VueJs 구성 요소 부모-자식 통신을 사용하는 방법(코드 포함)
May 31, 2018 am 10:39 AM이번에는 부모-자식 통신을 위한 VueJs 컴포넌트 사용 방법(코드 포함)과 부모-자식 통신을 위한 VueJs 컴포넌트 사용 시 주의 사항에 대해 설명하겠습니다.
Component (Father-Child Communication)
1. Summary
컴포넌트 내에 또 다른 컴포넌트를 정의하는데, 이를 부모-자식 컴포넌트라고 합니다. 1 하지만 다음 사항에 유의해야 합니다. 1. 하위 구성 요소는 상위 구성 요소 내부에서만 사용할 수 있습니다(상위 구성 요소 Tempalte에 작성됨).
2. 기본적으로 하위 구성 요소는 상위 구성 요소의 데이터에 액세스할 수 없습니다. 구성 요소 인스턴스 범위는 독립적입니다.
부모와 자식 간의 통신을 완료하는 방법은 무엇입니까? 간단한 문장으로 말하면: props는 아래로, 이벤트는 up입니다. 상위 구성 요소는 props를 통해 하위 구성 요소로 데이터를 전달하고 하위 구성 요소는 데이터를 하위 구성 요소로 보냅니다. 이벤트를 통한 부모 구성요소
부모 아들에서 아들로 전달: Props
아들에서 아버지로 전달: 아들: $emit(eventName) 부모 $on(eventName)부모 방문 아들: ref
다음은 세 가지 사례 설명입니다. :
2. 아버지에서 아들로 전달: Props 구성 요소 인스턴스의 범위는 격리됩니다. 즉, 하위 구성 요소의 템플릿 내에서 상위 구성 요소의 데이터를 직접 참조할 수 없으며 참조해서는 안 됩니다. 하위 컴포넌트가 상위 컴포넌트의 데이터를 사용하게 하려면 하위 컴포넌트의 props 옵션을 사용해야 합니다
Prop을 사용하여 데이터를 전송하는 데에는 정적 및 동적 형식이 포함됩니다. 먼저 정적 props
1, 정적 props
<script src="https://unpkg.com/vue"></script>
<p id="example">
<parent></parent>
</p>
<script>
//要想子组件能够获取父组件的,那么在子组件必须申明:props
var childNode = {
template: '<p>{{message}}</p>',
props: ['message']
}
//这里的message要和上面props中值一致
var parentNode = {
template: `
<p class="parent">
<child message="我是"></child>
<child message="徐小小"></child>
</p>`,
components: {
'child': childNode
}
};
// 创建根实例
new Vue({
el: '#example',
components: {
'parent': parentNode
}
})
</script>효과:
 명명 규칙:
명명 규칙:
props로 선언된 속성의 경우 상위 HTML 템플릿에서 속성 이름은 대시로 작성해야 합니다.
하위 props 속성이 선언되면 다음과 같이 작성할 수 있습니다. 작은 카멜 케이스 또는 대시; 하위 템플릿이 부모로부터 전달된 변수를 사용하는 경우 해당 카멜 케이스를 사용해야 합니다.
위 문장은 무엇을 의미하나요?
<script>
//这里需要注意的是props可以写成['my-message']或者['myMessage']都是可以的
//但是template里的属性名,只能是驼峰式{{myMessage}},如果也写成{{my-message}}那么是无效的
var childNode = {
template: '<p>{{myMessage}}</p>',
props: ['myMessage']
}
//这里的属性名为my-message
var parentNode = {
template: `
<p class="parent">
<child my-message="我是"></child>
<child my-message="徐小小"></child>
</p>`,
components: {
'child': childNode
}
};
</script>childNode의 myMessage를 {{my-message}}로 변경하면 실행 결과를 확인하세요.
