이번에는 vue 프로젝트를 서버에 패키징하는 방법을 알려드리겠습니다. vue 프로젝트를 서버에 패키징할 때 주의사항은 무엇인가요?
vue 프로젝트를 완료한 후, 우리는 프로젝트를 온라인으로 패키징하고 서버에 올리는 방법에 직면하게 됩니다. 저는 vue-cli(simple) 스캐폴딩을 사용하고 있어서 프로젝트를 패키징하고 tomcat에 올려놓는 방법에 대해 이야기하겠습니다.
vue-cli(간단한 스캐폴딩이 아님)라면 이 글이 도움이 될 것입니다. 주소 링크: vue-cli 패키징 및 실행 방법
먼저 프로세스 중에 발생한 문제를 설명하겠습니다.
1 패키징 후 dist 폴더와 index.html을 브라우저에서 액세스하면 공백이 나타납니다. 공백이 나타납니다. 페이지, f12는 404를 프롬프트합니다.
2. 패키지된 정적 리소스는 모두 절대 경로이며 역시 404인 프로젝트로 가져올 수 없습니다.
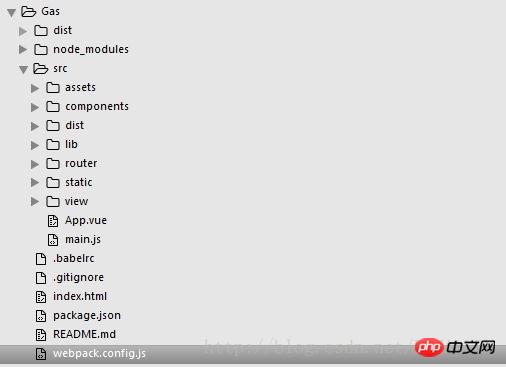
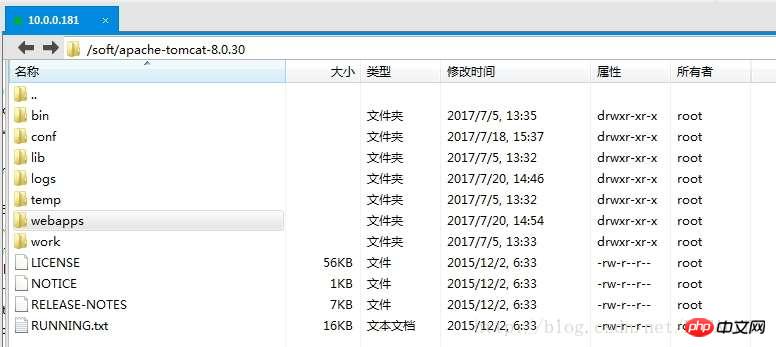
1. 프로젝트 디렉토리 구조

패키징되어 있어서 dist 폴더가 있고 패키징 방법은 npm run build입니다.
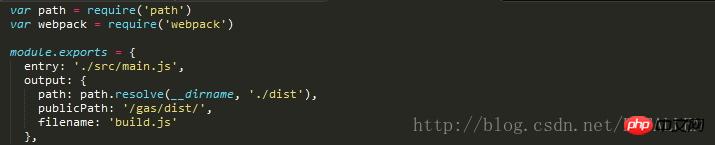
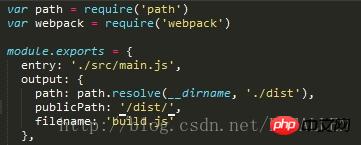
2. webpack.config.js

여기서 가장 중요한 것은 아래에서 언급할 publicPath이기 때문에 이는 작은 부분일 뿐입니다. 이는 정적 리소스 404를 도입할 수 없는 문제를 해결할 수 있습니다. .
3. npm 실행 패키지 파일.
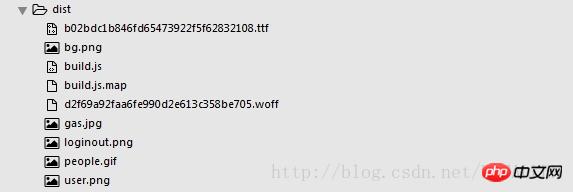
npm run build는 패키징 후 dist 폴더를 생성합니다. 그 안에 있는 디렉터리는 다음과 같습니다.

웹팩 패키징 도구의 원리가 명확하지 않아 어떤 폴더를 생성해야 할지 모르겠습니다. 이것이 여기에 있는 방법입니다. index.html이 이 js 파일을 가져오기 때문에 주로 기본 build.js입니다. ElementUI에서 생성된 일부 pictures 파일과 ttf 및 woff도 있습니다.
4. 서버에 넣는 방법.
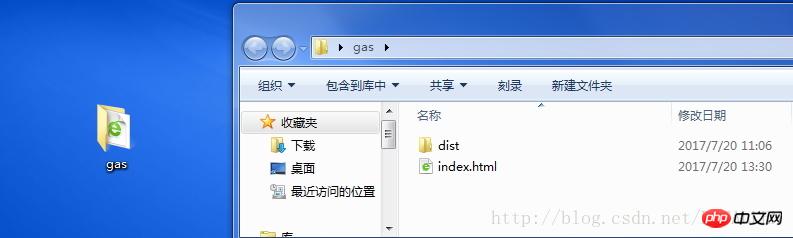
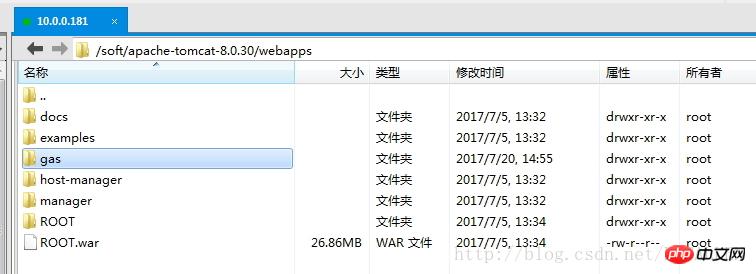
다음 단계는 생성된 dist 폴더와 index.html 파일을 서버에 넣는 것인데, 이 두 개만 필요합니다. 먼저 두 파일을 같은 폴더에 넣었습니다. 이름은 gas(어떤 것이든)였습니다.

