iview 테이블 렌더 통합 스위치 스위치 예시
아래에서는 iview 테이블 렌더 통합 스위치 스위치의 예를 공유하겠습니다. 이는 좋은 참조 값을 가지고 있으며 모든 사람에게 도움이 되기를 바랍니다.
오늘 공유하고 싶은 것은 iview table render에 스위치 스위치를 통합하여 테이블 테이블의 값을 수정한다는 점입니다. 문서를 읽을 때 2.0을 읽어보고 실수로 열면 1.0이 되지만 사용하면 됩니다. 아무런 효과가 없으며 이유도 발견되지 않았습니다. 주어진 것은 단지 글쓰기 아이디어일 뿐이며, 직접 통합할 수 있습니다.
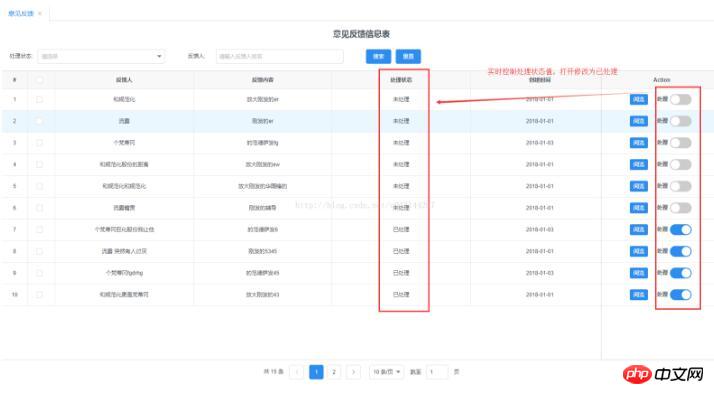
1. 효과는 다음과 같습니다

처리 스위치를 켜서 처리된 상태로 변경하고, 스위치 스위치를 닫아 처리되지 않은 상태로 변경하는 것입니다.
2. 템플릿 html 작성 방법
<span style="font-size:14px;"><Table highlight-row border :columns="columns1" :data="data1" ref="table" :height="tableHeight"></Table></span>
3. 데이터 작성 방법, 테이블 렌더링 기능 작성 방법,
columns1: [{
fixed: 'right',
title: 'Action',
key: 'action',
width: 250,
align: 'center',
render:(h, params) => {
return h('p', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '20px'
},
on: {
click: () => {
this.show(params.index)
}
}
}, '阅览'),
h('strong', {
style: {
marginRight: '5px'
},
}, '处理'),
h('i-switch', { //数据库1是已处理,0是未处理
props: {
type: 'primary',
value: params.row.treatment === 1 //控制开关的打开或关闭状态,官网文档属性是value
},
style: {
marginRight: '5px'
},
on: {
'on-change': (value) => {//触发事件是on-change,用双引号括起来,
//参数value是回调值,并没有使用到
this.switch(params.index) //params.index是拿到table的行序列,可以取到对应的表格值
}
}
}, )
]);
}
}]4. 방법
//通过开关状态判断值然后传值进行更新
switch(index) {
//打开是true,已经处理1
if (this.data1[index].treatment == 1) {
this.data1[index].treatment = 0
this.updateFeedbackMessage(this.data1[index].id, 'treatment', this.data1[index].treatment)
} else {
this.updateFeedbackMessage(this.data1[index].id, 'treatment', 1)
}
},
//更新反馈信息某一字段
updateFeedbackMessage(id, key, value) {
var vm = this
var data = {
id: id
}
data[key] = value
vm.$http.put('/v1/suggestion', data).then(function (response) {
if (response.data.code == '000000') {
vm.$Message.info('更新成功');
vm.getFeedbackMessages()//获取table数据信息,这里调用是因为修改值之后马上可以更新table值
}
}).catch((error) => {
console.log(error)
})
},
//获取所有反馈信息列表
getFeedbackMessages() {
var vm = this
var url = '/v1/suggestions?'
url = url + "pageNum=" + this.pageNum + '&pageSize=' + this.pageSize
if (this.createByValue != '') {
url = url + '&createBy=' + this.createByValue
}
if (this.dealModelValue != '') {
url = url + '&treatment=' + this.dealModelValue
}
this.$http.get(url).then(response => {
if (response.data.code == '000000') {
vm.data1 = response.data.data
vm.pageTotal = parseInt(response.data.message)
}
}).catch(error => {
console.log(error)
})
},위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 분들께 도움이 되길 바랍니다.
