Vue 및 Element 구성요소 사용을 위한 설치 튜토리얼(자세한 튜토리얼)
이제 Vue 설치 및 요소 구성 요소 설치에 대한 기사를 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
1. 새 vue 프로젝트 만들기
1. 먼저 nodejs를 다운로드해야 합니다. 설치 후 명령 창을 열고 npm 패키지 관리 도구를 사용할 수 있습니다. node이므로 npm-v를 직접 입력하면 npm 버전 정보를 볼 수 있습니다

2. 일부 npm 리소스가 차단되거나 외부 리소스이므로 npm으로 종속 패키지를 설치할 때 종종 실패하는 경우가 있으므로 npm의 국내 미러도 필요합니다. ---cnpm.
3. 명령줄에 npm install -g cnpm--registry=http://registry.npm.taobao.org를 입력하고 설치가 완료될 때까지 기다립니다. cnpm을 사용하여 종속성 패키지를 설치할 수 있습니다. npm을 사용하는 방법 설치 중에 cnpm이 모든 종속성을 다운로드하지 못하는 경우가 있습니다. npm 다운로드가 느린 경우 cnpm을 사용해 종속성 패키지를 설치할 수 있습니다. 
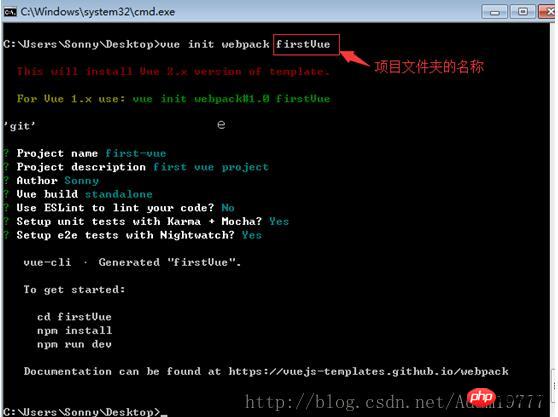
6. 데스크톱 디렉터리의 명령줄에서 vue init webpack firstVue 명령을 실행합니다. 이 명령어에 대해 설명해주세요. 이 명령어는 webpack이 빌드 도구인 프로젝트, 즉 전체 프로젝트가 webpack을 기반으로 하는 프로젝트를 초기화한다는 의미입니다. 여기서 firstVue는 전체 프로젝트 폴더의 이름입니다.

7. 초기화 명령을 실행하면 사용자에게 프로젝트 이름, 설명, 작성자 및 기타 정보와 같은 몇 가지 기본 옵션을 입력하라는 메시지가 표시됩니다. 기본.

8. firstVue 폴더를 엽니다. 프로젝트 파일은 다음과 같습니다.

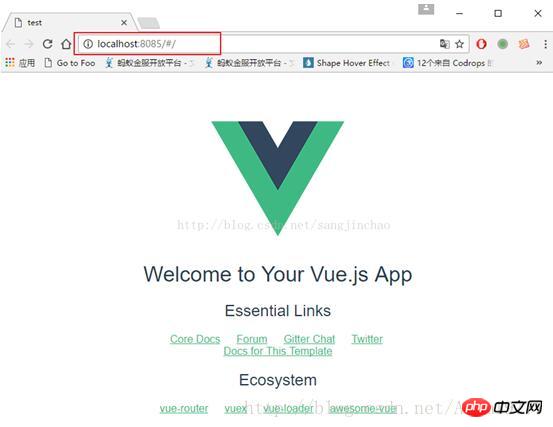
9. npm install 명령을 통해 종속성 패키지를 설치합니다(새로 생성된 프로젝트 폴더에 있어야 함). 종속성 설치 후 프로젝트를 실행하고 npm run dev를 통해 구현합니다. 기본값은 포트 8080입니다. 브라우저를 열고 localhost:8080

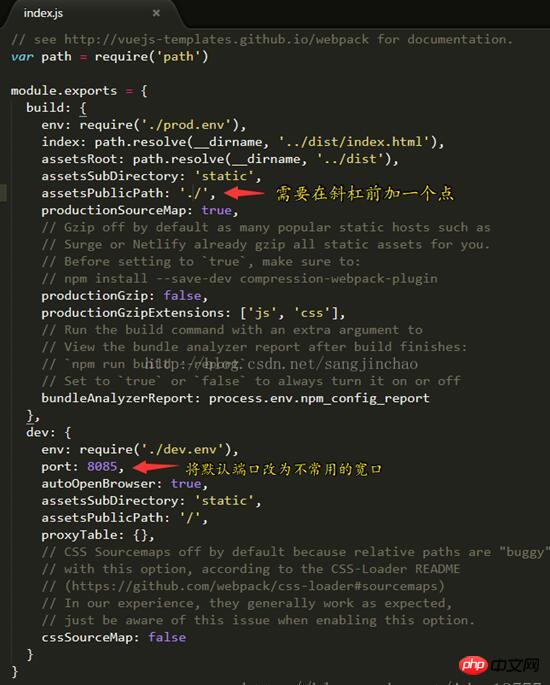
11을 입력하세요. 포트 8080이 사용 중이라면 구성 파일 config/index.js
 포트를 변경한 후 수정해야 합니다.
포트를 변경한 후 수정해야 합니다.

