Vue2.0 탭 및 페이지 전환 전환에 스타일을 추가하는 방법
이제 탭에 스타일을 추가하고 페이지 전환 전환을 수행하는 Vue2.0 방법을 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
vue-router를 사용하여 단일 페이지 애플리케이션을 구축할 때 현재 페이지의 탭에 스타일을 추가하는 방법은 무엇입니까?
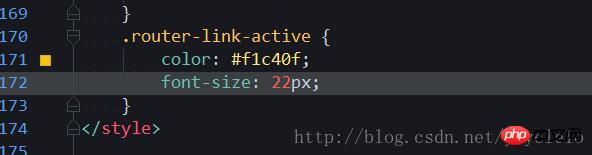
1. 필요하지 않습니다. 어느 위치에나 클래스를 추가하고 CSS에 이름을 쓰기만 하면 스타일을 마음대로 변경할 수 있습니다.
단일 페이지 전환 시 전환을 추가하는 방법은 무엇인가요? 
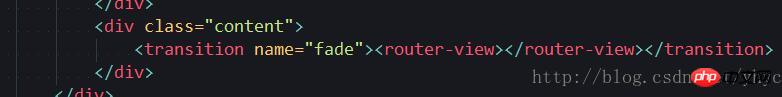
1 app.vue 파일에서 라우터 보기를 전환에 래핑하고 전환에 이름을 추가합니다.

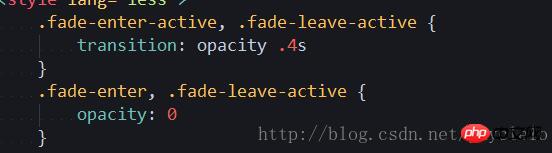
2. app.vue에 CSS 스타일 추가(전환 이름은 무엇입니까, 첫 번째 단어는 무엇입니까)
위는 제가 모두를 위해 편집한 것입니다. , 앞으로 모든 사람에게 도움이되기를 바랍니다. 관련 기사:
 nodejs는 QR 코드를 생성하는 매우 간단한 방법을 구현합니다.
nodejs는 QR 코드를 생성하는 매우 간단한 방법을 구현합니다.
nodejs+mongodb 집계 계단식 쿼리 작업 예제

위 내용은 Vue2.0 탭 및 페이지 전환 전환에 스타일을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 CSS 전환 효과: 요소의 페이드인 및 페이드아웃 효과를 얻는 방법
Nov 21, 2023 am 08:03 AM
CSS 전환 효과: 요소의 페이드인 및 페이드아웃 효과를 얻는 방법
Nov 21, 2023 am 08:03 AM
CSS 전환 효과: 요소의 페이드 인 및 페이드 아웃 효과를 얻는 방법 소개: 웹 디자인에서 요소에 전환 효과를 만드는 것은 사용자 경험을 향상시키는 중요한 수단 중 하나입니다. 페이드인-페이드아웃 효과는 요소가 처음부터 얕은 것부터 깊은 것까지 나타나도록 할 수 있는 일반적이고 간결한 전환 효과입니다. 이 기사에서는 CSS를 사용하여 요소의 페이드인 및 페이드아웃 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 요소의 페이드 인 및 페이드 아웃 효과를 얻으려면 전환 속성을 사용하십시오. CSS의 전환 속성은 요소에 요소를 추가할 수 있습니다.
 Xiaomi Mi 14Ultra에서 4g와 5g 사이를 전환하는 방법은 무엇입니까?
Feb 23, 2024 am 11:49 AM
Xiaomi Mi 14Ultra에서 4g와 5g 사이를 전환하는 방법은 무엇입니까?
