이번에는 Vue를 사용하여 트리 뷰 데이터를 구현하는 방법과 Vue를 사용하여 트리 뷰 데이터를 구현하는 주의 사항에 대해 설명하겠습니다. 아래는 실제 사례입니다.
간단한 트리 뷰 구현을 사용하여 컴포넌트의 재귀적 사용에 익숙합니다
시뮬레이트된 트리 맵 데이터입니다
let all={
name:'all',
children:{
A:{
name:'A',
children:{
a1:{
name:'a1',
children:{
a11:{
name:'a11',
children:null
},
a12:{
name:'a12',
children:null
}
}
},
a2:{
name:'a2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
},
B:{
name:'B',
children:{
b1:{
name:'b1',
children:{
b11:{
name:'b11',
children:null
},
b12:{
name:'b12',
children:null
}
}
},
b2:{
name:'b2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
}
}
}코드는 다음과 같습니다
treelist.vue
<template>
<p>
<ul>
<li >
<span @click="isshow()">{{treelist.name}}</span>
<tree v-for="item in treelist.children"
v-if="isFolder"
v-show="open"
:treelist="item"
:keys="item"
></tree>
</li>
</ul>
</p>
</template>
<script>
export default {
name:'tree',
props:['treelist'],
data(){
return{
open:false
}
},computed:{
isFolder:function(){
return this.treelist.children
}
}
,methods:{
isshow(){
if (this.isFolder) {
this.open =!this.open
}
}
}
}
</script>
<style lang="less">
</style>index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>树形图</title> </head> <body> <p id="app"> <tree :treelist="treeList"></tree> </p> </body> </html>
index.js
import Vue from 'vue';
import tree from '../components/treelist.vue'
let all={
name:'all',
children:{
A:{
name:'A',
children:{
a1:{
name:'a1',
children:{
a11:{
name:'a11',
children:null
},
a12:{
name:'a12',
children:null
}
}
},
a2:{
name:'a2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
},
B:{
name:'B',
children:{
b1:{
name:'b1',
children:{
b11:{
name:'b11',
children:null
},
b12:{
name:'b12',
children:null
}
}
},
b2:{
name:'b2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
}
}
}
const app=new Vue({
el:"#app",
components:{
'tree':tree
},
data:{
treeList:all
}
})트랩을 뚫고 나온 결과, Vue 공식 홈페이지에서도 비슷한 사례가 있다는 것을 발견, 링크 → 포털
공식 홈페이지에서 방법을 참고해서 구현해 보았습니다
차이점 이런 식으로 쓰는 것과 내가 함정에 빠졌을 때의 생각 사이의 문제는 그러한 구성 요소가 하나의 객체만 담당한다는 것입니다. 각 어린이의 객체를 순회하여 하나씩 처리하기 위해 구성 요소에 전달합니다. 시도는 전체 하위 항목을 자체적으로 전달하는 것이었습니다. 여러 객체를 처리하는 구성 요소입니다. (아니요. 시도 실패 사례는 관심이 있으시면 하단을 참조하세요.)
그런 구성 요소를 작성하면 어떤 이점이 있나요?
컴포넌트에서 스위치를 사용자 정의할 수 있습니다
데이터의 변수를 개방형으로 정의했습니다. 컴포넌트는 재귀적이므로 각 컴포넌트가 자체 개방형을 갖는 것과 같습니다

그런 다음 구덩이에 처음 들어갈 때 이 방법을 사용할 수 없는 이유는 무엇입니까? 첫 번째 시도는 여러 객체를 처리하는 구성 요소가 하위 항목의 모든 객체를 제어하는 스위치와 동일하기 때문입니다. 확장됩니다
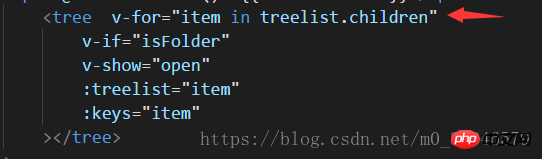
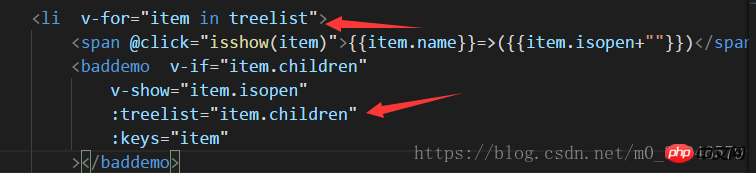
하위 항목을 탐색하고 구성 요소 자체를 하나씩 전달합니다. v-show를 사용하여 표시 여부를 제어합니다.

계산된 속성 을 정의하여 하위 항목을 기반으로 실행을 계속할지 결정합니다.

span 태그에 커스텀 이벤트 바인딩
open 값 변경
<span @click="isshow()">{{treelist.name}}</span>
Achieve the effect

다음은 제가 처음 시도했을 때 겪었던 함정입니다.
여기에 기록해두고 나중에 비슷한 문제가 발생하면 인상을 남겨주세요
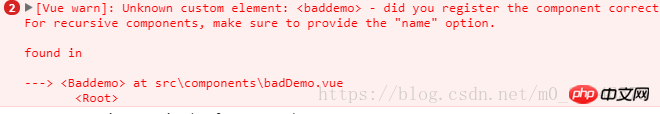
우선 이런 오류가 발생했습니다

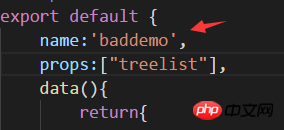
오랜 시간 동안 문제를 찾아본 결과, 컴포넌트에 이름을 쓰는 것을 잊어버렸습니다. 사용할 때 이름을 입력해야 하며 라벨 이름과 일치해야 합니다

초기 구현 방법은 컴포넌트 재귀를 사용하여 이름을 표시하는 것이었습니다. 현재 레벨을 렌더링하고 하위 항목의 모든 객체를 자신에게 전달한 다음 하위 항목에 데이터가 없을 때까지 동일한 작업을 수행합니다. 추가하지 않으면

언급할 가치가 있습니다. 여기서 v-if를 사용하게 되면 무한루프가 되어 계속해서 실행하게 되기 때문에 현재 실행중인 객체가 다음 레벨이 있는지 판단해야 합니다.

여기서 내 데이터가 약간 변경되었네요. 제가 먼저 이번에 전달한 데이터는 (index.html 페이지)입니다

그런 다음 각 레이어의 닫힘 및 열기를 처리하는 이벤트를 정의하여 팝업 상자를 사용하여 Isopen 값이 변경되었는지 확인했습니다

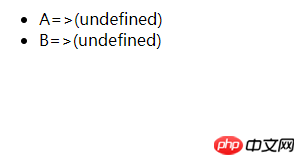
결과를 살펴보겠습니다
처음에 들어왔을 때 페이지에서 괄호 안의 정의되지 않은 부분은 Isopen의 현재 값이 현재 정의되지 않았기 때문에 정의되지 않았습니다

그런 다음 A를 클릭했습니다

이때 isopen이 반전되었으므로 isopen은 현재 시점에서 사실입니다

페이지에는 여전히 아무런 변화가 없습니다. 확장 기능은 말할 것도 없고 undefound도 변경되지 않았습니다

이 기사의 사례를 읽으신 후 방법을 마스터하셨으리라 믿습니다. . 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
노드를 작동하고 비동기를 사용하여 동시성을 제어하는 방법
위 내용은 Vue를 사용하여 트리 뷰 데이터를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!