vue-cli 패키징을 사용할 때 주의해야 할 점은 무엇인가요?
이번에는 vue-cli 패키징을 사용할 때 주의해야 할 사항을 가져오겠습니다. 다음은 실제 사례입니다.
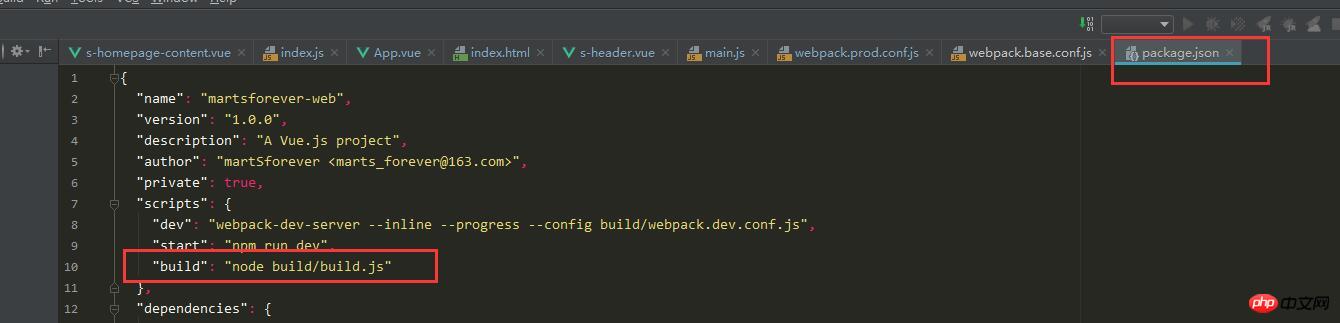
1. 패키징 명령은 실제로 package.json의 빌드에 해당하는 명령입니다.
 2 이 파일은 필요하지 않습니다. 이 파일의 목적은 패키징이 완료된 후 node.js 로컬 서비스를 시작하여 패키징된 정적 파일에 액세스하는 것입니다. 필요하지 않은 학생은 이를 무시해도 됩니다.
2 이 파일은 필요하지 않습니다. 이 파일의 목적은 패키징이 완료된 후 node.js 로컬 서비스를 시작하여 패키징된 정적 파일에 액세스하는 것입니다. 필요하지 않은 학생은 이를 무시해도 됩니다.
prod.server.js 파일 코드 예:
let express = require('express');
let config = require('./config/index');
// let axios = require('axios');
let app = express();
let apiRoutes = express.Router();
app.use('/api', apiRoutes);
app.use(express.static('./dist'));
let port = process.env.PORT || config.build.port;
module.exports = app.listen(port, (err) => {
if (err){
console.error(err);
return;
}
console.log('Listening at: http://localhost:'+port+'\n');
});3, index.html의 scrip 태그를 사용하여 가져온 js와 링크를 사용하여 도입된 CSS 파일은 모두 main.js에서 직접 가져오도록 변경되었습니다. 현재 main.js 코드 예:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview'
import 'iview/dist/styles/iview.css'
import VueAwesomeSwiper from 'vue-awesome-swiper'
import MuseUI from 'muse-ui'
import 'muse-ui/dist/muse-ui.css'
import 'src/base/css/libs/museui/muse-ui-fonts.css'
import 'src/base/css/libs/museui/muse-ui-icons.css'
import VueResource from 'vue-resource'
import 'src/base/js/libs/waves/waves.min.js'
import 'src/base/css/libs/waves/waves.min.css'
import $ from 'jquery'
Vue.use(VueResource);
Vue.use(iView);
Vue.use(VueAwesomeSwiper);
Vue.use(MuseUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
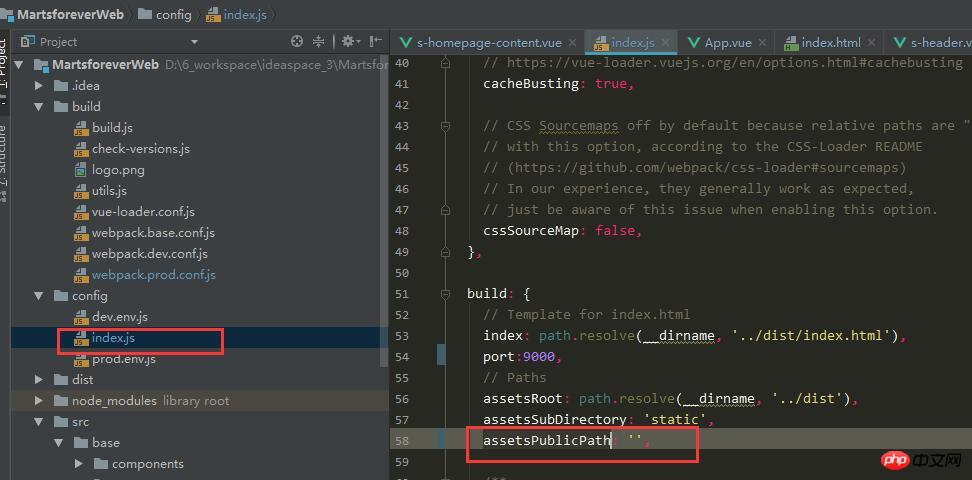
})4. 상대 경로 아래의 이미지를 참조하고 먼저 config/index.js에서 build.assetsPublicPath를 ''로 변경합니다. 원본은 '/'입니다.
