노드를 작동하고 비동기를 사용하여 동시성을 제어하는 방법
이번에는 노드를 운영할 때 비동기를 사용하여 동시성을 제어하는 방법과 비동기를 사용하여 노드를 운영할 때 어떤 주의사항이 있는지 알아보겠습니다. 다음은 실제 사례입니다.
Goal
Lesson5 프로젝트를 만들고 코드를 작성해 보세요.
코드 진입점은 app.js입니다. node app.js가 호출되면 CNode 커뮤니티 홈페이지(https://cnodejs.org)에 모든 주제의 제목, 링크 및 첫 번째 댓글이 출력됩니다. /).json 형식입니다.
참고: 이전 강의와 달리 동시 연결 수를 5개로 제어해야 합니다.
출력 예:
[
{
"title": "【公告】发招聘帖的同学留意一下这里",
"href": "http://cnodejs.org/topic/541ed2d05e28155f24676a12",
"comment1": "呵呵呵呵"
},
{
"title": "发布一款 Sublime Text 下的 JavaScript 语法高亮插件",
"href": "http://cnodejs.org/topic/54207e2efffeb6de3d61f68f",
"comment1": "沙发!"
}
]Knowledge points
async 사용법을 알아보세요(https://github.com/caolan/async). 다음은 자세한 비동기 데모입니다: https://github.com/ alsotang/async_demo
비동기를 사용하여 동시 연결 수를 제어하는 방법을 알아보세요.
강의 내용
lesson4의 코드는 실제로 완벽하지 않습니다. 이렇게 말하는 이유는 4강에서 한 번에 40개의 동시 요청을 보냈기 때문입니다. CNode를 제외한 다른 웹사이트에서는 동시 연결을 너무 많이 보내 IP를 차단하면 악의적인 요청으로 간주될 수 있다는 점을 알아야 합니다. .
크롤러를 작성할 때 크롤링할 링크가 1,000개라면 동시에 1,000개의 링크를 보내는 것은 불가능하겠지요? 동시성 수(예: 10개 동시성)를 제어한 다음 천천히 이 1,000개 링크를 캡처해야 합니다.
이 작업은 비동기식으로 수행하기 쉽습니다.
이번에는 async의 mapLimit(arr, Limit, iterator, callback) 인터페이스를 소개하겠습니다. 또한 동시 연결 수를 제어하기 위해 일반적으로 사용되는 또 다른 인터페이스가 있습니다: queue(worker, concurrency). https://github.com/caolan/async#queueworker-concurrency로 이동할 수 있습니다. 지침을 위해. mapLimit(arr, limit, iterator, callback) 接口。另外,还有个常用的控制并发连接数的接口是 queue(worker, concurrency),大家可以去 https://github.com/caolan/async#queueworker-concurrency 看看说明。
这回我就不带大家爬网站了,我们来专注知识点:并发连接数控制。
对了,还有个问题是,什么时候用 eventproxy,什么时候使用 async 呢?它们不都是用来做异步流程控制的吗?
我的答案是:
当你需要去多个源(一般是小于 10 个)汇总数据的时候,用 eventproxy 方便;当你需要用到队列,需要控制并发数,或者你喜欢函数式编程思维时,使用 async。大部分场景是前者,所以我个人大部分时间是用 eventproxy 的。
正题开始。
首先,我们伪造一个 fetchUrl(url, callback)
에 사용되지 않나요?
내 대답은:
여러 소스(보통 10개 미만)로 이동해야 할 때 데이터를 요약하려면 대기열을 사용해야 하거나 동시성 수를 제어해야 하거나 함수형 프로그래밍 사고를 좋아할 때 비동기를 사용하는 것이 편리합니다. 대부분의 시나리오는 전자이므로 개인적으로 대부분의 경우 eventproxy를 사용합니다.
시작해 보세요. 
fetchUrl(url, callback) 함수를 위조합니다. 이 함수의 기능은
fetchUrl('http://www.baidu.com', function (err, content) {
// do something with `content`
});// 并发连接数的计数器
var concurrencyCount = 0;
var fetchUrl = function (url, callback) {
// delay 的值在 2000 以内,是个随机的整数
var delay = parseInt((Math.random() * 10000000) % 2000, 10);
concurrencyCount++;
console.log('现在的并发数是', concurrencyCount, ',正在抓取的是', url, ',耗时' + delay + '毫秒');
setTimeout(function () {
concurrencyCount--;
callback(null, url + ' html content');
}, delay);
}; 그런 다음 링크 세트를 위조합니다
그런 다음 링크 세트를 위조합니다var urls = [];
for(var i = 0; i < 30; i++) {
urls.push('http://datasource_' + i);
}이 링크 세트는 다음과 같습니다.