관련 기사:
NodeJS 상위 프로세스 및 하위 프로세스 리소스 공유 원칙 및 구현 방법
vue에서 이미지 및 파일 업로드를 구현하는 샘플 코드
이미지 업로드를 위한 vue axios 양식 제출 인스턴스
위 내용은 iview 테이블 렌더 통합 스위치 스위치 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 95
95
 스위치 일본판과 홍콩판의 차이점은 무엇인가요?
Jun 20, 2023 pm 02:06 PM
스위치 일본판과 홍콩판의 차이점은 무엇인가요?
Jun 20, 2023 pm 02:06 PM
스위치의 일본 버전과 홍콩 버전의 차이점: 1. 충전기에 큰 차이가 있습니다. 일본 버전과 국가 표준 충전 포트는 일반적이며 홍콩 버전은 영국 삼각형 플러그를 사용합니다. 일본어 버전은 포인트 카드 결제를 사용하고, 홍콩 버전은 Alipay를 사용합니다. 3. , 홍콩 버전의 애프터 서비스 보증은 홍콩 애프터 서비스 지점으로 우편으로 보내야 하며, 일본어 버전은 다음 주소로 우편으로 보내야 합니다. 일본 내 지정된 A/S 지점입니다.
 Elden's Ring을 스위치로 플레이할 수 있나요?
Mar 11, 2024 am 11:31 AM
Elden's Ring을 스위치로 플레이할 수 있나요?
Mar 11, 2024 am 11:31 AM
링 오브 엘든(Ring of Elden)은 스위치에서 플레이할 수 있나요? 매우 매력적인 액션 RPG 게임이기 때문에 많은 친구들이 스위치 플랫폼에서 플레이할 수 있는지 여부를 알지 못할 수도 있습니다. Ring of Elden을 스위치로 재생할 수 있나요? 답변: 스위치로 재생할 수 없습니다. 많은 기대를 모았던 Soul 시리즈의 롤플레잉 액션 게임이 공식 출시되었습니다. 플레이어는 PC, ps4/5, Xbox 시리즈 eX|S/XboxOne에서 구매하여 즉시 체험할 수 있습니다. 스위치를 소유한 많은 친구들은 여전히 NS에서 이 게임을 즐기고 싶어할 수 있지만, 불행히도 이 게임의 스위치 버전은 없습니다. 공식 웹사이트 구성 요구 사항에 따르면 게임 구성이 상대적으로 높고 sw
 스위치가 TV에 응답하지 않으면 어떻게 해야 합니까?
Jul 03, 2023 am 11:15 AM
스위치가 TV에 응답하지 않으면 어떻게 해야 합니까?
Jul 03, 2023 am 11:15 AM
TV에 연결했을 때 스위치가 응답하지 않는 문제에 대한 해결 방법: 1. 스위치의 전원 공급 장치와 TV가 연결되어 있는지 확인하십시오. 2. TV HDMI 케이블 인터페이스가 단단히 연결되어 있는지 확인하십시오. 3. 뒷면 커버를 엽니다. 베이스를 전환하고 전원 코드와 HDMI 케이블이 단단히 연결되어 있는지 확인하십시오. 4. 스위치가 켜져 있는지 확인하고 베이스에 넣어야 합니다. 5. TV가 신호 소스를 전환했는지 확인하십시오.
 스위치를 베이스에서 항상 충전할 수 있나요?
Jul 06, 2023 pm 04:51 PM
스위치를 베이스에서 항상 충전할 수 있나요?
Jul 06, 2023 pm 04:51 PM
항상 충전을 위해 스위치를 베이스에 놓을 수는 없습니다. 1. 배터리 수명과 배터리 수명이 단축됩니다. 2. 메모리가 소진됩니다.
 switch32g에 메모리가 충분합니까?