 정적 참조인 경우 .vue 파일의 이미지를 참조합니다. , 상대 경로를 직접 작성하세요. 동적 참조인 경우 다음과 같이 작성해야 합니다.
정적 참조인 경우 .vue 파일의 이미지를 참조합니다. , 상대 경로를 직접 작성하세요. 동적 참조인 경우 다음과 같이 작성해야 합니다.
정적 참조, 상대 경로를 직접 작성:
<img src="../../base/img/home/me.jpg" class="round"/>
동적 참조, 동적 경로를 가져와야 합니다.
<img :src="logo" class="logo-img" @click="toggleMenu"/>
computed:{
logo(){
return require(`../../base/img/logo/logo${this.currentImg}.png`);
}
}동적으로 설정된 동일한 배경 이미지도 동적이어야 합니다.
<p id="app" :style="backgroundStyle"> <s-homepage></s-homepage> </p>
data() {
return {
backgroundStyle: {
backgroundImage: `url("${require('./base/img/system/bg.jpg')}")`,
backgroundRepeat: "no-repeat",
backgroundSize: "100%",
}
}
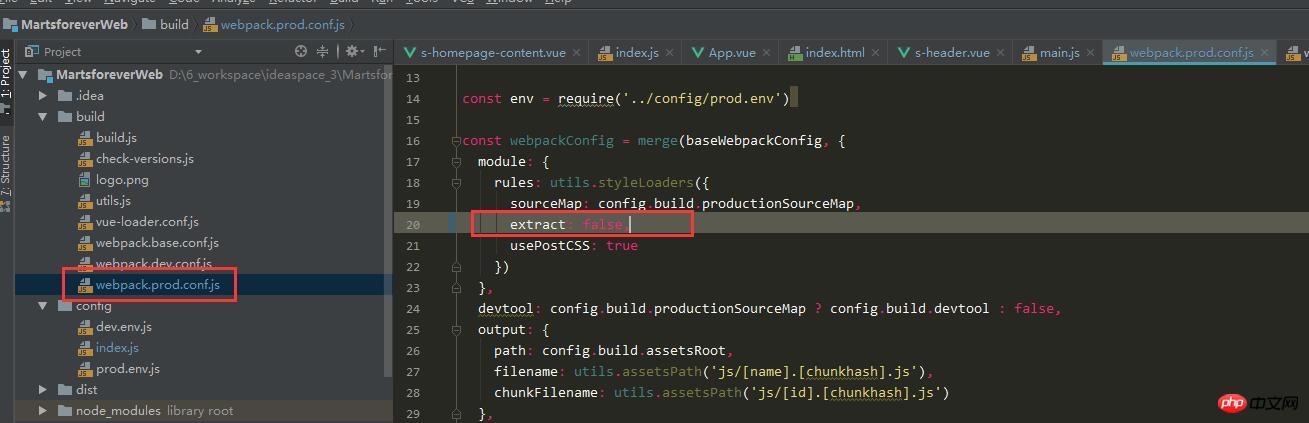
}5. iview를 사용하여 개발하는 경우 패키징 후 index.html을 직접 열면 오류가 발생합니다. , 그러나 여기서는 이 두 파일을 수동으로 소개하지 않았습니다. 마침내 Baidu가 도착했습니다. 해결책은 webpack.prod.conf.js에서 module.rules의 extract를 false로 설정하는 것입니다. 자세한 내용은 다음 문제를 참조하세요. .com/iview/iview/issues/515
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요! 추천 도서:
추천 도서:
webstorm을 사용하여 *.vue 파일을 추가하는 방법
위 내용은 vue-cli 패키징을 사용할 때 주의해야 할 점은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 72
72
 19
19
 33
33
 150
150
 MySQL에서 .ibd 파일의 역할과 관련 주의사항에 대한 자세한 설명
Mar 15, 2024 am 08:00 AM
MySQL에서 .ibd 파일의 역할과 관련 주의사항에 대한 자세한 설명
Mar 15, 2024 am 08:00 AM
MySQL에서 .ibd 파일의 역할 및 관련 주의사항에 대한 자세한 설명 MySQL은 널리 사용되는 관계형 데이터베이스 관리 시스템이며 데이터베이스의 데이터는 서로 다른 파일에 저장됩니다. 그 중 .ibd 파일은 InnoDB 스토리지 엔진의 데이터 파일로, 테이블에 데이터와 인덱스를 저장하는 데 사용됩니다. 이 기사에서는 MySQL에서 .ibd 파일의 역할에 대한 자세한 분석을 제공하고 관련 코드 예제를 제공하여 독자의 이해를 돕습니다. 1. .ibd 파일의 역할: 데이터 저장: .ibd 파일은 InnoDB 저장소입니다.
