Vue 프로젝트에서 프로젝트 구조를 초기화하기 위해 vue-cli 스캐폴딩을 사용하는 방법에 대한 자세한 설명
이 글은 주로 Vue 프로젝트를 초기화하기 위해 vue-cli 스캐폴딩을 사용하는 프로젝트 구조에 대한 자세한 설명을 소개하고 있습니다.
vue-cli는 Vue에서 제공하는 공식 명령줄 도구로, 대규모 단일 페이지 애플리케이션을 빠르게 구축하는 데 사용할 수 있습니다. 이 도구는 즉시 사용 가능한 빌드 도구 구성을 제공하여 현대적인 프런트 엔드 개발 프로세스를 제공합니다. 핫 리로드, 저장 시 정적 검사, 프로덕션 준비 빌드 구성을 통해 프로젝트를 생성하고 시작하는 데 몇 분 밖에 걸리지 않습니다.
vue-cli를 사용하면 다음과 같은 주요 이점이 있습니다.
vue-cli는 Vue 버전의 변경 사항으로 업데이트되는 성숙한 Vue 프로젝트 아키텍처 디자인입니다.
vue-cli는 로컬 핫 -테스트 서버 로딩
-
vue-cli는 webpack이나 Browserify 및 기타 빌드 도구를 사용하여 설치할 수 있는 패키지와 온라인 솔루션을 통합합니다.
다음에는 vue-cli를 사용하여 새 Vue 프로젝트를 만듭니다
1 2 3 4 5 |
|
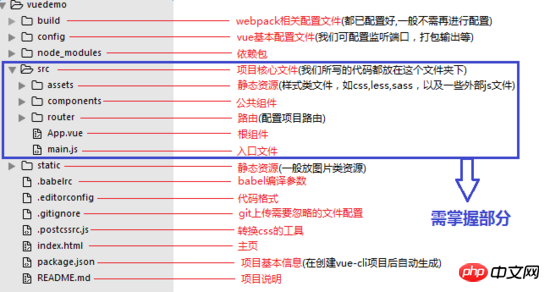
생성된 vuedemo 폴더에 포함된 파일은 다음과 같습니다.
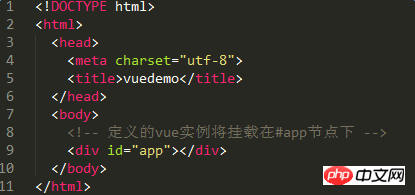
[index.html]
index.html은 다른 것과 동일합니다. html 파일에는 일반적으로 빈 루트 노드만 정의됩니다. main.js에 정의된 인스턴스는 루트 노드 아래에 마운트되고 모든 마운트 요소는 생성된 DOM으로 대체되므로 콘텐츠가 채워집니다. Vue에서는 그럴 필요가 없습니다. 인스턴스를에 직접 마운트하는 것이 좋습니다.

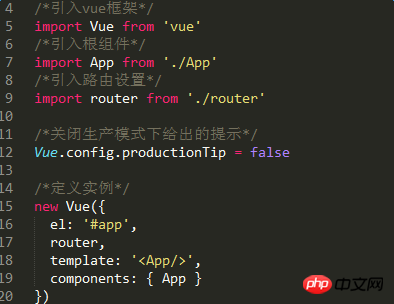
[main.js]
은 Vue 애플리케이션의 항목 파일입니다. 새로운 Vue 인스턴스를 생성하고 이 인스턴스를 루트 노드에 마운트하는 데 사용됩니다. -ins<html> 或者 <body>

'router'에 ID가 'app'인 노드가 있습니다. 옵션: 각 하위 구성 요소가 $router(라우터 인스턴스) 및 $route(현재 활성화된 라우팅 정보 객체)에 액세스할 수 있도록 Vue 루트 인스턴스에 삽입된 라우터 인스턴스를 추가합니다.
'템플릿' 옵션: 문자열 템플릿을 식별자로 사용합니다. Vue 인스턴스의 '컴포넌트' 사용: 루트 컴포넌트
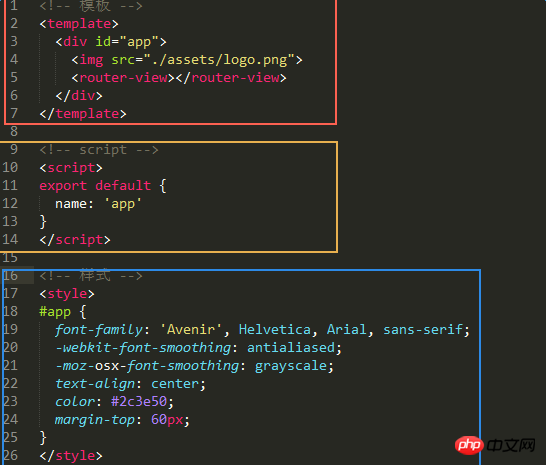
프로젝트의 루트 컴포넌트. 컴포넌트 트리를 형성하기 위해 다른 하위 컴포넌트를 포함할 수 있습니다
< template> 하나의 하위 노드만 포함할 수 있습니다. 즉, 최상위 p는 하나만 있을 수 있습니다(그림에 표시된 대로 'app'이라는 ID를 가진 p 요소에는 형제 노드가 없습니다) <script></script>일반적으로 es6에서 작성되며, 기본적으로 전체 세계에 영향을 미치는 스타일을 내보내려면 내보내기 기본값을 사용하세요. 이 구성 요소에서만 작동하므로
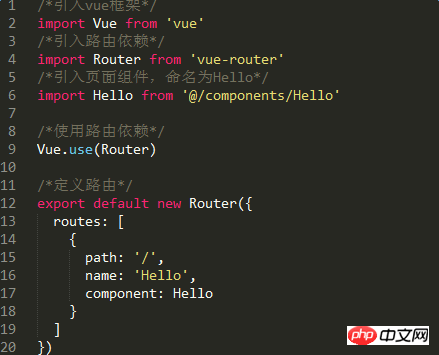
[router/index.js]
 라우팅 구성 파일은 구성 요소를 경로에 매핑하는 데 사용됩니다. 렌더링 위치를 알고 계시다면
라우팅 구성 파일은 구성 요소를 경로에 매핑하는 데 사용됩니다. 렌더링 위치를 알고 계시다면
Vue가 다음 표를 통해 배열을 수정할 때 페이지가 렌더링되지 않는 문제 해결 방법
vue2.0 axios 크로스 도메인 렌더링 문제 
위 내용은 Vue 프로젝트에서 프로젝트 구조를 초기화하기 위해 vue-cli 스캐폴딩을 사용하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Windows에서 이 하드웨어(코드 37) 수정 사항에 대한 장치 드라이버를 초기화할 수 없습니다.
