이 글에서는 Vue의 간단한 자동 완성 입력 상자의 예를 주로 소개하고 참고용으로 제공합니다.
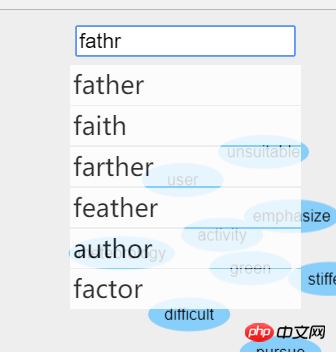
정보를 입력한 후 사용자가 선택할 수 있도록 백그라운드에서 반환된 데이터가 표시됩니다. 그런데 그 부분이 좀 컸습니다. . . 간단한 경우에는 직접 구현하는 것도 요구 사항을 충족할 수 있습니다. . . 아마. . .

테마에는 입력용 입력, 데이터 표시용 p, p가 데이터 항목 항목이 포함됩니다.
입력에서 Enter를 누르면 정보를 기반으로 데이터를 얻기 위해 배경으로 이동합니다. 사용자가 다른 곳을 클릭하면 입력이 포커스를 잃으면 프롬프트의 p도 삭제되어야 합니다.
버그:
블러 이벤트에서 isShow를 false로 직접 설정하면 포커스에 문제가 발생합니다. 먼저 분실되고 디스플레이 패널이 사라지므로 클릭이 모니터링되지 않습니다. . . 클릭 후 10ms 후에 패널이 닫히도록 타이머를 설정하면 문제가 해결됩니다. . .
p를 표시하여 콘텐츠를 확장하고, 다른 구성요소의 레이아웃을 변경하고, p의 속성을 설정합니다. 높이를 0으로 설정하면 z-index가 커지므로 다른 구성요소의 위치는 변경되지 않습니다
height: 0; z-index: 999;
<template>
<p class="container">
<input v-model="msg" @keyup.enter="search" class="msg" @blur="blur"/>
<p class="select-panel">
<p v-show="isShow" v-for="w in words" class="select-item" @click="click_item(w)">{{w['content']}}</p>
</p>
</p>
</template>Simple 구현 코드
<template>
<p class="container">
<input v-model="msg" @keyup.enter="search" class="msg" @blur="blur"/>
<p class="select-panel">
<p v-show="isShow" v-for="w in words" class="select-item" @click="click_item(w)">{{w['content']}}</p>
</p>
</p>
</template>
<script>
import {search_word} from "../api/word-api";
export default {
name: "auto-complete",
data() {
return {
msg: '',
words: [],
isShow: false
}
},
computed: {},
methods: {
blur() {
setTimeout(() => {
this.isShow = false
},
200)
},
async search() {
console.log('search msg', this.msg)
this.words = await search_word(this.msg)
console.log(this.words)
this.isShow = true
},
click_item(w) {
console.log('click word', w)
this.$emit('add_word', w)
}
},
}
</script>
위에서 모든 사람을 위해 정리했습니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
jQuery로 구현된 업로드된 이미지의 로컬 미리 보기 효과에 대한 간단한 예
new()가 Javascript에서 수행하는 작업에 대한 자세한 설명
Koa2에서 파일 업로드 및 다운로드를 위한 샘플 코드
위 내용은 Vue의 간단한 자동 완성 입력 상자의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!