Vue 배열 돌연변이 기능을 만드는 방법
이번에는 Vuearraymutation 함수를 만드는 방법과 Vue array mutation 함수를 만드는 데 어떤 notes가 있는지 보여드리겠습니다. 실제 사례를 살펴보겠습니다.
머리말
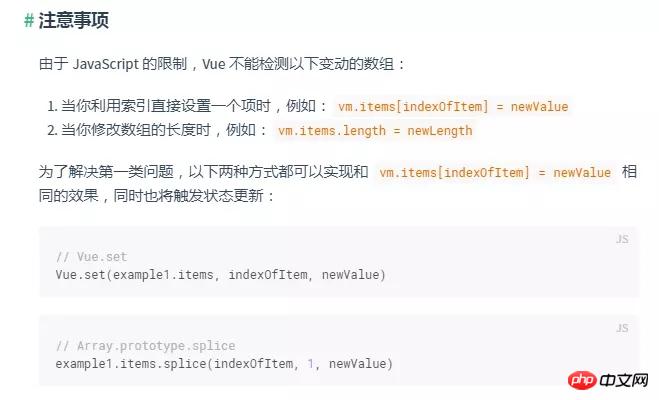
Vue를 처음 사용하는 많은 학생들은 배열의 값을 변경하면 값이 변경되지만 보기가 무관심하다는 것을 알게 될 것입니다.
공식 문서를 확인해보니 여신님이 너무 냉정하신 게 아니라 올바른 방법을 사용하지 않으셨다는 걸 알게 됐어요.


여신이 스스로 움직이길 원한다면 올바른 방법을 사용하는 것이 중요한 것 같습니다. 공식 문서에 방법이 나와 있지만 정말 궁금합니다. 더 많은 자세를 잠금 해제하려면 먼저 여신의 마음에 들어가야 하기 때문에 의 반응 원리를 탐구하는 아이디어를 생각해 냈습니다. Vue. (내 마음을 한 겹씩 벗겨내실 의향이 있으시다면 놀라실 겁니다... 저는 유령의 울부짖음에 중독되어 QAQ에서 헤어나지 못합니다.)
앞으로 Vue의 반응성 원칙은 주로 ES5의 Object.defineProperty를 사용합니다. 지식이 없는 학생들도 관련 정보를 볼 수 있습니다.
왜 어레이가 응답하지 않습니까?
잘 생각해 보면 Vue의 응답은 Object.definePropery를 기반으로 합니다. 이 메서드는 주로 개체의 속성에 대한 설명을 수정합니다. 배열은 실제로 객체이며, 배열의 속성을 정의함으로써 반응형 효과를 생성할 수 있어야 합니다. 먼저 아이디어를 테스트하고 소매를 걷어붙이고 시작하세요.
const arr = [1,2,3];
let val = arr[0];
Object.defineProperty(arr,'0',{
enumerable: true,
configurable: true,
get(){
doSomething();
return val;
},
set(a){
val = a;
doSomething();
}
});
function doSomething() {
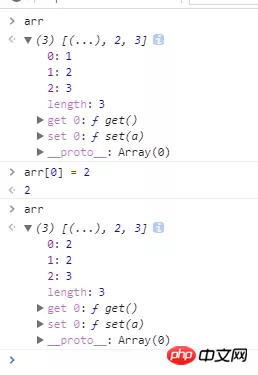
}그런 다음 콘솔에 각각 arr, arr[0] = 2, arr을 입력하면 아래와 같은 결과를 볼 수 있습니다.

안녕, 모든 게 예상대로예요.
다음으로, 이 코드를 본 후 일부 학생들은 질문을 할 수 있습니다. get() 메소드에서 this[0]을 직접 반환하지 않는 이유는 무엇입니까? 하지만 값을 반환하기 위해 val을 사용해야 할까요? 잘 생각해보세요, 젠장! ! ! 거의 무한 루프에 가깝습니다. get() 자체가 현재 속성의 값을 가져오는 것입니다. get()에서 this[0]을 호출하는 것은 get() 메서드를 다시 호출하는 것과 동일하지 않습니까? 너무 무섭고 너무 무서워서 노동자들이 겁에 질려 죽습니다.
당신이 상상하는 여신은 이런 자세를 하고 있을지도 모르지만, 당신 앞에 있는 여신은 실제로는 이런 자세가 아닙니다. 저 같은 패자도 뻔한 사람이 어떻게 여신의 생각을 짐작할 수 있겠습니까? 왜 이런 데이터에 응답하지 않습니까? 아마도 배열과 객체가 여전히 다르기 때문에 배열의 속성을 정의하면 몇 가지 문제와 버그가 발생할 수 있습니다. 혹은 상호작용 과정에서 대량의 데이터가 생성되어 전체적인 성능 저하가 발생할 수 있기 때문일 수도 있습니다. 저자가 장단점을 따져본 후 데이터 반응의 효과를 얻기 위해 다른 방법을 사용할 수도 있습니다. 어쨌든, 나는 그것을 알아낼 수 없습니다.