 2. Dynamic props
2. Dynamic props
템플릿에서 상위 구성 요소의 데이터를 동적으로 바인딩해야 합니다. 하위 템플릿 props는 v-bind를 사용하여 일반 HTML 기능에 바인딩하는 것과 유사합니다. 상위 구성 요소의 데이터가 변경될 때마다 변경 내용이 하위 구성 요소에도 전송됩니다
var childNode = {
template: '<p>{{myMessage}}</p>',
props: ['my-message']
}
var parentNode = {
template: `
<p class="parent">
<child :my-message="data1"></child>
<child :my-message="data2"></child>
</p>`,
components: {
'child': childNode
},
data() {
return {
'data1': '111',
'data2': '222'
}
}
};3. 숫자 전달
초보자가 흔히 범하는 실수는 리터럴 구문을 사용하여 값을 전달하는 것입니다
<script src="https://unpkg.com/vue"></script>
<p id="example">
<parent></parent>
</p>
<script>
var childNode = {
template: '<p>{{myMessage}}的类型是{{type}}</p>',
props: ['myMessage'],
computed: {
type() {
return typeof this.myMessage
}
}
}
var parentNode = {
template: `
<p class="parent">
<my-child my-message="1"></my-child>
</p>`,
components: {
'myChild': childNode
}
};
// 创建根实例
new Vue({
el: '#example',
components: {
'parent': parentNode
}
})
</script>결과:
 리터럴 prop이므로 해당 값은 숫자 대신
리터럴 prop이므로 해당 값은 숫자 대신
"1"입니다. 실제 숫자를 전달하려면 해당 값이 JSexpressioncalculation으로 처리되도록 v-bind를 사용해야 합니다. 문자열을 숫자로 변환하는 방법 실제로 한 곳만 변경하면 됩니다.
var parentNode = {
template: `
<p class="parent">
//只要把父组件my-message="1"改成:my-message="1"结果就变成number类型
<my-child :my-message="1"></my-child>
</p>`,
};물론, v-bind를 통해 문자열 유형을 전달하려면 어떻게 해야 할까요?
동적 props를 사용하고 데이터 속성에 해당 숫자 1을 설정할 수 있습니다
var parentNode = {
template: `
<p class="parent">
<my-child :my-message="data"></my-child>
</p>`,
components: {
'myChild': childNode
},
//这里'data': 1代表就是number类型,'data': "1"那就代表String类型
data(){
return {
'data': 1
}
}
};3. 하위에서 상위로: $emit $emit
사용법에 대해 1. 상위 구성 요소는 props를 사용할 수 있습니다. 하위 구성 요소에 전달된 데이터를 전송합니다.
2. 하위 구성 요소는 $emit를 사용하여 상위 구성 요소의 사용자 정의 이벤트를 트리거할 수 있습니다.
하위 기본 키
<template>
<p class="train-city">
<span @click='select(`大连`)'>大连</span>
</p>
</template>
<script>
export default {
name:'trainCity',
methods:{
select(val) {
let data = {
cityname: val
};
this.$emit('showCityName',data);//select事件触发后,自动触发showCityName事件
}
}
}
</script>상위 구성 요소
<template>
<trainCity @showCityName="updateCity" :index="goOrtoCity"></trainCity> //监听子组件的showCityName事件。
<template>
<script>
export default {
name:'index',
data () {
return {
toCity:"北京"
}
}
methods:{
updateCity(data){//触发子组件城市选择-选择城市的事件
this.toCity = data.cityname;//改变了父组件的值
console.log('toCity:'+this.toCity)
}
}
}
