Vue 데이터 응답을 사용하는 단계에 대한 자세한 설명
이번에는 Vue 데이터 응답을 사용하는 단계에 대해 자세히 설명하겠습니다. Vue 데이터 응답을 사용할 때 주의 사항은 무엇입니까?
Foreword
Vue의 데이터 응답은 주로 Object.defineProperty()에 의존하는데, 전체 프로세스는 어떤가요? 우리 자신의 아이디어로 Vue의 길을 걷는다는 것은 실제로 Vue의 원칙을 최종점으로 삼는 것을 의미합니다.
이 문서의 코드는 모두 로우 프로파일 버전이며 많은 부분이 엄격하지 않습니다. 예를 들어 if(typeof obj === 'object')는 obj가 객체일 수도 있지만 obj가 객체인지 여부를 결정하는 것입니다. array 및 기타 유형. 그러나 단순화를 위해 이 기사에서는 판단 대상을 나타내기 위해 직접 작성합니다. Array.isArray()를 사용합니다.
데이터 변환
먼저 객체를 변환하는 함수를 작성해 보겠습니다. 왜 이 함수를 먼저 작성해야 할까요? 데이터 변환은 가장 기본적이고 중요한 단계이므로 이후의 모든 단계는 이 단계에 따라 달라집니다.// 代码 1.1
function defineReactive (obj,key,val) {
Object.defineProperty(obj,key,{
enumerable: true,
configurable: true,
get: function () {
return val;
},
set: function (newVal) {
//判断新值与旧值是否相等
//判断的后半段是为了验证新值与旧值都为NaN的情况 NaN不等于自身
if(newVal === val || (newVal !== newVal && value !== value)){
return ;
}
val = newVal;
}
});
}프로세스 토론
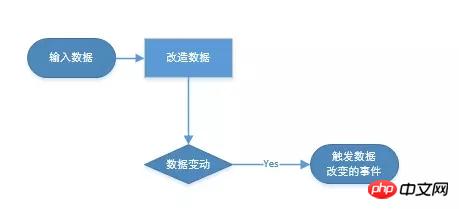
검증 결과 실제로 이 함수를 사용할 수 있는 것으로 확인되었습니다. 그런 다음 응답 프로세스에 대해 논의해 보겠습니다. 데이터 입력
데이터 입력
데이터 변환(defineReactive())
데이터가 변경되면 => 이벤트 트리거
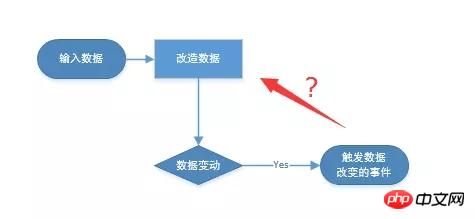
세 번째 단계를 살펴보겠습니다. 1, 데이터 변경이 후속 이벤트를 어떻게 트리거합니까? 데이터를 변경하려면 먼저 데이터를 설정해야 합니다. 그런 다음 set()에 메서드를 추가하기만 하면 괜찮을 것입니다.
그리고 또 다른 중요한 질문이 있습니다.
 Dependency Collection
Dependency Collection
데이터 변경 후 어떤 이벤트가 트리거될지 어떻게 알 수 있나요? Vue에서: 데이터 사용 => 뷰를 렌더링하는 데 데이터가 사용되므로 데이터를 얻을 때 종속성을 수집하는 것이 가장 좋습니다. Vue는 종속성을 수집하기 위해 데이터 속성을 변환할 때 Dep 인스턴스를 생성합니다.
// 代码 1.2
class Dep {
constructor(){
//订阅的信息
this.subs = [];
}
addSub(sub){
this.subs.push(sub);
}
removeSub (sub) {
remove(this.subs, sub);
}
//此方法的作用等同于 this.subs.push(Watcher);
depend(){
if (Dep.target) {
Dep.target.addDep(this);
}
}
//这个方法就是发布通知了 告诉你 有改变啦
notify(){
const subs = this.subs.slice()
for (let i = 0, l = subs.length; i < l; i++) {
subs[i].update();
}
}
}
Dep.target = null;Code 1.2는 Dep의 코드의 일부입니다. 당분간은 두 가지 메서드의 기능만 알면 됩니다.
dependent() --- 다른 측면을 수집하는 것으로 이해될 수 있습니다. 고려되지 않으면 이 함수는 addSub ()
notify() --- 이 메서드는 더 직관적이며 모든 종속 update() 메서드를 실행합니다. 나중에 보기를 변경하면 됩니다.