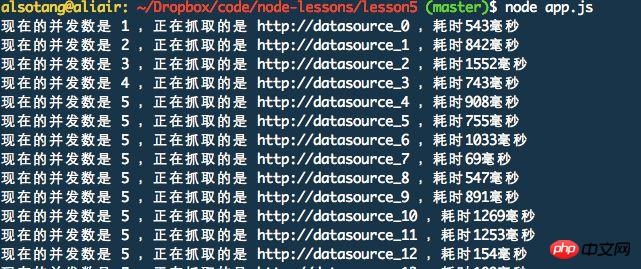
그런 다음 async.mapLimit를 사용하여 동시에 크롤링하고 결과를 얻습니다.
async.mapLimit(urls, 5, function (url, callback) {
fetchUrl(url, callback);
}, function (err, result) {
console.log('final:');
console.log(result);
});실행 결과는 다음과 같습니다.
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요.
위 내용은 노드를 작동하고 비동기를 사용하여 동시성을 제어하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 PyCharm 사용 튜토리얼: 작업 실행에 대해 자세히 안내합니다.
Feb 26, 2024 pm 05:51 PM
PyCharm 사용 튜토리얼: 작업 실행에 대해 자세히 안내합니다.
Feb 26, 2024 pm 05:51 PM
PyCharm은 매우 인기 있는 Python 통합 개발 환경(IDE)으로 Python 개발을 더욱 효율적이고 편리하게 만들어주는 다양한 기능과 도구를 제공합니다. 이 기사에서는 PyCharm의 기본 작동 방법을 소개하고 독자가 도구 작동을 빠르게 시작하고 능숙하게 사용할 수 있도록 구체적인 코드 예제를 제공합니다. 1. PyCharm 다운로드 및 설치 먼저 PyCharm 공식 웹사이트(https://www.jetbrains.com/pyc)로 이동해야 합니다.
 sudo란 무엇이며 왜 중요한가요?
Feb 21, 2024 pm 07:01 PM
sudo란 무엇이며 왜 중요한가요?
Feb 21, 2024 pm 07:01 PM
sudo(수퍼유저 실행)는 일반 사용자가 루트 권한으로 특정 명령을 실행할 수 있도록 하는 Linux 및 Unix 시스템의 핵심 명령입니다. sudo의 기능은 주로 다음 측면에 반영됩니다. 권한 제어 제공: sudo는 사용자에게 일시적으로 수퍼유저 권한을 얻을 수 있는 권한을 부여하여 시스템 리소스와 민감한 작업을 엄격하게 제어합니다. 일반 사용자는 필요할 때만 sudo를 통해 임시 권한을 얻을 수 있으며, 항상 슈퍼유저로 로그인할 필요는 없습니다. 향상된 보안: sudo를 사용하면 일상적인 작업 중에 루트 계정을 사용하지 않아도 됩니다. 모든 작업에 루트 계정을 사용하면 올바르지 않거나 부주의한 작업에는 전체 권한이 부여되므로 예기치 않은 시스템 손상이 발생할 수 있습니다. 그리고
 Linux Deploy 작업 단계 및 주의사항
Mar 14, 2024 pm 03:03 PM
Linux Deploy 작업 단계 및 주의사항
Mar 14, 2024 pm 03:03 PM
LinuxDeploy 작업 단계 및 주의 사항 LinuxDeploy는 사용자가 Android 장치에 다양한 Linux 배포판을 신속하게 배포하여 모바일 장치에서 완전한 Linux 시스템을 경험할 수 있도록 도와주는 강력한 도구입니다. 이 기사에서는 LinuxDeploy의 작동 단계와 주의 사항을 자세히 소개하고 독자가 이 도구를 더 잘 사용할 수 있도록 구체적인 코드 예제를 제공합니다. 작업 단계: Linux 설치배포: 먼저 설치
 win10 부팅 암호를 얻기 위해 F2 키를 누르는 것을 잊은 경우 수행할 작업
Feb 28, 2024 am 08:31 AM
win10 부팅 암호를 얻기 위해 F2 키를 누르는 것을 잊은 경우 수행할 작업
Feb 28, 2024 am 08:31 AM
아마도 많은 사용자들이 집에 사용하지 않는 컴퓨터가 여러 대 있고, 오랫동안 사용하지 않았기 때문에 시동 암호를 완전히 잊어버렸기 때문에 암호를 잊어버린 경우 어떻게 해야 하는지 알고 싶습니까? 그럼 함께 살펴볼까요? win10 부팅 암호를 입력하는 데 F2 키를 잊어버린 경우 어떻게 해야 합니까? 1. 컴퓨터의 전원 버튼을 누른 다음 컴퓨터를 켤 때 F2 키를 누릅니다(컴퓨터 브랜드마다 BIOS에 들어가는 버튼이 다릅니다). 2. BIOS 인터페이스에서 보안 옵션을 찾으세요(컴퓨터 브랜드에 따라 위치가 다를 수 있음). 일반적으로 상단의 설정 메뉴에 있습니다. 3. 그런 다음 SupervisorPassword 옵션을 찾아 클릭합니다. 4. 이때 사용자는 자신의 비밀번호를 볼 수 있으며 동시에 옆에 있는 활성화를 찾아 Dis로 전환합니다.
