Webstorm을 사용하여 *.vue 파일을 추가하는 방법
이번에는 webstorm을 사용하여 *.vue 파일을 추가하는 방법과 webstorm을 사용하여 *.vue 파일을 추가할 때의 주의사항에 대해 설명하겠습니다. 다음은 실제 사례입니다.
방법 1: Install Vue.js 플러그인
설정 열기->플러그인 검색 및 설치
css 전처리기 지원
제가 이 글을 쓸 당시에는 지원할 솔루션이 없습니다. 전처리하지만 지금은 매우 간단합니다.
scss 구문을 지원하려면 스타일 태그에 rel="stylesheet/scss" attribute를 추가하세요. 규칙에 따라 더 적은 스타일러스로 변경할 수 있습니다.
<style rel="stylesheet/scss" lang="sass" scoped> </style>
방법 2: Webstorm EAP 버전은 이미 기본적으로 vue 파일을 지원합니다
여기를 보세요https://blog.jetbrains.com/webstorm/2017/02/webstorm-2017-1-eap-171- 2822/EAP 버전은 안정적이지 않을 수 있지만 계속 사용할 수 있습니다.
또는 잠시 후 Webstorm 2017.1의 안정 버전이 출시될 때까지 기다리세요.
vue는 사용하면 할수록 점점 더 강력해지고 있고 Webstorm에서도 이를 지원하기 시작했다고 말씀드리고 싶습니다. 마지막으로 기본 지원이 최고입니다
다음 콘텐츠는 오래되었으며 Webstorm의 이전 버전에 대한 것입니다
webstorm은 프런트엔드 개발 아티팩트이지만 답답한 색 구성표와 큰 커서 때문에 webstorm을 좋아한 적이 없습니다. .
저는 얼마 전부터 Vuejs를 사용하기 시작했습니다. Vue에서는 .vue 파일을 사용하여 컴포넌트화를 구현할 수 있지만 다양한 editors는 잘 지원되지 않습니다. 저자는 sublime용 관련 vue 플러그인도 개발했습니다. Sublime을 사용하는 것은 인생 낭비라고 생각합니다. 플러그인을 설치하고 환경을 구성하는 데 시간이 너무 많이 걸립니다. IDE를 선택합니다!
저는 한 달 동안 Sublime을 사용하여 Vue를 작성해 왔습니다. 스마트 프롬프트가 없고(그러나 프롬프트에 크게 의존함) 코드 형식을 지정할 수 없으며 들여쓰기를 수동으로 조정할 수 없습니다. 정말 오랜만이에요. 그래서 웹스톰을 어떻게 지원하는지 알아보다가 이 노트를 생각해냈습니다.
vue 지원
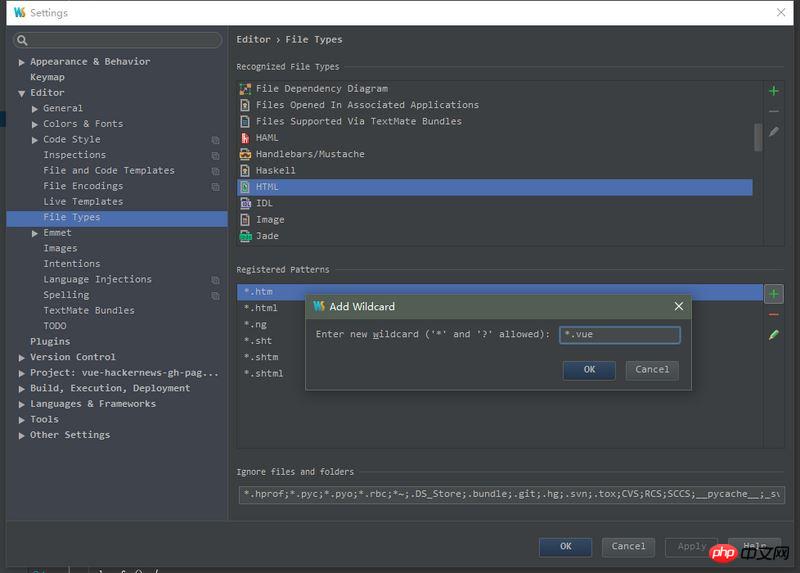
설정 열기 => 파일 형식을 찾아 HTML을 찾아 *.vue

이 방법으로 vue 파일은 html 파일과 동일하며 CSS, js를 편집할 수 있으며 스마트 기능도 사용할 수 있습니다. 프롬프트.