Jun 20, 2023 pm 02:28 PM
switch32g에 메모리가 충분합니까?
Jun 20, 2023 pm 02:28 PM
switch32g의 메모리가 충분하지 않은 이유는 다음과 같습니다. 1. 게임의 디지털 버전을 구매하고 DLC 스크린샷을 구매하여 휴대용 컴퓨터에 저장하려는 경우 2. 다운로드할 때 메모리가 충분하지 않습니다. 디지털 버전의 게임은 32G의 메모리로 2~3개 정도의 게임을 저장할 수 있는데, 이는 게임을 플레이하기에는 부족합니다. 3. 디지털 게임과 해당 DLC는 일반적으로 내장된 공간을 제외하고는 5G에서 유지됩니다. 시스템에서는 플레이어가 게임을 다운로드하는 것이 더 어렵습니다.
 스위치 라이트와 스위치의 차이점은 무엇입니까
Jun 28, 2023 pm 02:13 PM
스위치 라이트와 스위치의 차이점은 무엇입니까
Jun 28, 2023 pm 02:13 PM
스위치 라이트와 스위치의 차이점은 다음과 같습니다. 1. 다양한 크기 2. 다양한 화면 크기 및 다양한 핸들 기능 4. 다양한 핸들 버튼 디자인 6. 6. 다양한 색상을 지원할 수 있습니다.
 세가에는 닌텐도 스위치 2 개발 키트가 있는 것으로 전해지고 있으며, 'FF7:R'은 스위치 2에서 실행하면 PS5 게임처럼 보인다.
Sep 10, 2023 pm 05:33 PM
세가에는 닌텐도 스위치 2 개발 키트가 있는 것으로 전해지고 있으며, 'FF7:R'은 스위치 2에서 실행하면 PS5 게임처럼 보인다.
Sep 10, 2023 pm 05:33 PM
9월 2일 이 웹사이트의 뉴스에 따르면 Reddit 포럼 사용자 TheRealImAHeroToo는 Sega가 한동안 Switch2 개발 키트를 보유하고 있다는 소식을 전했습니다. 새 콘솔에는 새로운 카메라 기능이 있으며 일부 테스트된 게임과 하위 호환될 수 있습니다. SquareEnix에는 새로운 PS5 개발 키트가 있으며, Switch 2에서 실행되는 "Final Fantasy 7: Remake"는 PS5 게임처럼 보입니다. 제보자의 계정은 삭제됐고 위험성이 너무 크기 때문에 더 이상 정보를 유출하지 않겠다고 밝혔습니다. 이 웹사이트는 내부 고발자가 또 다른 Sega Sonic 게임 "Persona 6"이 내년에 출시될 것이라고 언급했는데, 테마는 "Black and White"이며 아직 발표되지 않은 게임도 있습니다. .
 Switch2는 스위치 카트리지와 호환됩니까?
Jan 28, 2024 am 09:06 AM
Switch2는 스위치 카트리지와 호환됩니까?
Jan 28, 2024 am 09:06 AM
Switch2는 Nintendo가 Gamescom 2023에서 발표한 새로운 모델입니다. 일부 플레이어는 새 모델과 이전 버전의 카트리지 간에 호환성 문제가 있을지 걱정하고 있습니다. 스위치2는 스위치 카세트와 호환됩니까? 답변: 스위치2는 스위치 카세트와 호환되지 않습니다. Switch 2 카트리지 소개 Nintendo의 생산 체인 회사의 정보에 따르면 Switch 2는 64GB 카트리지를 사용할 수 있습니다. 더 나은 성능을 제공하고 더 많은 3A 게임 걸작을 지원하기 때문에 더 큰 카트리지 용량이 필요합니다. 많은 게임 작품을 게임 카트리지에 넣기 전에 거세하고 압축해야 하기 때문입니다. 게다가 스위치 카트리지는 게임 콘텐츠를 복사할 가능성이 높으므로 새 카트리지로 교체하세요.