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 iPhone 15 Pro 및 15 Pro Max에서 작업 버튼을 비활성화하는 방법
Nov 07, 2023 am 11:17 AM
iPhone 15 Pro 및 15 Pro Max에서 작업 버튼을 비활성화하는 방법
Nov 07, 2023 am 11:17 AM
Apple은 iPhone 15 Pro 및 15 Pro Max에 일부 Pro 전용 하드웨어 기능을 도입하여 모든 사람의 관심을 끌었습니다. 티타늄 프레임, 세련된 디자인, 새로운 A17 Pro 칩셋, 흥미로운 5배 망원 렌즈 등에 대해 이야기하고 있습니다. iPhone 15 Pro 모델에 추가된 모든 부가 기능 중에서 액션 버튼은 여전히 눈에 띄는 기능입니다. 말할 필요도 없이 iPhone에서 작업을 실행하는 데 유용한 추가 기능입니다. 즉, 실수로 작업 버튼을 누르고 있으면 실수로 기능이 실행될 수 있습니다. 솔직히 짜증난다. 이를 방지하려면 iPhone 15 Pro 및 15 Pro Max에서 작업 버튼을 비활성화해야 합니다. 허락하다
 Huawei Mate60 Pro 스크린샷 작업 단계 공유
Mar 23, 2024 am 11:15 AM
Huawei Mate60 Pro 스크린샷 작업 단계 공유
Mar 23, 2024 am 11:15 AM
스마트폰이 대중화되면서 스크린샷 기능은 일상적인 휴대폰 사용에 필수적인 기술 중 하나로 자리 잡았습니다. Huawei의 주력 휴대폰 중 하나인 Huawei Mate60Pro의 스크린샷 기능은 자연스럽게 사용자로부터 많은 관심을 끌었습니다. 오늘은 모두가 더욱 편리하게 스크린샷을 찍을 수 있도록 Huawei Mate60Pro 휴대폰의 스크린샷 작업 단계를 공유하겠습니다. 우선, Huawei Mate60Pro 휴대폰은 다양한 스크린샷 방법을 제공하며, 개인 습관에 따라 자신에게 맞는 방법을 선택할 수 있습니다. 다음은 일반적으로 사용되는 몇 가지 차단에 대한 자세한 소개입니다.
 CSS 웹 페이지 스크롤 모니터링: 웹 페이지 스크롤 이벤트를 모니터링하고 해당 작업을 수행합니다.
Nov 18, 2023 am 10:35 AM
CSS 웹 페이지 스크롤 모니터링: 웹 페이지 스크롤 이벤트를 모니터링하고 해당 작업을 수행합니다.
Nov 18, 2023 am 10:35 AM
CSS 웹 페이지 스크롤 모니터링: 웹 페이지 스크롤 이벤트를 모니터링하고 해당 작업을 수행합니다. 프런트 엔드 기술의 지속적인 발전으로 웹 페이지의 효과와 상호 작용이 점점 더 풍부해지고 다양해지고 있습니다. 그 중 스크롤 모니터링(Scroll Monitoring)은 사용자가 웹 페이지를 스크롤할 때 스크롤 위치에 따라 몇 가지 특수한 효과나 동작을 수행할 수 있는 일반적인 기술이다. 일반적으로 스크롤 모니터링은 JavaScript를 통해 구현할 수 있습니다. 그러나 어떤 경우에는 순수한 CSS를 통해 스크롤 모니터링 효과를 얻을 수도 있습니다. 이 기사에서는 CSS를 통해 웹페이지 스크롤을 구현하는 방법을 소개합니다.




