이 글에서는 주로 webpack으로 js를 패키징하는 방법을 소개하고 있습니다.
Webpack은 프런트엔드 리소스 로딩/패키징 도구입니다. 모듈 종속성을 기반으로 정적 분석을 수행한 다음 지정된 규칙에 따라 이러한 모듈에 해당하는 정적 리소스를 생성합니다.
코드를 연습하기 전에 먼저 웹팩에 대한 기본 지식부터 이야기해보겠습니다.
1. WebPack을 사용하는 이유
오늘날 많은 웹 페이지는 실제로 기능이 풍부한 애플리케이션으로 간주될 수 있습니다. 여기에는 복잡한 JavaScript 코드와 많은 종속성 패키지가 있습니다. 개발의 복잡성을 단순화하기 위해 프런트 엔드 커뮤니티에는 많은 모범 사례가 등장했습니다.
복잡한 프로그램을 작은 파일로 세분화할 수 있는 모듈화;
JavaScript를 기반으로 하는 TypeScript와 유사 확장된 개발 언어: 현재 버전의 JavaScript에서 직접 사용할 수 없는 기능을 구현할 수 있으며 나중에 브라우저가 인식할 수 있도록 JavaScript 파일에 설치할 수 있습니다.
Scss, less 및 기타 CSS 전처리기
…
2. Webpack이란
WebPack은 모듈 패키저로 간주될 수 있습니다. WebPack의 역할은 프로젝트 구조를 분석하고 브라우저에서 직접 실행할 수 없는 JavaScript 모듈 및 기타 JavaScript 모듈을 찾는 것입니다. .언어(Scss, TypeScript 등)를 확장하고 브라우저 사용에 적합한 형식으로 패키징합니다.
3. WebPack은 Grunt 및 Gulp와 비교하여 어떤 기능을 가지고 있나요?