이 글에서는 주로 데이터 응답 과정을 다루며 Watcher 클래스에 대해서는 심도 깊게 다루지 않으므로 Dep.2에서 메소드의 기능만 알면 됩니다.
그럼 이제 코드 1.1을 변경할 시간
//代码 1.3
function defineReactive (obj,key,val) {
const dep = new Dep();
Object.defineProperty(obj,key,{
enumerable: true,
configurable: true,
get: function () {
if(Dep.target){
//收集依赖 等同于 dep.addSub(Dep.target)
dep.depend()
}
return val;
},
set: function (newVal) {
if(newVal === val || (newVal !== newVal && val !== val)){
return ;
}
val = newVal;
//发布改变
dep.notify();
}
});
}이 코드에 의문점이 있는데 Dep.target이 무엇인가요? 종속성을 수집하기 위해 Dep.target이 필요한 이유는 무엇입니까?
Dep은 클래스이고 Dep.target은 dep 인스턴스의 속성이 아닌 클래스의 속성입니다.
Dep 클래스는 전역적으로 사용 가능하므로 Dep.target은 전역적으로 액세스할 수 있으며 해당 값을 임의로 변경할 수 있습니다.
get 메소드는 매우 일반적이며 데이터 값을 얻기 위해 사용할 때마다 dep.dependent()를 호출하는 것은 불가능합니다.
dep.dependent()는 실제로 dep.addSub(Dep.target)입니다.
그럼 가장 좋은 방법은 사용하기 전에 Dep.target을 객체로 설정하고 구독이 완료된 후에 Dep.target = null을 설정하는 것입니다.
- 검증
이제 코드 웨이브의 사용성을 검증할 시간입니다 此时浏览器上的界面是这样的 然后在下打开了控制台开始调试,输入: 然后就发现,按下回车的那一瞬间,奇迹发生了,页面变成了 结尾 Vue数据响应的设计模式和订阅发布模式有一点像,但是不同,每一个dep实例就是一个订阅中心,每一次发布都会把所有的订阅全部发布出去。 Vue的响应式原理其实还有很大一部分,本文主要讨论了Vue是如何让数据进行响应,但是实际上,一般的数据都是很多的,一个数据被多处使用,改变数据之后观察新值,如何观察、如何订阅、如何调度,都还有很大一部分没有讨论。主要的三个类Dep(收集依赖)、Observer(观察数据)、Watcher(订阅者,若数据有变化通知订阅者),都只提了一点点。 之前写有一篇Vue响应式----数组变异方法,针对Vue中对数组的改造进行讨论。当然之后有更多其他的文章,整个数据响应流程还有很多内容,三个主要的类都还没有讨论完。 其实阅读源码不仅仅是为了知道源码是如何工作的,更重要的是学习作者的思路与方法,我写的文章都不长,希望自己能够每次专注一个点,能够真真实实领悟到这一个点的原理。当然也想控制阅读时间,免得大家看到一半就关闭了。 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读://代码 1.4
const obj = {};//这一句是不是感觉很熟悉 就相当于初始化vue的data ---- data:{obj:{}};
//低配的不能再低配的watcher对象(源码中是一个类,我这用一个对象代替了)
const watcher = {
addDep:function (dep) {
dep.addSub(this);
},
update:function(){
html();
}
}
//假装这个是渲染页面的
function html () {
document.querySelector('body').innerHTML = obj.html;
}
defineReactive(obj,'html','how are you');//定义响应式的数据
Dep.target = watcher;
html();//第一次渲染界面
Dep.target = null;
obj.html = 'I am fine thank you'

위 내용은 Vue 데이터 응답을 사용하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7498
7498
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 52
52
 iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone의 기본 지도는 Apple의 독점 위치 정보 제공업체인 지도입니다. 지도가 점점 좋아지고 있지만 미국 이외의 지역에서는 잘 작동하지 않습니다. Google 지도와 비교하면 아무것도 제공할 수 없습니다. 이 기사에서는 Google 지도를 사용하여 iPhone의 기본 지도로 만드는 실행 가능한 단계에 대해 설명합니다. iPhone에서 Google 지도를 기본 지도로 설정하는 방법 Google 지도를 휴대전화의 기본 지도 앱으로 설정하는 것은 생각보다 쉽습니다. 아래 단계를 따르십시오. – 전제 조건 단계 – 휴대폰에 Gmail이 설치되어 있어야 합니다. 1단계 – AppStore를 엽니다. 2단계 – “Gmail”을 검색하세요. 3단계 - Gmail 앱 옆을 클릭하세요.