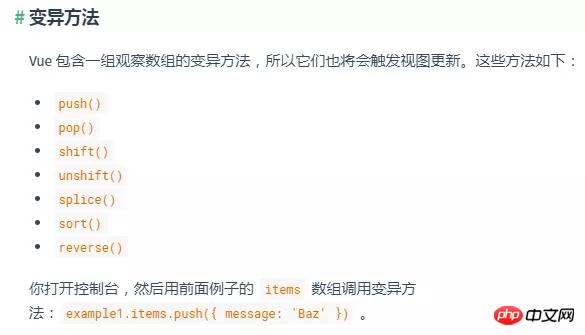
왜 배열의 기본 메서드를 호출하여 응답에 응답할 수 있나요?
왜 이러한 배열 방식을 사용하여 데이터가 응답할 수 있나요? 먼저 배열 부분의 소스코드를 살펴보겠습니다.
간단히 말하면 def의 기능은 객체 속성의 값을 재정의하는 것입니다.
//array.js
import { def } from '../util/index'
const arrayProto = Array.prototype
export const arrayMethods = Object.create(arrayProto)
//arrayMethods是对数组的原型对象的拷贝,
//在之后会将该对象里的特定方法进行变异后替换正常的数组原型对象
/**
* Intercept mutating methods and emit events
*/
[
'push',
'pop',
'shift',
'unshift',
'splice',
'sort',
'reverse'
]
.forEach(function (method) {
// cache original method
//将上面的方法保存到original中
const original = arrayProto[method]
def(arrayMethods, method, function mutator (...args) {
const result = original.apply(this, args)
const ob = this.ob
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()
return result
})
})def 부분에 게시된 코드
/**
* Define a property.
*/
export function def (obj: Object, key: string, val: any, enumerable?: boolean) {
Object.defineProperty(obj, key, {
value: val,
enumerable: !!enumerable,
writable: true,
configurable: true
})
}array.js는 배열의 일부 메서드를 변경합니다. push 메서드를 예로 들어보겠습니다. 첫 번째는 Original = arrayProto['push']를 사용하여 기본 푸시 메서드를 저장하는 것입니다.
그럼 mutation 메소드를 정의할 차례입니다. deffunction에 대해 자세히 설명하지 않으면 def(arrayMethods, method, function(){}) 이 함수는 대략 arrayMethods[method]로 표현할 수 있습니다. = function mutator( ){};
나중에 push 메서드가 호출된다고 가정하면 실제로 mutator 메서드가 호출되는 것입니다. mutator 메서드에서는 먼저 원본 push 메서드를 저장한 원본을 호출하고 실제 값을 찾는 것입니다. 첫 번째. 많은 텍스트는 매우 추상적으로 보이므로 소스 코드의 의미를 표현하기 위해 로우 프로파일 버전의 코드를 작성하세요.
const push = Array.prototype.push;
Array.prototype.push = function mutator (...arg){
const result = push.apply(this,arg);
doSomething();
return result
}
function doSomething(){
console.log('do something');
}
const arr = [];
arr.push(1);
arr.push(2);
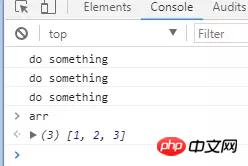
arr.push(3);콘솔에서 결과를 다음과 같이 확인하세요.

그러면 소스 코드의
const ob = this.ob
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()코드는 해당 doSomething()
입니다.在该代码中,清清楚楚的写了2个单词的注释notify change,不认识这2个单词的同学就百度一下嘛,这里就由我代劳了,这俩单词的意思是发布改变!每次调用了该方法,都会求出值,然后做一些其他的事情,比如发布改变与观察新增的元素,响应的其他过程在本篇就不讨论了。
[ 'push', 'pop', 'shift', 'unshift', 'splice', 'sort', 'reverse' ]
目前一共有这么些方法,只要用对方法就能改变女神的姿势哟!
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Vue 배열 돌연변이 기능을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7321
7321
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 foreach 루프를 사용하여 PHP 배열에서 중복 요소를 제거하는 방법은 무엇입니까?
Apr 27, 2024 am 11:33 AM
foreach 루프를 사용하여 PHP 배열에서 중복 요소를 제거하는 방법은 무엇입니까?
Apr 27, 2024 am 11:33 AM
PHP 배열에서 중복 요소를 제거하기 위해 foreach 루프를 사용하는 방법은 다음과 같습니다. 배열을 순회하고 요소가 이미 존재하고 현재 위치가 첫 번째 항목이 아닌 경우 삭제합니다. 예를 들어, 데이터베이스 쿼리 결과에 중복된 레코드가 있는 경우 이 방법을 사용하면 이를 제거하고 중복된 레코드가 없는 결과를 얻을 수 있습니다.
 PHP 배열 키 값 뒤집기: 다양한 방법의 성능 비교 분석
May 03, 2024 pm 09:03 PM
PHP 배열 키 값 뒤집기: 다양한 방법의 성능 비교 분석
May 03, 2024 pm 09:03 PM
PHP 배열 키 값 뒤집기 방법의 성능 비교는 array_flip() 함수가 대규모 배열(100만 개 이상의 요소)에서 for 루프보다 더 나은 성능을 발휘하고 시간이 덜 걸리는 것을 보여줍니다. 키 값을 수동으로 뒤집는 for 루프 방식은 상대적으로 시간이 오래 걸립니다.