Feb 23, 2024 am 11:49 AM
Xiaomi 14Ultra는 올해 가장 인기 있는 Xiaomi 모델 중 하나입니다. Xiaomi 14Ultra는 프로세서와 다양한 구성을 업그레이드할 뿐만 아니라 사용자에게 많은 새로운 기능 애플리케이션을 제공합니다. 이는 Xiaomi 14Ultra 휴대폰의 판매에서 확인할 수 있습니다. 많이 사용되는 기능이지만 아직은 모르실 수도 있는 일반적으로 사용되는 기능이 있습니다. 그렇다면 Xiaomi 14Ultra는 어떻게 4g와 5g 사이를 전환합니까? 구체적인 내용을 아래에서 소개해드리겠습니다! Xiaomi 14Ultra에서 4g와 5g 사이를 전환하는 방법은 무엇입니까? 1. 휴대폰의 설정 메뉴를 엽니다. 2. 설정 메뉴에서 '네트워크' 및 '모바일 네트워크' 옵션을 찾아서 선택하세요. 3. 모바일 네트워크 설정에 '기본 네트워크 유형' 옵션이 표시됩니다. 4. 이 옵션을 클릭하거나 선택하면 다음과 같은 내용이 표시됩니다.
 win11 홈 버전에서 프로페셔널 버전으로 전환하기 위한 조작 튜토리얼_win11 홈 버전에서 프로페셔널 버전으로 전환하기 위한 조작 튜토리얼
Mar 20, 2024 pm 01:58 PM
win11 홈 버전에서 프로페셔널 버전으로 전환하기 위한 조작 튜토리얼_win11 홈 버전에서 프로페셔널 버전으로 전환하기 위한 조작 튜토리얼
Mar 20, 2024 pm 01:58 PM
Win11 Home Edition을 Win11 Professional Edition으로 변환하는 방법 Win11 시스템은 Home Edition, Professional Edition, Enterprise Edition 등으로 나뉘며 대부분의 Win11 노트북에는 Win11 Home Edition 시스템이 사전 설치되어 있습니다. 오늘은 에디터가 win11 홈버전에서 프로페셔널 버전으로 전환하는 단계를 보여드리겠습니다! 1. 먼저, win11 바탕화면과 속성에서 이 컴퓨터를 마우스 오른쪽 버튼으로 클릭하세요. 2. 제품 키 변경 또는 Windows 업그레이드를 클릭합니다. 3. 입력 후 제품키 변경을 클릭하세요. 4. 활성화 키: 8G7XN-V7YWC-W8RPC-V73KB-YWRDB를 입력하고 다음을 선택합니다. 5. 그러면 성공이 보장되므로 win11 홈 버전을 win11 프로페셔널 버전으로 업그레이드할 수 있습니다.
 Win10 시스템에서 이중 시스템 전환을 구현하는 방법
Jan 03, 2024 pm 05:41 PM
Win10 시스템에서 이중 시스템 전환을 구현하는 방법
Jan 03, 2024 pm 05:41 PM
많은 친구들이 Win 시스템을 처음 접했을 때 익숙하지 않을 수 있습니다. 현재 컴퓨터에는 이중 시스템이 있습니다. 이제 두 시스템 사이를 전환하는 자세한 단계를 살펴보겠습니다. 두 시스템 사이. win10 시스템에서 두 시스템 간 전환하는 방법 1. 단축키 전환 1. "win" + "R" 키를 눌러 실행을 엽니다. 2. 실행 상자에 "msconfig"를 입력하고 "확인"을 클릭합니다. 3. 열린 창에서 " 시스템 구성" 인터페이스에서 필요한 시스템을 선택하고 "기본값으로 설정"을 클릭합니다. 완료 후 "다시 시작"을 클릭하면 스위치가 완료됩니다. 방법 2. 부팅 시 스위치 선택 1. 듀얼 시스템이 있는 경우 선택 작업 인터페이스 부팅할 때 나타납니다. 키보드의 위쪽 및 아래쪽 키를 사용하여 시스템을 선택할 수 있습니다.