 최신 버전의 WeChat으로 업그레이드하는 단계(최신 버전의 WeChat으로 업그레이드하는 방법을 쉽게 익히세요)
Jun 01, 2024 pm 10:24 PM
최신 버전의 WeChat으로 업그레이드하는 단계(최신 버전의 WeChat으로 업그레이드하는 방법을 쉽게 익히세요)
Jun 01, 2024 pm 10:24 PM
WeChat은 더 나은 사용자 경험을 제공하기 위해 지속적으로 새 버전을 출시하는 중국의 소셜 미디어 플랫폼 중 하나입니다. WeChat을 최신 버전으로 업그레이드하는 것은 가족 및 동료와 연락을 유지하고 친구와 연락을 유지하며 최신 개발 상황을 파악하는 데 매우 중요합니다. 1. 최신 버전의 기능과 개선 사항을 이해합니다. WeChat을 업그레이드하기 전에 최신 버전의 기능과 개선 사항을 이해하는 것이 매우 중요합니다. 성능 개선 및 버그 수정에 대해서는 WeChat 공식 웹사이트나 앱 스토어에서 업데이트 노트를 확인하여 새 버전에서 제공되는 다양한 새로운 기능에 대해 알아볼 수 있습니다. 2. 현재 WeChat 버전 확인 WeChat을 업그레이드하기 전에 현재 휴대폰에 설치된 WeChat 버전을 확인해야 합니다. WeChat 애플리케이션 "나"를 클릭하여 연 다음 "정보" 메뉴를 선택하면 현재 WeChat 버전 번호를 볼 수 있습니다. 3. 앱을 엽니다
 이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
Jun 10, 2024 pm 05:42 PM
이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
Jun 10, 2024 pm 05:42 PM
AppleID를 사용하여 iTunesStore에 로그인하면 "이 AppleID는 iTunesStore에서 사용되지 않았습니다"라는 오류가 화면에 표시될 수 있습니다. 걱정할 오류 메시지는 없습니다. 다음 솔루션 세트에 따라 문제를 해결할 수 있습니다. 수정 1 – 배송 주소 변경 iTunes Store에 이 메시지가 나타나는 주된 이유는 AppleID 프로필에 올바른 주소가 없기 때문입니다. 1단계 – 먼저 iPhone에서 iPhone 설정을 엽니다. 2단계 – AppleID는 다른 모든 설정보다 우선해야 합니다. 그러니 열어보세요. 3단계 – 거기에서 “결제 및 배송” 옵션을 엽니다. 4단계 – Face ID를 사용하여 액세스 권한을 확인하세요. 단계
 크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark는 순차 및 무작위 읽기/쓰기 속도를 빠르게 측정하는 하드 드라이브용 소형 HDD 벤치마크 도구입니다. 다음으로 편집자님에게 CrystalDiskMark 소개와 crystaldiskmark 사용법을 소개하겠습니다~ 1. CrystalDiskMark 소개 CrystalDiskMark는 기계식 하드 드라이브와 솔리드 스테이트 드라이브(SSD)의 읽기 및 쓰기 속도와 성능을 평가하는 데 널리 사용되는 디스크 성능 테스트 도구입니다. ). 무작위 I/O 성능. 무료 Windows 응용 프로그램이며 사용자 친화적인 인터페이스와 다양한 테스트 모드를 제공하여 하드 드라이브 성능의 다양한 측면을 평가하고 하드웨어 검토에 널리 사용됩니다.