 PHP 배열 다차원 정렬 연습: 간단한 시나리오부터 복잡한 시나리오까지
Apr 29, 2024 pm 09:12 PM
PHP 배열 다차원 정렬 연습: 간단한 시나리오부터 복잡한 시나리오까지
Apr 29, 2024 pm 09:12 PM
다차원 배열 정렬은 단일 열 정렬과 중첩 정렬로 나눌 수 있습니다. 단일 열 정렬은 array_multisort() 함수를 사용하여 열별로 정렬할 수 있습니다. 중첩 정렬에는 배열을 순회하고 정렬하는 재귀 함수가 필요합니다. 실제 사례로는 제품명별 정렬, 판매량 및 가격별 복합 정렬 등이 있습니다.
 PHP 어레이 딥 카피(Array Deep Copy) 기술: 다양한 방법을 사용하여 완벽한 카피 달성
May 01, 2024 pm 12:30 PM
PHP 어레이 딥 카피(Array Deep Copy) 기술: 다양한 방법을 사용하여 완벽한 카피 달성
May 01, 2024 pm 12:30 PM
PHP에서 배열을 깊게 복사하는 방법에는 json_decode 및 json_encode를 사용한 JSON 인코딩 및 디코딩이 포함됩니다. array_map 및 clone을 사용하여 키와 값의 전체 복사본을 만듭니다. 직렬화 및 역직렬화를 위해 직렬화 및 역직렬화를 사용합니다.
 PHP 배열 심층 복사 모범 사례: 효율적인 방법 발견
Apr 30, 2024 pm 03:42 PM
PHP 배열 심층 복사 모범 사례: 효율적인 방법 발견
Apr 30, 2024 pm 03:42 PM
PHP에서 배열 전체 복사를 수행하는 가장 좋은 방법은 json_decode(json_encode($arr))를 사용하여 배열을 JSON 문자열로 변환한 다음 다시 배열로 변환하는 것입니다. unserialize(serialize($arr))를 사용하여 배열을 문자열로 직렬화한 다음 새 배열로 역직렬화합니다. RecursiveIteratorIterator를 사용하여 다차원 배열을 재귀적으로 순회합니다.
 GateToken(GT) 화폐란 무엇인가요? GT 코인 기능 및 토큰 경제 소개
Jul 15, 2024 pm 04:36 PM
GateToken(GT) 화폐란 무엇인가요? GT 코인 기능 및 토큰 경제 소개
Jul 15, 2024 pm 04:36 PM
GateToken(GT) 화폐란 무엇인가요? GT(GateToken)는 GateChain 체인의 기본 자산이자 Gate.io의 공식 플랫폼 통화입니다. GT 코인의 가치는 Gate.io 및 GateChain 생태계의 발전과 밀접한 관련이 있습니다. GateChain이란 무엇입니까? GateChain은 2018년에 탄생했으며 Gate.io가 출시한 차세대 고성능 퍼블릭 체인입니다. GateChain은 사용자의 온체인 자산의 보안을 보호하고 편리한 분산 거래 서비스를 제공하는 데 중점을 두고 있습니다. GateChain의 목표는 기업 수준의 안전하고 효율적인 분산형 디지털 자산 저장, 유통 및 거래 생태계를 구축하는 것입니다. 게이트체인에는 원본이 있습니다.
 데이터 정렬에 PHP 배열 그룹화 기능 적용
May 04, 2024 pm 01:03 PM
데이터 정렬에 PHP 배열 그룹화 기능 적용
May 04, 2024 pm 01:03 PM
PHP의 array_group_by 함수는 키 또는 클로저 함수를 기반으로 배열의 요소를 그룹화하여 키가 그룹 이름이고 값이 그룹에 속한 요소의 배열인 연관 배열을 반환할 수 있습니다.
 Go 언어의 여러 줄 주석 기능에 대한 심층적인 이해
Mar 28, 2024 pm 02:03 PM
Go 언어의 여러 줄 주석 기능에 대한 심층적인 이해
Mar 28, 2024 pm 02:03 PM
Go 언어에서 주석은 프로그래머가 코드의 논리와 기능을 더 잘 이해하는 데 도움이 되는 매우 중요한 프로그램 요소입니다. Go 언어는 한 줄 주석 기능 외에도 여러 줄 주석 기능도 지원합니다. 여러 줄 주석을 사용하면 컴파일러에서 인식되지 않도록 여러 줄의 코드로 내용을 주석 처리할 수 있습니다. . 이 기사에서는 Go 언어에서 여러 줄 주석을 사용하는 방법과 특정 코드 예제를 살펴보겠습니다. 여러 줄 주석 구문 Go 언어에서 여러 줄 주석은 /*로 시작하고 */로 끝납니다. 이 기호 쌍 사이에 여러 줄의 내용을 주석 처리할 수 있습니다. 이것




