Javascript에서 프로토타입과 __proto__의 관계에 대한 자세한 설명
이 글은 Javascript에서 프로토타입과 __proto__의 관계에 대한 관련 정보를 주로 소개합니다. 이 글은 샘플 코드를 통해 아주 자세하게 소개하고 있습니다. 학습이나 작업이 필요한 모든 사람이 따라할 수 있는 학습 가치가 있습니다. 편집자와 함께 배워보세요.
서문
프로토타입을 배울때 머리가 핑핑 돌더라구요/(ㄒoㄒ)/~~ 특히 프로토타입과 __proto__는 너무 멍청해서 검색해봐도 구분이 안가더군요. 여러 번 정보를 전달하고 제가 이해한 내용을 바탕으로 요약하면 다음과 같습니다.
1. 생성자:
생성자: new 키워드를 통해 특정 유형의 객체를 생성하는 데 사용할 수 있는 함수입니다. 예를 들어 Object 및 Array는 런타임 시 실행 환경에 자동으로 나타나며 직접 사용할 수 있는 기본 제공 생성자입니다. 다음과 같이:
var arr = new Array();//使用Array构造函数创建了一个array实例arr arr[0]="a"; arr[1]="b"; alert(arr);//a,b var obj=new Object();//使用Object构造函数创建了一个Object实例obj obj.name="c"; obj.age=12; alert(obj.name);//c
사용자 정의 생성자를 생성하고 다음과 같이 해당 속성과 메서드를 사용자 정의할 수 있습니다.
//创建构造函数Person
function Person(name,age){
this.name=name;
this.age=age;
this.sayName=function(){
alert(this.name)//
};
}
//使用new关键字,来生成Person实例
var person1=new Person("Tom",22);
var person2=new Person("Jerry",21);
person1.sayName();//Tom
person2.sayName();//Jerry다음 사항에 유의하세요.
생성자 이름은 항상 대문자여야 합니다. 시작 (주로 생성자가 아닌 함수, 즉 일반 함수와 구별하기 위해)
생성자는 함수입니다. 생성자를 정의하는 구문은 일반 함수를 정의하는 것과 같습니다. 생성자와 일반 함수의 차이점은 사용 방식에 있습니다. new 연산자를 사용하여 함수를 호출하는 한 생성자로 사용할 수 있습니다. new 연산자를 사용하지 않고 호출하면 일반 함수입니다
function Person(name,age){
this.name=name;
this.age=age;
this.sayName=function(){
alert(this.name)//
};
}
//当做构造函数使用
var person=new Person("Tom",22);
person.sayName();//Tom
//当做普通函数使用
Person("Jerry",30);//添加到window
sayName();//Jerry 等同于window.sayName();2. 프로토타입 객체:
모든 함수에는 프로토타입 객체에 대한 포인터인 프로토타입 속성이 있습니다. 프로토타입 객체는 함수가 정의되는 동시에 생성됩니다. 프로토타입 객체의 목적은 모든 인스턴스가 공유하는 속성과 메서드를 포함하는 것입니다.
function Person(){
}
//自定义原型对象的属性和方法
Person.prototype.name="Tom";
Person.prototype.age=25;
Person.prototype.sayName=function(){
alert(this.name);
};
//原型对象中的所有属性和方法 都会自动被所有实例所共享
var person1=new Person();
var person2=new Person();
person1.sayName();//Tom
person2.sayName();//Tomalert(Person.prototype.constructor===Person);//会返回true
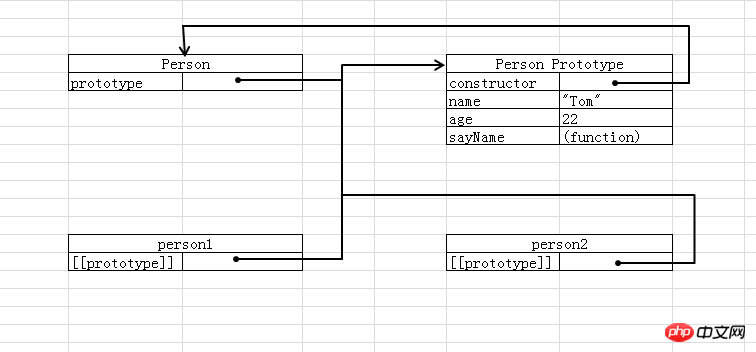
새 인스턴스를 생성하기 위해 생성자가 호출되면 인스턴스의 내부에는 인스턴스를 가리키는 포인터 [[Prototype]]이 포함됩니다. 스크립트에서 [[Prototype]]에 액세스하는 표준 방법은 없지만 대부분의 브라우저는 __proto__를 통해 이를 지원합니다. ① 함수가 생성되는 한 해당 함수의 프로토타입 객체는 동시에 생성되면 프로토타입 객체의 속성과 메서드는 해당 생성자를 통해 생성된 인스턴스에 의해 공유됩니다 ②각 함수는 생성 후 함수의 프로토타입 객체를 가리키는 프로토타입 속성을 얻습니다 3각 객체의 __proto__ 속성은 생성자의 프로토타입을 가리킵니다. 위 내용은 제가 모든 사람을 위해 작성한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다. 관련 기사: 위 내용은 Javascript에서 프로토타입과 __proto__의 관계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!function Person(){}
alert(Person.prototype.constructor===Person);//true

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




