다. 강력한 통합 개발 환경인 PyCharm은 Python 개발자에게 프로젝트 디렉터리를 빠르고 효율적으로 삭제하는 것을 포함하여 다양한 편리한 기능과 도구를 제공합니다. 다음은 PyCharm에서 삭제를 사용하는 방법에 중점을 둡니다.
 PyCharm 실용 팁: 프로젝트를 실행 가능한 EXE 파일로 변환
Feb 23, 2024 am 09:33 AM
PyCharm 실용 팁: 프로젝트를 실행 가능한 EXE 파일로 변환
Feb 23, 2024 am 09:33 AM
PyCharm은 풍부한 개발 도구와 환경 구성을 제공하는 강력한 Python 통합 개발 환경으로, 개발자가 코드를 보다 효율적으로 작성하고 디버그할 수 있습니다. Python 프로젝트 개발에 PyCharm을 사용하는 과정에서 Python 환경이 설치되지 않은 컴퓨터에서 실행하기 위해 프로젝트를 실행 가능한 EXE 파일로 패키징해야 하는 경우가 있습니다. 이 기사에서는 PyCharm을 사용하여 프로젝트를 실행 가능한 EXE 파일로 변환하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 머리
 iPhone의 iOS 17 미리 알림 앱에서 쇼핑 목록을 만드는 방법
Sep 21, 2023 pm 06:41 PM
iPhone의 iOS 17 미리 알림 앱에서 쇼핑 목록을 만드는 방법
Sep 21, 2023 pm 06:41 PM
iOS17의 iPhone에서 GroceryList를 만드는 방법 미리 알림 앱에서 GroceryList를 만드는 것은 매우 간단합니다. 목록을 추가하고 항목으로 채우면 됩니다. 앱은 자동으로 항목을 카테고리별로 분류하며, 파트너나 플랫 파트너와 협력하여 매장에서 구매해야 할 항목의 목록을 만들 수도 있습니다. 이를 위한 전체 단계는 다음과 같습니다. 1단계: iCloud 미리 알림 켜기 이상하게 들리겠지만 Apple에서는 iOS17에서 GroceryList를 생성하려면 iCloud에서 미리 알림을 활성화해야 한다고 말합니다. 단계는 다음과 같습니다. iPhone의 설정 앱으로 이동하여 [사용자 이름]을 탭하세요. 다음으로 i를 선택하세요.
 React 프로젝트 시작 시 오류가 발생하면 어떻게 해야 할까요?
Dec 27, 2022 am 10:36 AM
React 프로젝트 시작 시 오류가 발생하면 어떻게 해야 할까요?
Dec 27, 2022 am 10:36 AM
반응 프로젝트 시작 시 오류 해결 방법: 1. 프로젝트 폴더에 들어가서 프로젝트를 시작한 후 오류 메시지를 확인합니다. 2. "npm install" 또는 "npm install React-scripts" 명령을 실행합니다. 3. "npm install"을 실행합니다. @ant-design/ pro-field --save" 명령.
 오픈 소스 ChatGPT 웹 UI 프로젝트를 기반으로 나만의 ChatGPT 사이트를 빠르게 구축하세요.
Apr 15, 2023 pm 07:43 PM
오픈 소스 ChatGPT 웹 UI 프로젝트를 기반으로 나만의 ChatGPT 사이트를 빠르게 구축하세요.
Apr 15, 2023 pm 07:43 PM
기술 블로거로서 Fengfeng은 모든 종류의 던지기를 선호합니다. 이전에 WeChat, DingTalk 및 Knowledge Planet에 연결하기 위해 ChatGPT를 도입한 적이 있습니다(아직 보지 못했다면 이전 기사를 읽어보세요). 소스 프로젝트에서 ChatGPTWebUI 프로젝트를 발견했습니다. 이전에 ChatGPT를 WebUI에 연결한 적이 없다고 생각하면 이 오픈 소스 프로젝트를 사용하게 되어 정말 좋습니다. 다음은 모든 사람과 공유할 수 있는 실용적인 설치 단계입니다. 설치 담당자는 Github의 프로젝트 문서에서 수동 설치, Docker 배포, 원격 배포 등 다양한 설치 방법을 제공합니다. 배포 방법을 선택할 때 처음에 단순성을 생각했다는 것이 놀랍습니다.
 기본 튜토리얼: IDEA를 사용하여 Maven 프로젝트 생성
Feb 19, 2024 pm 04:43 PM
기본 튜토리얼: IDEA를 사용하여 Maven 프로젝트 생성
Feb 19, 2024 pm 04:43 PM
IDEA(IntelliJIDEA)는 개발자가 다양한 Java 애플리케이션을 빠르고 효율적으로 개발하는 데 도움을 줄 수 있는 강력한 통합 개발 환경입니다. Java 프로젝트 개발에서 Maven을 프로젝트 관리 도구로 사용하면 종속 라이브러리 관리, 프로젝트 빌드 등을 더 잘 관리하는 데 도움이 될 수 있습니다. 이 기사에서는 특정 코드 예제를 제공하면서 IDEA에서 Maven 프로젝트를 생성하는 방법에 대한 기본 단계를 자세히 설명합니다. 1단계: IDEA 열기 및 새 프로젝트 만들기 IntelliJIDEA 열기