저는 주로 es6을 사용하기 때문에 vue가 es6 코드를 작성할 때 webstorm이 여전히 오류를 보고합니다.
vue는 ES6을 지원합니다
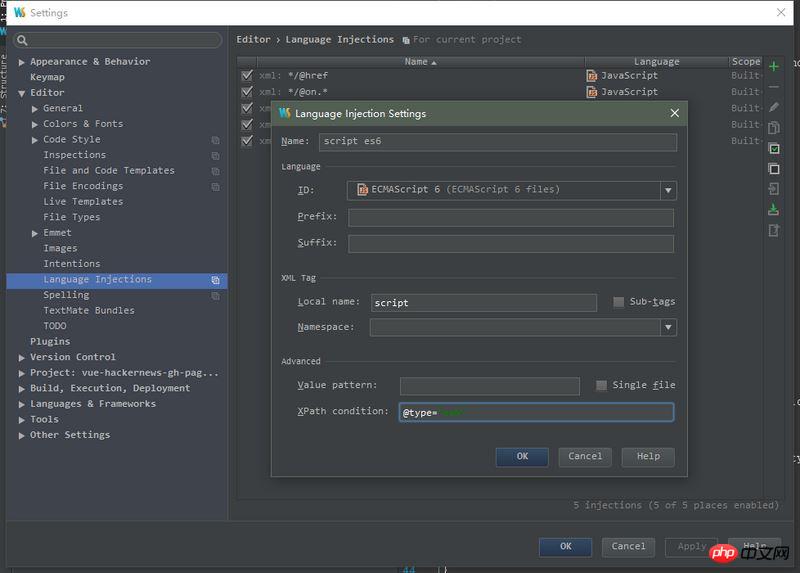
스크립트 태그에 type="es6" 속성을 추가하세요
<script type="es6"> </script>
그런 다음 아래와 같이 설정 => 언어 삽입을 열고 XML 태그 삽입을 추가하세요.

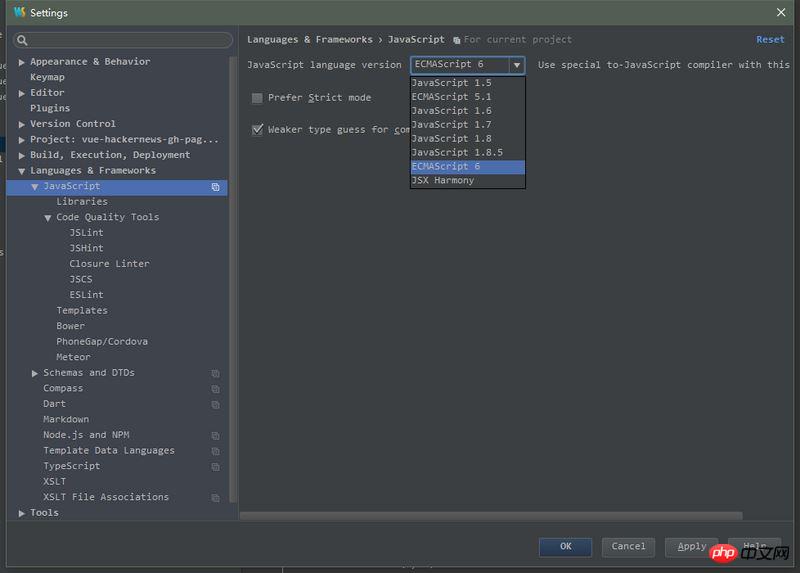
*.js는 es6
webstorm 기본 JS 파일을 지원합니다 to ECMAScript 6
PS: vue 파일에 sass, stylus 등의 CSS 전처리를 작성하려는 경우 Webstorm에서는 이를 지원하지 않습니다. 코드 강조 표시도 정상이지만 일시적입니다. 코드를 바꾸면 빨간선이 많이 그려지는 만큼, 구글에 검색해 보니 웹스톰의 알려진 버그인 것 같습니다. 이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 도서:
추천 도서:
vue.js를 사용하여 레시피 편집 기능을 만드는 방법
위 내용은 Webstorm을 사용하여 *.vue 파일을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7672
7672
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 73
73
 19
19
 웹스톰 충돌을 해결하는 방법
Apr 08, 2024 pm 02:24 PM
웹스톰 충돌을 해결하는 방법
Apr 08, 2024 pm 02:24 PM
WebStorm 충돌 해결 단계: 업데이트 확인, 플러그인 비활성화, 방화벽 및 바이러스 백신 소프트웨어 다시 설치, 지원팀에 문의하세요.