사실 Webpack은 다른 두 가지와 비교할 수 없을 정도로 프론트엔드 개발 프로세스를 최적화할 수 있는 도구입니다. 모듈식 솔루션이지만 Webpack의 장점으로 인해 Webpack은 Gulp/Grunt와 유사한 도구를 대체할 수 있습니다.
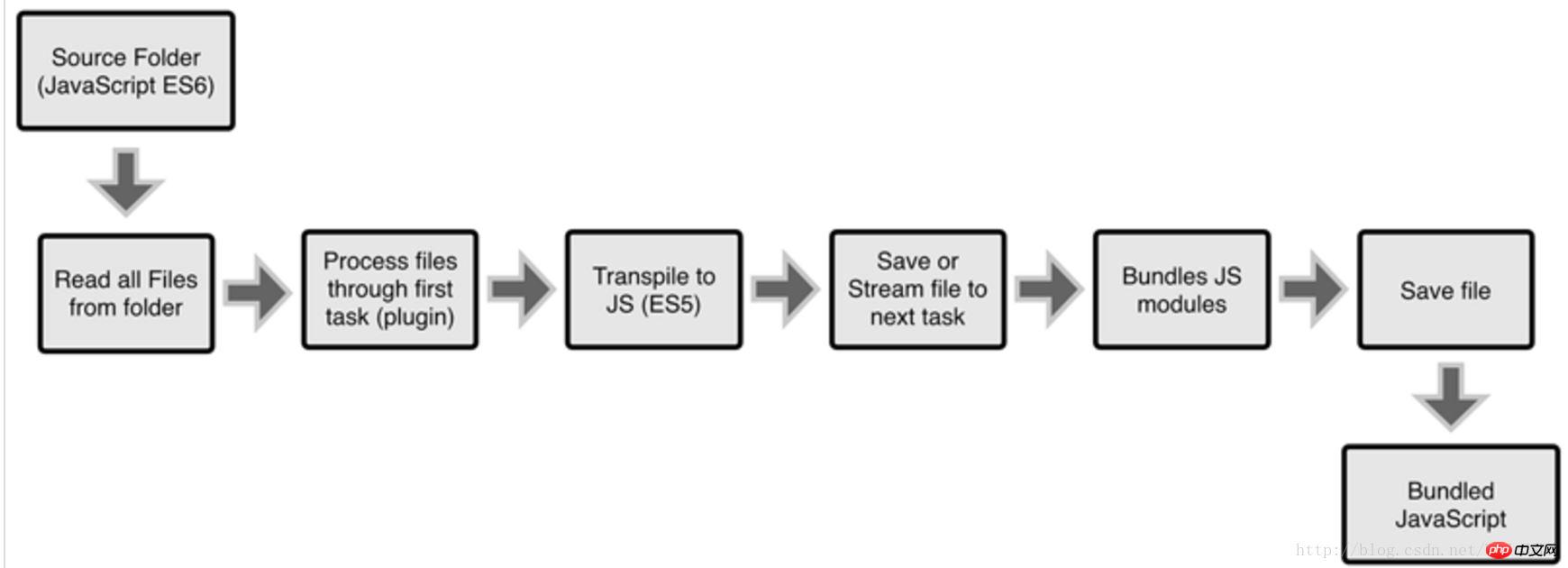
Grunt와 Gulp의 작동 방식은 다음과 같습니다. 구성 파일에서 특정 파일에 대한 컴파일, 조합, 압축 등과 같은 작업을 수행하는 특정 단계를 지정하면 이 도구가 자동으로 이러한 작업을 완료할 수 있습니다.
이러한 개선으로 개발 효율성이 크게 향상되었지만 이를 사용하여 개발된 파일은 브라우저에서 인식되기 위해 추가 처리가 필요한 경우가 많으며 수동 처리는 잠금 방지 기능이 매우 높기 때문에 WebPack 도구 Appearance가 수요를 제공합니다.

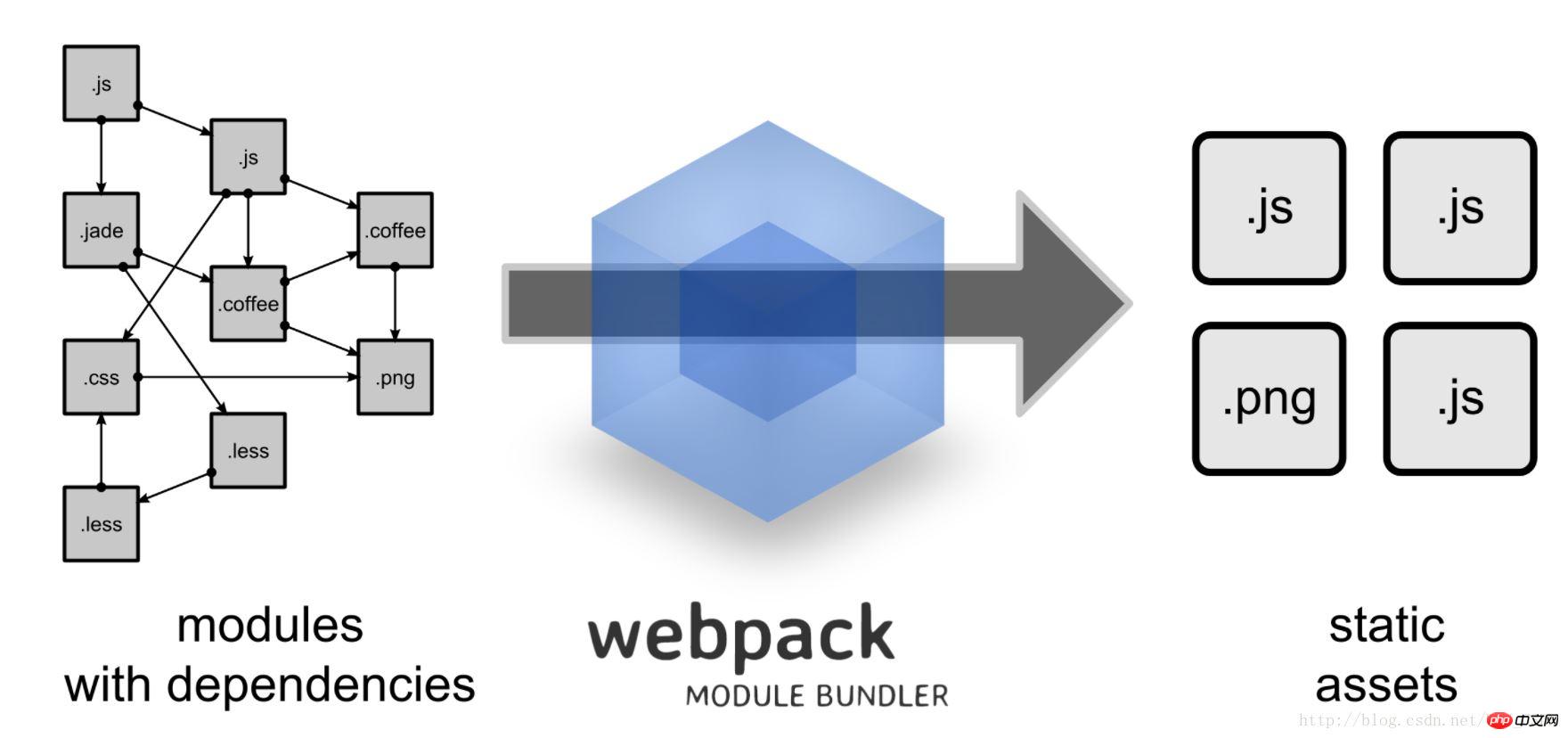
Webpack이 작동하는 방식은 다음과 같습니다. 주어진 기본 파일(예: index.js)을 통해 프로젝트를 전체적으로 처리합니다. Webpack은 이 파일에서 시작하여 프로젝트의 모든 종속 파일을 찾고 로더 프로세스를 사용합니다. 마지막으로 브라우저에서 인식할 수 있는 JavaScript 파일로 패키징합니다.

Webpack은 js, css 등 다양한 정적 리소스를 정적 파일로 변환하여 페이지 요청을 줄일 수 있다는 것을 그림에서 볼 수 있습니다.
두 가지를 꼭 비교하고 싶다면 Webpack의 처리 속도가 더 빠르고 직접적이며 더 다양한 유형의 파일을 패키징할 수 있습니다.