</script>결과는 다음과 같습니다. toCity: Dalian
두 번째 사례
<script src="https://unpkg.com/vue"></script>
<p id="counter-event-example">
<p>{{ total }}</p>
<button-counter v-on:increment1="incrementTotal"></button-counter>
<button-counter v-on:increment2="incrementTotal"></button-counter>
</p>
<script>
Vue.component('button-counter', {
template: '<button v-on:click="increment">{{ counter }}</button>',
//组件数据就是需要函数式,这样的目的就是让每个button-counter不共享一个counter
data: function() {
return {
counter: 0
}
},
methods: {
increment: function() {
//这里+1只对button的值加1,如果要父组件加一,那么就需要$emit事件
this.counter += 1;
this.$emit('increment1', [12, 'kkk']);
}
}
});
new Vue({
el: '#counter-event-example',
data: {
total: 0
},
methods: {
incrementTotal: function(e) {
this.total += 1;
console.log(e);
}
}
});
</script>자세한 설명:
1:button-counter作为父主键,父主键里有个button按钮。
2:两个button都绑定了click事件,方法里: this.$emit('increment1', [12, 'kkk']);,那么就会去调用父类v-on所监听的increment1事件。
3:当increment1事件被监听到,那么执行incrementTotal,这个时候才会把值传到父组件中,并且调用父类的方法。
4:这里要注意第二个button-counter所对应的v-on:'increment2,而它里面的button所对应是this.$emit('increment1', [12, 'kkk']);所以第二个button按钮是无法把值传给他的父主键的。
示例:一个按钮点击一次那么它自身和上面都会自增1,而第二个按钮只会自己自增,并不影响上面这个。

还有就是第一个按钮每点击一次,后台就会打印一次如下:

四、ref ($refs)用法
ref 有三种用法
1.ref 加在普通的元素上,用this.ref.name 获取到的是dom元素
2.ref 加在子组件上,用this.ref.name 获取到的是组件实例,可以使用组件的所有方法。
3.如何利用v-for 和ref 获取一组数组或者dom 节点
1.ref 加在普通的元素上,用this.ref.name 获取到的是dom元素
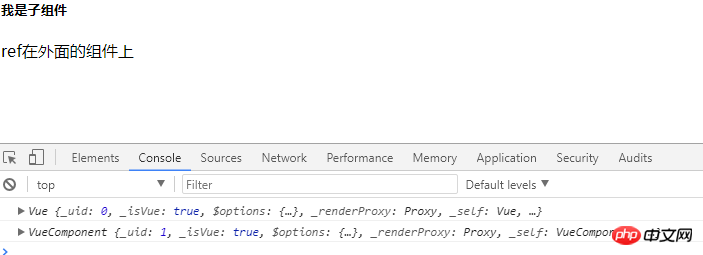
<script src="https://unpkg.com/vue"></script>
<p id="ref-outside-component" v-on:click="consoleRef">
<component-father ref="outsideComponentRef">
</component-father>
<p>ref在外面的组件上</p>
</p>
<script>
var refoutsidecomponentTem = {
template: "<p class='childComp'><h5>我是子组件</h5></p>"
};
var refoutsidecomponent = new Vue({
el: "#ref-outside-component",
components: {
"component-father": refoutsidecomponentTem
},
methods: {
consoleRef: function() {
console.log(this.); // #ref-outside-component vue实例
console.log(this.$refs.outsideComponentRef); // p.childComp vue实例
}
}
});
</script>效果:当在p访问内点击一次:

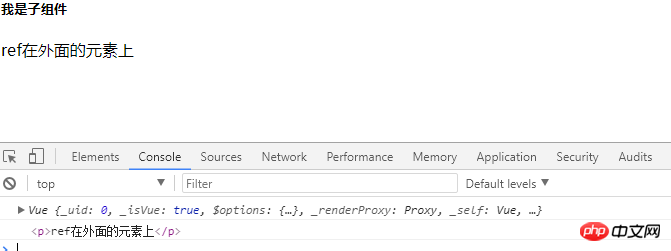
2.ref使用在外面的元素上
<script src="https://unpkg.com/vue"></script>
<!--ref在外面的元素上-->
<p id="ref-outside-dom" v-on:click="consoleRef">
<component-father>
</component-father>
<p ref="outsideDomRef">ref在外面的元素上</p>
</p>
<script>
var refoutsidedomTem = {
template: "<p class='childComp'><h5>我是子组件</h5></p>"
};