폴더를 tomcat에 넣고 저는 그 폴더를 tomcat의 webapps 폴더 디렉토리에 넣었습니다:


ok 배포가 완료된 후 tomcat을 시작하면 빈 페이지가 표시되는 것을 볼 수 있습니다. 일부 정적 리소스는 404입니다.
5. 빈 페이지 및 정적 리소스가 도입되지 않는 문제를 해결합니다.
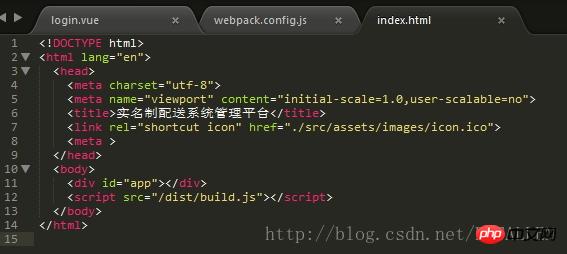
1. 우선 f12에서 빈 페이지의 문제를 볼 수 있는데, 그 이유는 우리가 패키징한 후에는 상대 경로여야 한다는 것입니다. index.html 페이지를 수정하는 것이 필요합니다.
변경 없이 이전 버전을 살펴보세요.

/dist/build.js가 절대 경로를 참조하므로 tomcat이 index.html 페이지에 액세스할 때 404가 보고된다는 점을 확인하세요. 경로를 상대 경로인 ./dist/build/로 변경해야 합니다. 또 한 가지 중요한 점이 있습니다. 자, 이제 메인 페이지가 표시될 것입니다.
하지만 내 정적 리소스와 내 이미지(img 형식으로 가져오는 항목 제외)를 찾을 수 있습니다. 예를 들어 CSS에서 사용하는 이미지 Background:url()은 404를 표시합니다.
2. 정적 리소스 오류 문제를 해결하세요
이를 위해서는 webpack.config.js에서 publicPath를 수정해야 합니다. 기본 vue-cli 스캐폴딩 환경이 구축된 후 publicPath는 다음과 같습니다.

우리의 경로는 /dist/임을 알 수 있습니다. 따라서 이때 페이지를 열면 정적 리소스의 경로는 다음과 같으며 오류 404가 보고됩니다. /code>http://10.0.0.181:8088/dist/bg.png?fe9b889cea51978538ce352593be0573
显然可以看出和我们想要的路径不一致,上面我贴出来的在 tomcat 的文件目录中我将 dist 和 index.html 都放进了一个 gas 的文件夹中。所以正确的路径应该是这样的:http://10.0.0.181:8088/gas/dist/bg.png?fe9b889cea51978538ce352593be0573
http://10.0.0.181:8088/gas/dist/bg.png?fe9b889cea51978538ce352593be0573
차이점을 확인하세요!
해결책:그래서 webpack.config.js의 출력 경로를 publicPath: /gas/dist/로 변경해야 합니다. 프로젝트에 정적 리소스를 도입할 수 있도록 가장 바깥쪽 폴더 경로를 추가합니다.
좋아요, 지금까지 가장 중요한 두 가지 문제가 해결되었습니다. 하나는 빈 index.html 페이지이고 다른 하나는 잘못된 정적 리소스 경로입니다.
6. index.html 페이지의 링크 및 스크립트에서 참조하는 리소스가 잘못되었습니다.경로 주소가 잘못되었기 때문입니다.
손상된 솔루션은 다음과 같습니다. 참조하는 리소스를 패키지에 수동으로 넣습니다. dist 폴더를 만든 다음 dist의 상대 경로에 따라 index.html에서 참조합니다. 
코드에 있는 icon.ico는 아이콘 아이콘을 dist 폴더에 수동으로 넣은 뒤, 해당 참조 경로에 따라 참조했다는 것입니다. 다른 CSS 및 js 참조는 동일합니다.
7. 해결해야 할 문제:1. 내 프로젝트에서 ElementUI 프레임워크를 사용했는데, 패키징하고 서버에 올려놓은 후 버튼 스타일이 변경되었고 모든
패딩이 변경되었습니다.실패했기 때문에 스타일을 수동으로만 추가할 수 있습니다.
2. 내 index.html에 링크 CSS 파일을 도입할 때 아직 상대 경로를 도입할 방법이 없기 때문에 CSS 스타일을 해당 구성 요소의 스타일에 넣는 것이 일반적입니다. 의존성. 8. 온라인으로 검색하여 관련 문제와 해결 방법을 찾아보세요.
1. 도와주세요! Vue 프로젝트가 Webpack으로 패키징되어 서버에 배치되어 있는데 접속이 빈 페이지인가요? 오랫동안 작업했는데 이유를 모르겠습니다. 2. vue 프로젝트에서 npm run build로 생성된 index.html 파일은 루트 디렉터리에서 열릴 때만 적용됩니다. 해결해? 3. Vue 애플리케이션을 서버에 배포하는 올바른 방법이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 도서:vue.js를 사용하여 레시피 편집 기능을 만드는 방법
위 내용은 Vue 프로젝트를 서버에 패키징하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!