 iPhone에서 Shazam 앱이 작동하지 않음: 수정
Jun 08, 2024 pm 12:36 PM
iPhone에서 Shazam 앱이 작동하지 않음: 수정
Jun 08, 2024 pm 12:36 PM
iPhone의 Shazam 앱에 문제가 있나요? Shazam은 노래를 듣고 노래를 찾는 데 도움을 줍니다. 하지만 Shazam이 제대로 작동하지 않거나 노래를 인식하지 못하는 경우 수동으로 문제를 해결해야 합니다. Shazam 앱을 복구하는 데 시간이 오래 걸리지 않습니다. 따라서 더 이상 시간을 낭비하지 않고 아래 단계에 따라 Shazam 앱 문제를 해결하세요. 수정 1 – 굵은 텍스트 기능 비활성화 iPhone의 굵은 텍스트로 인해 Shazam이 제대로 작동하지 않을 수 있습니다. 1단계 – iPhone 설정에서만 이 작업을 수행할 수 있습니다. 그러니 열어보세요. 2단계 – 다음으로 "디스플레이 및 밝기" 설정을 엽니다. 3단계 - "굵은 텍스트"가 활성화된 경우
 foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000은 언제든지 음악 리소스를 들을 수 있는 소프트웨어입니다. 모든 종류의 음악을 무손실 음질로 제공합니다. 음악 플레이어의 향상된 버전을 사용하면 더욱 포괄적이고 편안한 음악 경험을 얻을 수 있습니다. 컴퓨터에서 고급 오디오를 재생합니다. 이 장치는 보다 편리하고 효율적인 음악 재생 경험을 제공합니다. 인터페이스 디자인은 단순하고 명확하며 사용하기 쉽습니다. 또한 다양한 스킨과 테마를 지원하고, 자신의 선호도에 따라 설정을 개인화하며, 다양한 오디오 형식의 재생을 지원하는 전용 음악 플레이어를 생성합니다. 또한 볼륨을 조정하는 오디오 게인 기능도 지원합니다. 과도한 볼륨으로 인한 청력 손상을 방지하려면 자신의 청력 상태에 따라 조정하십시오. 다음엔 내가 도와줄게
 iPhone 스크린샷이 작동하지 않음: 해결 방법
May 03, 2024 pm 09:16 PM
iPhone 스크린샷이 작동하지 않음: 해결 방법
May 03, 2024 pm 09:16 PM
iPhone에서 스크린샷 기능이 작동하지 않나요? 스크린샷을 찍는 것은 매우 쉽습니다. 볼륨 높이기 버튼과 전원 버튼을 동시에 누르고 휴대폰 화면을 잡기만 하면 됩니다. 그러나 장치에서 프레임을 캡처하는 다른 방법이 있습니다. 수정 1 – 보조 터치 사용 보조 터치 기능을 사용하여 스크린샷을 찍습니다. 1단계 – 휴대폰 설정으로 이동합니다. 2단계 – 다음으로 탭하여 접근성 설정을 엽니다. 3단계 – 터치 설정을 엽니다. 4단계 – 다음으로 보조 터치 설정을 엽니다. 5단계 – 휴대폰에서 Assistive Touch를 켜세요. 6단계 – “상위 메뉴 사용자화”를 열어서 접근하세요. 7단계 – 이제 이러한 기능 중 하나를 화면 캡처에 연결하기만 하면 됩니다. 그러니 첫 번째를 클릭하세요.
 iPhone의 Safari 확대/축소 문제: 해결 방법은 다음과 같습니다.
Apr 20, 2024 am 08:08 AM
iPhone의 Safari 확대/축소 문제: 해결 방법은 다음과 같습니다.
Apr 20, 2024 am 08:08 AM
Safari에서 확대/축소 수준을 제어할 수 없으면 작업을 완료하는 것이 까다로울 수 있습니다. 따라서 Safari가 축소된 것처럼 보이면 문제가 될 수 있습니다. Safari에서 이 사소한 확대/축소 문제를 해결할 수 있는 몇 가지 방법은 다음과 같습니다. 1. 커서 확대: Safari 메뉴 표시줄에서 "디스플레이" > "커서 확대"를 선택합니다. 이렇게 하면 화면에 커서가 더 잘 보이도록 되어 제어가 더 쉬워집니다. 2. 마우스 이동: 간단해 보이지만 때로는 화면의 다른 위치로 마우스를 이동하기만 해도 자동으로 원래 크기로 돌아갈 수 있습니다. 3. 키보드 단축키 사용 수정 1 – 확대/축소 수준 재설정 Safari 브라우저에서 직접 확대/축소 수준을 제어할 수 있습니다. 1단계 – Safari에 있을 때