var refoutsidedom = new Vue({
el: "#ref-outside-dom",
components: {
"component-father": refoutsidedomTem
},
methods: {
consoleRef: function() {
console.log(this); // #ref-outside-dom vue实例
console.log(this.$refs.outsideDomRef); // <p> ref在外面的元素上</p>
}
}
});
</script>效果:当在p访问内点击一次:

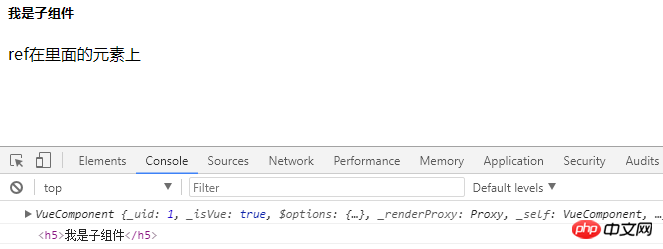
3.ref使用在里面的元素上---局部注册组件
<script src="https://unpkg.com/vue"></script>
<!--ref在里面的元素上-->
<p id="ref-inside-dom">
<component-father>
</component-father>
<p>ref在里面的元素上</p>
</p>
<script>
var refinsidedomTem = {
template: "<p class='childComp' v-on:click='consoleRef'>" +
"<h5 ref='insideDomRef'>我是子组件</h5>" +
"</p>",
methods: {
consoleRef: function() {
console.log(this); // p.childComp vue实例
console.log(this.$refs.insideDomRef); // <h5 >我是子组件</h5>
}
}
};
var refinsidedom = new Vue({
el: "#ref-inside-dom",
components: {
"component-father": refinsidedomTem
}
});
</script>效果:当在click范围内点击一次:

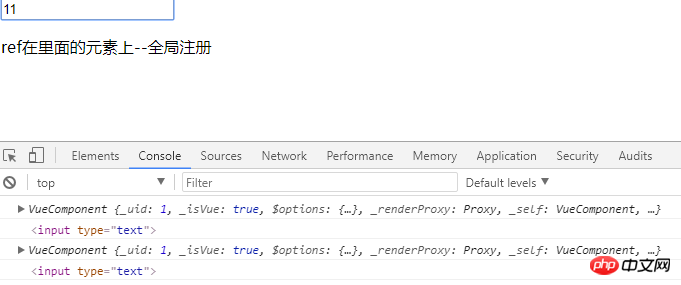
4.ref使用在里面的元素上---全局注册组件
<script src="https://unpkg.com/vue"></script>
<!--ref在里面的元素上--全局注册-->
<p id="ref-inside-dom-all">
<ref-inside-dom-quanjv></ref-inside-dom-quanjv>
</p>
<script>
//v-on:input指当input里值发生改变触发showinsideDomRef事件
Vue.component("ref-inside-dom-quanjv", {
template: "<p class='insideFather'> " +
"<input type='text' ref='insideDomRefAll' v-on:input='showinsideDomRef'>" +
" <p>ref在里面的元素上--全局注册 </p> " +
"</p>",
methods: {
showinsideDomRef: function() {
console.log(this); //这里的this其实还是p.insideFather
console.log(this.$refs.insideDomRefAll); // <input type="text">
}
}
});
var refinsidedomall = new Vue({
el: "#ref-inside-dom-all"
});
</script>效果:当我第一次输入1时,值已改变出发事件,当我第二次在输入时在触发一次事件,所以后台应该打印两次

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 VueJs 구성 요소 부모-자식 통신을 사용하는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7304
7304
 9
9
 1623
1623
 14
14
 1344
1344
 46
46
 1259
1259
 25
25
 1207
1207
 29
29
 크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
 foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
 Xiaoai 스피커 사용 방법 Xiaoai 스피커를 휴대폰에 연결하는 방법
Feb 22, 2024 pm 05:19 PM
Xiaoai 스피커 사용 방법 Xiaoai 스피커를 휴대폰에 연결하는 방법
Feb 22, 2024 pm 05:19 PM
Xiaoai 스피커 사용 방법 Xiaoai 스피커를 휴대폰에 연결하는 방법
 pip 미러 소스에 대한 간단한 가이드: 사용 방법을 쉽게 익힐 수 있습니다.
Jan 16, 2024 am 10:18 AM
pip 미러 소스에 대한 간단한 가이드: 사용 방법을 쉽게 익힐 수 있습니다.
Jan 16, 2024 am 10:18 AM
pip 미러 소스에 대한 간단한 가이드: 사용 방법을 쉽게 익힐 수 있습니다.