 CAD를 원활하게 실행하려면 어떤 구성이 필요합니까?
Jan 01, 2024 pm 07:17 PM
CAD를 원활하게 실행하려면 어떤 구성이 필요합니까?
Jan 01, 2024 pm 07:17 PM
CAD를 원활하게 사용하려면 어떤 구성이 필요합니까? CAD 소프트웨어를 원활하게 사용하려면 다음 구성 요구 사항을 충족해야 합니다. 프로세서 요구 사항: "Word Play Flowers"를 원활하게 실행하려면 Intel Corei5 또는 AMD Ryzen5 이상 프로세서. 물론 고성능 프로세서를 선택하면 더 빠른 처리 속도와 더 나은 성능을 얻을 수 있습니다. 메모리는 컴퓨터에서 매우 중요한 구성 요소이며 컴퓨터의 성능과 사용자 경험에 직접적인 영향을 미칩니다. 일반적으로 대부분의 일상적인 사용 요구 사항을 충족할 수 있는 최소 8GB의 메모리를 권장합니다. 하지만 더 나은 성능과 원활한 사용 경험을 위해서는 16GB 이상의 메모리 구성을 선택하는 것이 좋습니다. 이는 다음을 보장합니다.
 Python의 람다 함수는 무엇이며 왜 필요한가요?
Aug 25, 2023 pm 02:41 PM
Python의 람다 함수는 무엇이며 왜 필요한가요?
Aug 25, 2023 pm 02:41 PM
이 기사에서는 Python의 람다 함수와 이 함수가 필요한 이유에 대해 알아보고 람다 함수의 실제 예를 살펴보겠습니다. Python의 람다 함수는 무엇입니까? Lambda 함수는 종종 "익명 함수"라고도 하며 이름 없이 정의할 수 있다는 점을 제외하면 일반 Python 함수와 동일합니다. >def 키워드는 일반 함수를 정의하는 데 사용되는 반면, 람다 키워드는 익명 함수를 정의하는 데 사용됩니다. 그러나 한 줄 표현으로 제한됩니다. 일반 함수와 마찬가지로 여러 인수를 허용할 수 있습니다. 구문 Lambdaarguments:expression 이 함수는 입력 개수에 관계없이 허용되지만 표현식만 평가하고 반환합니다. 양고기
 칭화옵틱스 AI가 자연에 등장! 물리적 신경망, 역전파는 더 이상 필요하지 않습니다.
Aug 10, 2024 pm 10:15 PM
칭화옵틱스 AI가 자연에 등장! 물리적 신경망, 역전파는 더 이상 필요하지 않습니다.