2. 아래 요소를 소개합니다

1. 현재 디렉터리에서 npm i element-ui -S2를 실행합니다. src/main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui' //手动变红
import '../node_modules/element-ui/lib/theme-chalk/index.css' //手动变红
//具体路径有的不同,vue运行报错请看第五点
Vue.config.productionTip = false
/* eslint-disable no-new */
Vue.use(ElementUI) //手动变红
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})3. 그런 다음 .vue 파일에서 직접 사용할 수 있습니다.
4. 다시 실행5. 위 (3)에서 오류가 발생하는 경우가 있습니다. 먼저 element-ui의 index.css 경로가 올바른지 확인하세요. 찾을 수 없으면 build/webpack.base.conf.js 파일에 다음과 같이 코드를 추가해야 합니다.
6. 현재 진행 중입니다
 위 내용은 앞으로 모두에게 도움이 되기를 바랍니다.
위 내용은 앞으로 모두에게 도움이 되기를 바랍니다.
관련 기사:
 Angular 연구 노트 - 타사 UI 프레임워크 및 컨트롤 통합의 예
Angular 연구 노트 - 타사 UI 프레임워크 및 컨트롤 통합의 예
Node.js 등록 이메일 활성화 기능 구현 방법의 예

위 내용은 Vue 및 Element 구성요소 사용을 위한 설치 튜토리얼(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Dewu 사용법 튜토리얼
Mar 21, 2024 pm 01:40 PM
Dewu 사용법 튜토리얼
Mar 21, 2024 pm 01:40 PM
Dewu APP는 현재 매우 인기 있는 브랜드 쇼핑 소프트웨어이지만 대부분의 사용자는 Dewu APP의 기능을 사용하는 방법을 모릅니다. 다음으로 편집기는 Dewuduo를 사용자에게 제공합니다. 관심 있는 사용자는 와서 살펴볼 수 있습니다! Dewu 이용방법 튜토리얼 [2024-03-20] Dewu 할부구매 이용방법 [2024-03-20] Dewu 쿠폰 받는 방법 [2024-03-20] Dewu 매뉴얼 고객센터 찾는 방법 [2024-03- 20] 듀우 픽업 코드 확인 방법 [2024-03-20] 듀우 구매처 찾기 [2024-03-20] 듀우 VIP 개설 방법 [2024-03-20] 듀우 반품, 교환 신청 방법
 Linux에 Android 앱을 설치하는 방법은 무엇입니까?
Mar 19, 2024 am 11:15 AM
Linux에 Android 앱을 설치하는 방법은 무엇입니까?
Mar 19, 2024 am 11:15 AM
Linux에 Android 애플리케이션을 설치하는 것은 항상 많은 사용자의 관심사였습니다. 특히 Android 애플리케이션을 사용하려는 Linux 사용자의 경우 Linux 시스템에 Android 애플리케이션을 설치하는 방법을 익히는 것이 매우 중요합니다. Linux에서 직접 Android 애플리케이션을 실행하는 것은 Android 플랫폼에서만큼 간단하지는 않지만 에뮬레이터나 타사 도구를 사용하면 여전히 Linux에서 Android 애플리케이션을 즐겁게 즐길 수 있습니다. 다음은 Linux 시스템에 Android 애플리케이션을 설치하는 방법을 소개합니다.
 여름에는 꼭 무지개를 찍어보세요
Jul 21, 2024 pm 05:16 PM
여름에는 꼭 무지개를 찍어보세요
Jul 21, 2024 pm 05:16 PM
여름에 비가 내린 후에는 아름답고 마법 같은 특별한 날씨 장면인 무지개를 자주 볼 수 있습니다. 이 역시 사진에서 볼 수 있는 보기 드문 장면으로, 매우 포토제닉하다. 무지개가 나타나는 데에는 몇 가지 조건이 있습니다. 첫째, 공기 중에 충분한 물방울이 있고, 둘째, 태양이 낮은 각도로 빛납니다. 따라서 비가 그친 후 오후에 무지개를 보는 것이 가장 쉽습니다. 그러나 무지개의 형성은 날씨, 빛, 기타 조건의 영향을 크게 받기 때문에 일반적으로 짧은 시간 동안만 지속되며, 가장 잘 볼 수 있고 촬영할 수 있는 시간은 더욱 짧습니다. 그러면 무지개를 만났을 때 어떻게 제대로 기록하고 고품질로 사진을 찍을 수 있습니까? 1. 무지개를 찾아보세요. 위에서 언급한 조건 외에도 무지개는 대개 햇빛 방향으로 나타납니다. 즉, 태양이 서쪽에서 동쪽으로 빛날 경우 무지개가 동쪽에서 나타날 확률이 높습니다.
