이번에는 webpack3.0을 사용하여 webpack-dev-server를 구성하는 방법과 webpack3.0을 사용하여 webpack-dev-server를 구성할 때 어떤 주의사항이 있는지 보여드리겠습니다. 다음은 실제 사례입니다. 봐.
최근에 webpack을 공부하고 있는데 webpack 자체로 작은 서버를 구축할 수 있다는 얘기를 들어서(vue-cli를 사용해 본 친구들은 봤을 텐데) 꼭 해보고 싶네요. 그러나 실제 운영을 해보면 webpack으로 서버를 구축하는데 여전히 많은 함정이 있다는 것을 알게 되었습니다. 한편으로는 문서에 익숙하지 않고 webpack-dev-server의 운영 모드를 이해하지 못하기 때문입니다. 반면에 많은 블로그를 읽은 후 기사를 읽은 후 많은 구성이 실제로 실행될 수 없다는 것을 발견했습니다(버전 때문일 수도 있고 자체 구성 때문일 수도 있음). 그래서 저는 webpack3.0을 사용하여 dev-server를 실행하고 모든 사람에게 시연할 계획입니다. 그런데 여러분이 우회할 필요가 없도록 몇 가지 구성과 원칙을 모든 사람에게 명확하게 설명하겠습니다.
여기서는 모든 사람이 사용해야 하는 webpack과 로더 및 플러그인을 설치했다고 가정합니다. webpack-dev-server는 독립적인 npm 패키지이므로 npm 아래에 설치해야 합니다.
npm install webpack-dev-server --save-dev
그 후 다음에서 구성할 수 있습니다. webpack.config.js:
const path = require("path");
module.exports = {
entyr:{
....... //设置入口文件
},
output:{
....... //设置出口文件
},
module:{
....... //配置loader,注意使用rules而不是loaders
},
plugins:[
....... //注意是数组
],
devServer:{
//我们在这里对webpack-dev-server进行配置
}
}devServer에서 일반적으로 사용되는 구성 개체 properties는 다음과 같습니다.
1. contentBase: "./" // 로컬 서버가 페이지를 빌드하는 디렉터리에 일반적으로 우리가 빌드합니다.
2.historyApiFallback: true // HTML5 History Api를 사용하는 경우 매우 유용합니다. 모든 점프 또는 404 응답은 index.html 페이지를 가리킬 수 있습니다.
3. inline : true // dev-server의 자동 새로 고침을 지원하는 데 사용되는 구성입니다. Webpack에는 자동 새로 고침을 지원하는 두 가지 모드가 있습니다. 하나는 iframe 모드이고 다른 하나는 devServer에서 구성이 필요하지 않습니다. 단지 특정 URL 형식을 사용하여 액세스할 수 있지만 일반적으로 devServer에서 inline을 true로 설정한 후에도 webpack-dev-server를 시작할 때 적용되도록 인라인을 구성해야 합니다. ;
4. hot: true // webpack 핫 모듈 교체 기능을 활성화합니다. 이것은 또한 많은 블로그에서 hot을 true로 설정하고 나중에 살펴보겠습니다. 5. port: 포트 번호 (기본값 8080) // 이에 대해서는 더 말할 필요가 없습니다.
사실 이것은 편의상 일반적으로 사용되는 구성입니다. packjson :
"scripts": {
......
......
"start":"webpack-dev-server --inline"
},devServer에서 inline: true를 설정하고 여기에서도 설정하는 것을 잊지 마세요!
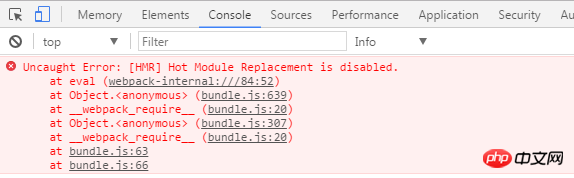
이때, 서버를 패키징하고 실행하면 index.html 페이지가 표시되는 것을 볼 수 있습니다. src에는 패키징된 js 파일이 표시되지만 콘솔을 열면 표시되지 않습니다. 다음 오류:
 콘솔에 다음이 표시됩니다. 핫 모듈 교체가 비활성화되었습니다.
콘솔에 다음이 표시됩니다. 핫 모듈 교체가 비활성화되었습니다.
이상합니까? 이전에 devServer에서 hot을 true로 설정하지 않았나요? 사실 이유는 모르겠지만 현재 hot 속성은 쓸모가 없습니다. hot 모듈을 사용하려면 webpack.HotModuleReplacementPlugin이라는 플러그인을 사용해야 합니다. 따라서 webpack.config.js에 다음을 추가해야 합니다:
const path = require("path");
const webpack = requier ("webpack");
module.exports = {
entyr:{
....... //设置入口文件
},
output:{
....... //设置出口文件
},
module:{
....... //配置loader,注意使用rules而不是loaders
},
plugins:[
new webpack.HotModuleReplacementPlugin()
....... //注意是数组
],
devServer:{
contentBase: "./",
historyApiFallback:true,
inline:true,
hot:true
}
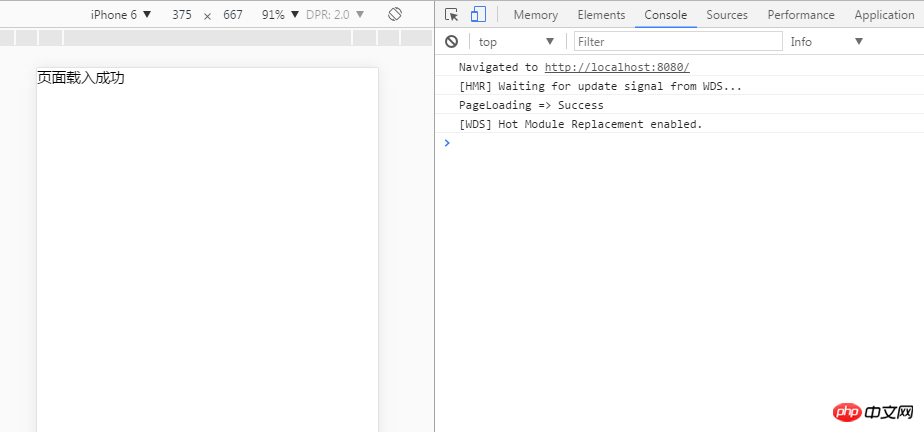
}이때 bash에서 npm run start를 실행하면 서버가 설정되었음을 확인할 수 있습니다!
 그리고 주목할 점은 webpack-dev-server에서 사용하는 Bundle.js 파일은 webpack.config.js의 출력 패키징으로 생성된 Bundle.js가 아니라 webpack-dev-server를 사용한다는 점입니다. 자체적으로 패키징되어 생성되는데, 이 파일은 출력이나 다른 경로에 존재하지 않고, 실제로는 webpack-dev-server에서 사용하는 Bundle.js를 볼 수 없습니다!
그리고 주목할 점은 webpack-dev-server에서 사용하는 Bundle.js 파일은 webpack.config.js의 출력 패키징으로 생성된 Bundle.js가 아니라 webpack-dev-server를 사용한다는 점입니다. 자체적으로 패키징되어 생성되는데, 이 파일은 출력이나 다른 경로에 존재하지 않고, 실제로는 webpack-dev-server에서 사용하는 Bundle.js를 볼 수 없습니다!
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
WeChat 미니 프로그램에서 인증 코드 비밀번호 입력 상자 기능 개발 방법React 가상 DOM 사용 방법위 내용은 webpack3.0을 사용하여 webpack-dev-server를 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!