다음으로 간단히 소개하겠습니다
Webpack이 여러 js 파일을 병합하는 방법(단순히 파일을 병합하는 것입니다. 즉, 여러 개의 작성된 j를 하나의 js 파일로 결합하여 http 요청을 줄입니다).
webpack 설치
Webpack을 설치하기 전에 로컬 환경이 node.js를 지원해야 합니다. node.js를 설치하려면 공식 node 설명서를 참조하세요.
웹팩을 전역적으로 설치하려면 다음 명령을 사용하세요.
$ npm install webpack -g
webpack이 컴퓨터에 설치되었으며 이제 webpack 명령을 사용할 수 있습니다.
프로젝트에서 webpack 사용
다음 명령을 사용하여 프로젝트 루트 디렉터리에 package.json 파일을 생성합니다.
$ npm init
프로젝트에 webpack을 설치합니다
pageage.json 구성 파일에 webpack을 추가하고 다음 명령어를 사용합니다.
$ npm install --save-dev webpack
이때 package.json 파일을 살펴보고 패키지를 비교해보세요. json이 생성되었을 때 새로운 코드가 추가되었습니다.

webpack 패키징의 두 가지 방법
webpack 항목
webpack -config webpack.conf.js(webpack 구성 파일 지정)
명령줄을 사용하여 js 패키징
One: 두 개의 js 파일 생성
app.js, sum.js, sum.js를 생성하면 추가 기능을 내보내고 app.js는 이 기능을 사용합니다.