 Ubuntu 24.04에 Podman을 설치하는 방법
Mar 22, 2024 am 11:26 AM
Ubuntu 24.04에 Podman을 설치하는 방법
Mar 22, 2024 am 11:26 AM
Docker를 사용해 본 적이 있다면 데몬, 컨테이너 및 해당 기능을 이해해야 합니다. 데몬은 컨테이너가 시스템에서 이미 사용 중일 때 백그라운드에서 실행되는 서비스입니다. Podman은 Docker와 같은 데몬에 의존하지 않고 컨테이너를 관리하고 생성하기 위한 무료 관리 도구입니다. 따라서 장기적인 백엔드 서비스 없이도 컨테이너를 관리할 수 있는 장점이 있습니다. 또한 Podman을 사용하려면 루트 수준 권한이 필요하지 않습니다. 이 가이드에서는 Ubuntu24에 Podman을 설치하는 방법을 자세히 설명합니다. 시스템을 업데이트하려면 먼저 시스템을 업데이트하고 Ubuntu24의 터미널 셸을 열어야 합니다. 설치 및 업그레이드 프로세스 중에 명령줄을 사용해야 합니다. 간단한
 Ubuntu 24.04에서 Ubuntu Notes 앱을 설치하고 실행하는 방법
Mar 22, 2024 pm 04:40 PM
Ubuntu 24.04에서 Ubuntu Notes 앱을 설치하고 실행하는 방법
Mar 22, 2024 pm 04:40 PM
고등학교에서 공부하는 동안 일부 학생들은 매우 명확하고 정확한 필기를 하며, 같은 수업을 받는 다른 학생들보다 더 많은 필기를 합니다. 어떤 사람들에게는 노트 필기가 취미인 반면, 어떤 사람들에게는 중요한 것에 대한 작은 정보를 쉽게 잊어버릴 때 필수입니다. Microsoft의 NTFS 응용 프로그램은 정규 강의 외에 중요한 메모를 저장하려는 학생들에게 특히 유용합니다. 이 기사에서는 Ubuntu24에 Ubuntu 애플리케이션을 설치하는 방법을 설명합니다. Ubuntu 시스템 업데이트 Ubuntu 설치 프로그램을 설치하기 전에 Ubuntu24에서 새로 구성된 시스템이 업데이트되었는지 확인해야 합니다. 우분투 시스템에서 가장 유명한 "a"를 사용할 수 있습니다
 Win7 컴퓨터에 Go 언어를 설치하는 자세한 단계
Mar 27, 2024 pm 02:00 PM
Win7 컴퓨터에 Go 언어를 설치하는 자세한 단계
Mar 27, 2024 pm 02:00 PM
Win7 컴퓨터에 Go 언어를 설치하는 세부 단계 Go(Golang이라고도 함)는 Google에서 개발한 오픈 소스 프로그래밍 언어로, 간단하고 효율적이며 뛰어난 동시성 성능을 갖추고 있으며 클라우드 서비스, 네트워크 애플리케이션 및 개발에 적합합니다. 백엔드 시스템. Win7 컴퓨터에 Go 언어를 설치하면 언어를 빠르게 시작하고 Go 프로그램 작성을 시작할 수 있습니다. 다음은 Win7 컴퓨터에 Go 언어를 설치하는 단계를 자세히 소개하고 특정 코드 예제를 첨부합니다. 1단계: Go 언어 설치 패키지를 다운로드하고 Go 공식 웹사이트를 방문하세요.
 photoshopcs5는 어떤 소프트웨어인가요? -photoshopcs5 사용법 튜토리얼
Mar 19, 2024 am 09:04 AM
photoshopcs5는 어떤 소프트웨어인가요? -photoshopcs5 사용법 튜토리얼
Mar 19, 2024 am 09:04 AM
PhotoshopCS는 Photoshop Creative Suite의 약자로 Adobe에서 제작한 소프트웨어입니다. 그래픽 디자인 및 이미지 처리에 널리 사용됩니다. PS를 처음 배우는 사용자로서 오늘은 photoshopcs5가 무엇인지, photoshopcs5를 사용하는 방법에 대해 설명하겠습니다. . 1. Photoshop CS5는 어떤 소프트웨어입니까? Adobe Photoshop CS5 Extended는 영화, 비디오 및 멀티미디어 분야의 전문가, 3D 및 애니메이션을 사용하는 그래픽 및 웹 디자이너, 엔지니어링 및 과학 분야의 전문가에게 이상적입니다. 3D 이미지를 렌더링하고 이를 2D 합성 이미지로 병합합니다. 쉽게 비디오 편집
 WeChat에서 결제 소리를 끄는 방법에 대한 튜토리얼
Mar 26, 2024 am 08:30 AM
WeChat에서 결제 소리를 끄는 방법에 대한 튜토리얼
Mar 26, 2024 am 08:30 AM
1. 먼저 위챗을 엽니다. 2. 오른쪽 상단의 [+]를 클릭하세요. 3. QR코드를 클릭하시면 결제가 진행됩니다. 4. 오른쪽 상단에 있는 세 개의 작은 점을 클릭하세요. 5. 결제도착 음성알림을 클릭하시면 종료됩니다.