 Apple 컴퓨터의 이중 시스템 부팅 모드 전환
Feb 19, 2024 pm 06:50 PM
Apple 컴퓨터의 이중 시스템 부팅 모드 전환
Feb 19, 2024 pm 06:50 PM
Apple 컴퓨터를 시작할 때 Apple 듀얼 시스템 간을 전환하는 방법 Apple 컴퓨터는 자체 macOS 운영 체제를 실행하는 것 외에도 Windows와 같은 다른 운영 체제를 설치하도록 선택하여 듀얼 시스템 전환을 달성할 수도 있습니다. 그렇다면 부팅할 때 두 시스템 간에 어떻게 전환합니까? 이 문서에서는 Apple 컴퓨터에서 듀얼 시스템 간에 전환하는 방법을 소개합니다. 먼저 듀얼 시스템을 설치하기 전에 Apple 컴퓨터가 듀얼 시스템 전환을 지원하는지 확인해야 합니다. 일반적으로 Apple 컴퓨터는 다음을 기반으로 합니다.
 Excel에서 통합 문서 전환에 바로 가기 키를 사용하는 방법
Mar 20, 2024 pm 01:50 PM
Excel에서 통합 문서 전환에 바로 가기 키를 사용하는 방법
Mar 20, 2024 pm 01:50 PM
Excel 소프트웨어를 적용할 때 우리는 일부 작업을 보다 쉽고 빠르게 수행하기 위해 단축키를 사용하는 데 익숙합니다. 때로는 Excel의 여러 테이블 간에 관련 데이터가 있을 때 작업 간에 지속적으로 전환해야 합니다. 빠른 전환 방법을 사용하면 전환에 소요되는 시간을 많이 절약할 수 있어 작업 효율을 크게 높일 수 있습니다. 빠른 전환을 완료하려면 어떤 방법을 사용할 수 있나요? 오늘 편집자는 이에 대해 이야기하겠습니다. 내용은 다음과 같습니다. Excel에서 통합 문서를 전환하기 위해 바로 가기 키를 사용합니다. 1. 먼저 열려 있는 엑셀 표 하단에 여러 개의 통합 문서가 표시됩니다. 아래 그림과 같이 여러 통합 문서 사이를 빠르게 전환해야 합니다. 2. 그런 다음 이동하지 않고 키보드의 Ctrl 키를 누르고 필요한 경우 오른쪽에 있는 작업을 선택합니다.
 win11에서 Alt+Tab을 사용하여 인터페이스를 전환할 수 없습니다. 이유가 무엇입니까?
Jan 02, 2024 am 08:35 AM
win11에서 Alt+Tab을 사용하여 인터페이스를 전환할 수 없습니다. 이유가 무엇입니까?
Jan 02, 2024 am 08:35 AM
Win11은 사용자가 Alt+Tab 단축키를 사용하여 데스크탑 전환 도구를 불러올 수 있도록 지원하지만 최근 친구가 Win11 Alt+Tab으로 인터페이스를 전환할 수 없는 문제에 직면했습니다. 이유나 해결 방법을 모르겠습니다. win11 alt+tab으로 인터페이스를 전환할 수 없는 이유는 무엇입니까? 답변: 단축키 기능이 비활성화되어 있으므로 해결 방법은 다음과 같습니다. 1. 먼저 키보드에서 "win+r"을 눌러 실행을 엽니다. 2. 그런 다음 "regedit"를 입력하고 Enter를 눌러 그룹 정책을 엽니다. 3. 그런 다음 "HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer"를 입력합니다.
 전폭 및 반폭 이해: 전환 기술 살펴보기
Mar 25, 2024 pm 01:36 PM
전폭 및 반폭 이해: 전환 기술 살펴보기
Mar 25, 2024 pm 01:36 PM
일상생활에서 우리는 전각과 반각의 문제에 자주 직면하지만, 그 의미와 차이점을 깊이 이해하는 사람은 거의 없습니다. 전각과 반각은 실제로 문자 인코딩 방법의 개념이며 컴퓨터 입력, 편집, 조판 등에 고유한 특수 응용 프로그램이 있습니다. 이 기사에서는 전체 너비와 절반 너비의 차이점, 스위칭 기술 및 실제 응용 프로그램을 자세히 살펴보겠습니다. 우선, 한자 분야에서 전각과 반각의 정의는 전각자가 한 글자 위치를 차지하고, 반각자는 반자 위치를 차지한다는 것이다. 컴퓨터에서는 패스