// app.js
import {sum} from './sum';
console.log('sum(21, 22)', sum(21, 22));
// sum.js
export function sum(a, b) {
return a + b;
}둘: webpack 명령을 사용하여 패키지
현재 디렉터리에서 사용: webpack app.js Bundle.js; 여기 항목은 app.js이고 출력 파일은 Bundle.js입니다. , 그러면 파일에 Bundle.js 파일을 하나 더 추가하는 것이 표시됩니다.
실행할 html 파일을 만들고, Bundle.js를 도입하여 실행하면 콘솔에 다음이 인쇄됩니다: sum(21, 22) 43.
使用webapck的配置文件打包(还是上面的两个js文件)
创建一个webpack.conf.js,编写wepack的配置文件
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js'
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:5].js'
}
}在命令行输入:webpack --config webpack.conf.js,发现生成了一个app.dd1c6.js带hash的js文件。将这个js文件引入HTML里面发正常输出:sum(21, 22) 43
配置文件的命名为webpack.config.js,则直接在命令行输入webpack就可以。
webapck配合babel打包ES6、7
在项目根目录安装bable-loader和babel-core,babel-preset
使用npm init生成一个配置文件
npm install babel-loader babel-core --save-dev
新建app.js,index.html,webpack.config.js等文件
编写webpack.config.js
安装babel-preset来指定编译的版本:npm install babel-preset-env --save-dev
在app.js里面随便写一些ES6的语法
使用命令行输入webpack进行编译
webpack配置文件
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js' // 相对路径
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:8].js'
},
// 指定loader
module: {
// rules中的每一项是一个规则
rules:[
{
test: /\.js$/, // 值一个正则,符合这些正则的资源会用一个loade来处理
use: {
loader: 'babel-loader', // 使用bable-loader来处理
options: { // 指定参数
presets: [
['babel-preset-env', {
targets: {
browsers: ['> 1%', 'last 2 version'] //具体可以去babel-preset里面查看
}
}]
] // 指定哪些语法编译
}
},
exclude: '/node_module/' // 排除在外
}
]
}
}app.js和编译之后带hash的js
// app.js
let func = () => {};
const num = 30;
let arr = [3, 4, 5, 6];
let newArr = arr.map(item => item * 2); // 将以前数组每一项*2
console.log(newArr);
// ==================//
// 编译之后(直接截取了编译的代码)
"use strict";
var func = function func() {};
var num = 30;
var arr = [3, 4, 5, 6];
var newArr = arr.map(function (item) {
return item * 2;
}); // 将以前数组每一项*2
console.log(newArr);babel的两个插件:Babel Polyfill 和 Babel Runtime Transform
用来处理一些函数和方法(Genertor,Set,Map,Array.from等未被babel处理,需要上面的两个插件)
Babel Polyfill(全局垫片),npm install babel-polyfill --save, 使用:import "babel-polyfill";
Babel Runtime Transform(为开发框架准备),npm install babel-plugin-transform-runtime --save, npm install babel-runtime --save
新建一个.babelrc来进行配置
app.js里面新增代码
import "babel-polyfill";
let func = () => {};
const num = 30;
let arr = [3, 4, 5, 6];
let newArr = arr.map(item => item * 2); // 将以前数组每一项*2
console.log(newArr);
// 需要babel-polyfill
arr.includes(8);
// Genertor 函数
function* func2() {
}webpack配置
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js' // 相对路径
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:8].js'
},
// 指定loader
module: {
// rules中的每一项是一个规则
rules:[
{
test: /\.js$/, // 值一个正则,符合这些正则的资源会用一个loade来处理
use: {
loader: 'babel-loader', // 使用bable-loader来处理
options: { // 指定参数
}
},
exclude: '/node_module/' // 排除在外
}
]
}
}.babelrc文件配置
{
"presets": [
["babel-preset-env", {
"targets": {
"browsers": ["> 1%", "last 2 version"]
}
}]
],
"plugins": ["transform-runtime"]
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 webpack으로 js를 패키징하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!