이제 vue.js 또는 js에서 중국어 A-Z 정렬을 구현하는 방법을 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
A-Z 방법에 따라 중국어를 구현하려면 vue의 방법으로 작성할 수 있습니다.
methods:{
pySort:function(arr,empty){
var $this = this;
if(!String.prototype.localeCompare)
return null;
var letters = "ABCDEFGHJKLMNOPQRSTWXYZ".split('');
var zh = "阿八嚓哒妸发旮哈讥咔垃痳拏噢妑七呥扨它穵夕丫帀".split('');
var arrList = [];
for(var m =0;m<arr.length;m++){
arrList.push(arr[m].name);
}
var result = [];
var curr;
for(var i=0;i<letters.length;i++){
curr = {letter: letters[i], data:[]};
if(i!=26){
for(var j =0;j<arrList.length;j++){
var initial = arrList[j].charAt(0);//截取第一个字符
if(arrList[j].charAt(0)==letters[i]||arrList[j].charAt(0)==letters[i].toLowerCase()){ //首字符是英文的
curr.data.push(arrList[j]);
}else if(zh[i]!='*'&&$this.isChinese(initial)){ //判断是否是无汉字,是否是中文
if(initial.localeCompare(zh[i]) >= 0 &&(!zh[i+1]||initial.localeCompare(zh[i+1]) <0)) { //判断中文字符在哪一个类别
curr.data.push(arrList[j]);
}
}
}
}else{
for(var k =0;k<arrList.length;k++){
var ini = arrList[k].charAt(0); //截取第一个字符
if(!$this.isChar(ini)&&!$this.isChinese(ini)){
curr.data.push(arrList[k]);
}
}
}
if(empty || curr.data.length) {
result.push(curr);
//curr.data.sort(function(a,b){
// return b.localeCompare(a); //排序,英文排序,汉字排在英文后面
//});
}
}
return result;
},
isChinese:function(temp){
var re=/[^\u4E00-\u9FA5]/;
if (re.test(temp)){return false;}
return true ;
},
isChar:function(char){
var reg = /[A-Za-z]/;
if (!reg.test(char)){return false ;}
return true ;
}
}php에서 얻은 json 개체를 배열로 변환하고 vue -> ;this.pySort(arr); js는 pySort(arr) 메서드를 직접 호출하여 A-Z
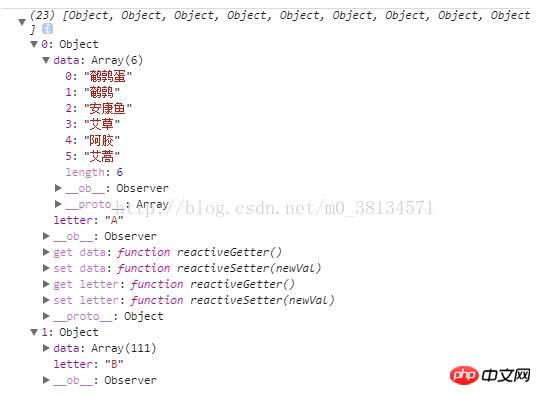
콘솔의 형식 출력은 아래와 같습니다.

키는 문자 값 A-Z에 저장됩니다.
data: 정렬된 배열을 저장합니다
페이지에 배치해야 하는 vue는 v-for 루프를 사용하세요. v-for="(key, value) in arr"
데이터 배열의 값을 가져와야 합니다. 계속해서 v-for="tmp in (key.data)"를 사용하여 입력하고 배치하려는 요소를 반복하는 방법은 비교적 간단합니다. 위 내용은 제가 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
vue+element-ui+ajax를 사용하여 테이블 인스턴스 구현live-server를 사용하여 로컬 서버를 구축하고 자동으로 새로 고치는 방법, 구체적인 방법은 무엇입니까?
위 내용은 vue.js 또는 js에서 중국어 A-Z 정렬을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!