Aug 10, 2024 pm 10:15 PM
빛을 사용하여 신경망을 훈련시킨 Tsinghua University의 결과가 최근 Nature에 게재되었습니다! 역전파 알고리즘을 적용할 수 없으면 어떻게 해야 합니까? 그들은 기존 디지털 컴퓨터 시뮬레이션의 한계를 극복하고 물리적 광학 시스템에서 직접 훈련 과정을 수행하는 FFM(Fully Forward Mode) 훈련 방법을 제안했습니다. 간단히 말해서, 예전에는 물리적 시스템을 세부적으로 모델링한 다음 이러한 모델을 컴퓨터에서 시뮬레이션하여 네트워크를 훈련시키는 것이 필요했습니다. FFM 방법은 모델링 프로세스를 제거하고 시스템이 학습 및 최적화를 위해 실험 데이터를 직접 사용할 수 있도록 합니다. 이는 또한 훈련이 더 이상 각 계층을 뒤에서 앞으로 확인할 필요가 없지만(역전파) 네트워크의 매개변수를 앞에서 뒤로 직접 업데이트할 수 있음을 의미합니다. 퍼즐, 역전파와 같은 비유를 사용하려면
 Vue 프로젝트 단계 및 프로세스를 생성하는 Vue-cli3.0 스캐폴딩
Jun 09, 2023 pm 04:08 PM
Vue 프로젝트 단계 및 프로세스를 생성하는 Vue-cli3.0 스캐폴딩
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0은 Vue.js를 기반으로 한 새로운 스캐폴딩 도구로 Vue 프로젝트를 빠르게 생성하는 데 도움이 되며 다양한 편리한 도구와 구성을 제공합니다. 아래에서는 Vue-cli3.0을 사용하여 프로젝트를 생성하는 단계와 과정을 단계별로 소개합니다. Vue-cli3.0을 설치하려면 먼저 Vue-cli3.0을 전역적으로 설치해야 합니다. npm: npminstall-g@vue/cli를 통해 설치할 수 있습니다.
 Vue-cli 스캐폴딩 사용 및 플러그인 권장 사항
Jun 09, 2023 pm 04:11 PM
Vue-cli 스캐폴딩 사용 및 플러그인 권장 사항
Jun 09, 2023 pm 04:11 PM
Vue-cli는 Vue 프로젝트를 구축하기 위해 Vue.js에서 공식적으로 제공하는 스캐폴딩 도구입니다. Vue-cli를 사용하면 Vue 프로젝트의 기본 뼈대를 빠르게 구축할 수 있으므로 개발자는 많은 비용을 들이지 않고도 비즈니스 로직 구현에 집중할 수 있습니다. 시간의 프로젝트의 기본 환경을 구성합니다. 이 글에서는 Vue-cli의 기본 사용법과 흔히 사용되는 플러그인 추천 사항을 소개하고, 초보자를 위한 Vue-cli 활용 가이드를 제공하는 것을 목표로 합니다. 1. Vue-cli 기본 사용법 Vue-cli 설치
 Vue에서 Vue-cli 사용에 대한 자세한 가이드
Jun 26, 2023 am 08:03 AM
Vue에서 Vue-cli 사용에 대한 자세한 가이드
Jun 26, 2023 am 08:03 AM
Vue는 유연성과 사용 편의성으로 인해 많은 개발자가 선호하는 인기 있는 프런트 엔드 프레임워크입니다. Vue 애플리케이션을 더 잘 개발하기 위해 Vue 팀은 Vue 애플리케이션을 더 쉽게 개발할 수 있는 강력한 도구인 Vue-cli를 개발했습니다. 이번 글에서는 Vue-cli의 사용법을 자세히 소개하겠습니다. 1. Vue-cli 설치 Vue-cli를 사용하기 전에 먼저 Vue-cli를 설치해야 합니다. 먼저 Node.js가 설치되어 있는지 확인해야 합니다. 그런 다음 npm을 사용하여 Vue-c를 설치하십시오.
 Vue-cli 스캐폴딩 도구 사용법 및 프로젝트 구성 지침
Jun 09, 2023 pm 04:05 PM
Vue-cli 스캐폴딩 도구 사용법 및 프로젝트 구성 지침
Jun 09, 2023 pm 04:05 PM
Vue-cli 스캐폴딩 도구 및 프로젝트 구성 사용 지침 프론트엔드 기술의 지속적인 발전으로 인해 프론트엔드 프레임워크는 개발자들로부터 점점 더 많은 관심을 받고 있습니다. 프런트 엔드 프레임워크의 선두주자로서 Vue.js는 다양한 웹 애플리케이션 개발에 널리 사용되었습니다. Vue-cli는 Vue.js에서 공식적으로 제공하는 명령줄 기반 스캐폴딩으로 개발자가 Vue.js 프로젝트 구조를 빠르게 초기화하여 비즈니스 개발에 더 집중할 수 있도록 도와줍니다. 이번 글에서는 Vue-cli 설치 및 설치에 대해 소개하겠습니다.