 Webstorm에서 jsp 프로젝트를 실행하는 방법
Apr 08, 2024 pm 03:39 PM
Webstorm에서 jsp 프로젝트를 실행하는 방법
Apr 08, 2024 pm 03:39 PM
다음 단계에 따라 WebStorm에서 JSP 프로젝트를 실행할 수 있습니다. Java 웹 프로젝트를 만듭니다. 프로젝트를 구성하고 웹 및 Java EE 패싯을 추가합니다. "src/main/webapp" 디렉토리에 JSP 파일을 생성합니다. HTML, Java 및 JSP 태그를 포함하는 JSP 코드를 작성합니다. 프로젝트를 배포하고 실행합니다. 브라우저에 애플리케이션 컨텍스트 루트를 입력하여 JSP 페이지에 액세스합니다.
 Webstorm에서 데이터베이스에 연결하는 방법
Apr 08, 2024 pm 03:42 PM
Webstorm에서 데이터베이스에 연결하는 방법
Apr 08, 2024 pm 03:42 PM
WebStorm을 사용하여 다음 단계를 통해 데이터베이스에 연결할 수 있습니다. 1. 데이터베이스 도구 창을 엽니다. 2. 데이터 소스를 만듭니다. 4. 데이터베이스를 쿼리합니다. 6. 데이터베이스 개체를 편집합니다. 7. 사용자 및 권한을 관리합니다.
 웹스톰에서 자동으로 줄바꿈하는 방법
Apr 08, 2024 pm 03:48 PM
웹스톰에서 자동으로 줄바꿈하는 방법
Apr 08, 2024 pm 03:48 PM
WebStorm은 가독성을 높이기 위해 코드를 별도의 줄로 나누는 자동 줄 바꿈 기능을 제공합니다. 그 규칙은 다음과 같습니다: 1. 긴 표현식 및 명령문 분기 2. 분기 메소드 호출 3. 분기 함수 및 클래스 정의. 최대 줄 길이, 들여쓰기 유형, 단축키 등 사용자 정의 가능한 설정입니다. 그러나 단어 줄 바꿈은 한 줄 주석이나 문자열 리터럴에서는 작동하지 않을 수 있으며 코드 형식에 영향을 미치므로 적용하기 전에 주의 깊게 검토하는 것이 좋습니다.
 webstorm의 자동 줄 바꿈은 어디에 있습니까?
Apr 08, 2024 pm 08:09 PM
webstorm의 자동 줄 바꿈은 어디에 있습니까?
Apr 08, 2024 pm 08:09 PM
다음 단계에 따라 WebStorm에서 자동 줄 바꿈을 설정할 수 있습니다. "줄 바꿈" 확인란을 선택하고 최대 줄 너비를 설정합니다. 자동 줄 바꿈 규칙 선택: 없음, 임의 위치에서의 줄 바꿈 또는 키워드 뒤 줄 바꿈. 선택적 설정: 캐리지 리턴 후 수동 줄 바꿈 및 자동 줄 바꿈을 유지합니다. 설정을 적용하고 설정 창을 닫습니다. 참고: 이 설정은 모든 파일 형식에 적용되며 특정 파일 형식은 개별적으로 설정할 수 있습니다.
 웹스톰을 다시 시작하는 방법
Apr 08, 2024 pm 07:15 PM
웹스톰을 다시 시작하는 방법
Apr 08, 2024 pm 07:15 PM
WebStorm을 다시 시작하려면 다음 단계를 따르세요. 바로 가기 키를 사용하세요. Windows/Linux: Ctrl + Shift + A, macOS: Cmd + Shift + A. 검색창에 "다시 시작"을 입력하고 "다시 시작"을 선택하세요. 메뉴 사용: 파일 메뉴를 클릭하고 다시 로드에서 다시 시작을 선택합니다. 작업 관리자 사용: 작업 관리자 또는 애플리케이션 강제 종료 창에서 WebStorm 프로세스를 선택하고 다시 시작 또는 다시 시작을 클릭합니다.
 웹스톰과 vscode 중 어느 것이 더 사용하기 쉽나요?
Apr 08, 2024 pm 07:33 PM
웹스톰과 vscode 중 어느 것이 더 사용하기 쉽나요?
Apr 08, 2024 pm 07:33 PM
웹 개발에 중점을 두고 심층적인 기능을 추구하는 개발자에게는 WebStorm이 더 나은 선택이며, 사용자 정의 가능성, 경량성 및 다중 언어 지원을 중시하는 사용자에게는 VSCode가 더 적합합니다.
 웹스톰에 로그인하는 방법
Apr 08, 2024 pm 04:45 PM
웹스톰에 로그인하는 방법
Apr 08, 2024 pm 04:45 PM
WebStorm에 로그인하는 단계: 1. WebStorm을 엽니다. 2. 로그인할 GitHub 또는 JetBrains 계정을 선택합니다. 3. 계정에 대한 액세스 권한을 부여합니다.