Apr 14, 2023 pm 01:22 PM
Windows에서 이 하드웨어(코드 37) 수정 사항에 대한 장치 드라이버를 초기화할 수 없습니다.
Apr 14, 2023 pm 01:22 PM
Windows에서는 장치 드라이버가 호환되지 않거나 손상되었음을 감지하면 해당 드라이버를 초기화할 수 없습니다. 장치 작동이 중지되고 사용자가 조사하면 "Windows에서 이 하드웨어에 대한 장치 드라이버를 초기화할 수 없습니다(코드 37)" 오류 메시지가 장치 상태 창에 나타납니다. 이 문제를 해결하는 것은 쉽고 쉽게 할 수 있습니다. 수정 1 – 컴퓨터 검색 장치에서 하드웨어 변경 사항을 검색할 수 있습니다. Windows는 결국 드라이버 변경 사항을 확인하고 감지합니다. 1. "Windows 키"를 마우스 오른쪽 버튼으로 클릭하고 "장치 관리자"를 클릭하기만 하면 됩니다. 2. 장치 관리자가 시스템에 나타나면 메뉴 표시줄에서 작업을 클릭합니다. 3. 여기,
 FIX: Windows에서 이 하드웨어에 대한 장치 드라이버를 초기화할 수 없습니다.
Apr 13, 2023 pm 01:19 PM
FIX: Windows에서 이 하드웨어에 대한 장치 드라이버를 초기화할 수 없습니다.
Apr 13, 2023 pm 01:19 PM
오류 코드 37은 Windows가 장치 드라이버에 문제가 있음을 감지하여 하드웨어 장치를 시작할 수 없음을 의미합니다. 이는 소프트웨어 장치 드라이버가 시스템에 올바르게 설치되지 않았거나 사용하려는 하드웨어가 Windows와 호환되지 않음을 의미합니다. 장치의 원활한 작동을 위해서는 드라이버가 중요하다는 것을 이미 알고 있으므로 하드웨어 장치를 사용하려는 경우 이 오류를 즉시 해결해야 합니다. 이 글에서는 이 오류를 우회하는 다양한 방법을 보여드리겠습니다. Windows 오류 코드 37의 원인은 무엇입니까? 다음 메시지가 나타나면 Windows에서 이 하드웨어에 대한 장치 드라이버를 초기화할 수 없습니다. (코드 37) 메시지는 다음을 포함한 여러 문제로 인해 발생할 수 있습니다. 호환성 문제 – 하드 드라이브를 추가할 때
 동적 링크 라이브러리 초기화 루틴이 실패하는 경우 수행할 작업
Dec 29, 2023 am 10:30 AM
동적 링크 라이브러리 초기화 루틴이 실패하는 경우 수행할 작업
Dec 29, 2023 am 10:30 AM
해결 방법: 1. 응용 프로그램을 다시 설치합니다. 3. 시스템 복원 또는 검사점 복구를 수행합니다. 5. 시작 항목 및 서비스를 사용합니다. 8. 보안 소프트웨어를 확인합니다. 9. 이벤트 뷰어를 확인합니다. 10. 전문가의 도움을 구합니다.
 win7에서 컴퓨터를 초기화하는 방법
Jan 07, 2024 am 11:53 AM
win7에서 컴퓨터를 초기화하는 방법
Jan 07, 2024 am 11:53 AM
win7 시스템은 매우 우수한 고성능 시스템입니다. win7을 계속 사용하는 동안 많은 친구들이 win7에서 컴퓨터를 초기화하는 방법을 묻습니다! 오늘 편집자는 win7 컴퓨터의 공장 설정을 복원하는 방법을 알려 드리겠습니다. win7에서 컴퓨터를 초기화하는 방법에 대한 관련 정보: 그림과 텍스트가 포함된 자세한 지침 단계: 1. "시작 메뉴"를 열고 들어갑니다. 2. 좌측 하단의 설정을 클릭하여 진입합니다. 3. Win10 업데이트 및 복구 설정 인터페이스에서 다음을 선택합니다. 4. 아래의 "모든 콘텐츠를 제거하고 Windows를 다시 설치하세요"를 클릭하세요. 5. 다음과 같은 "초기화" 설정을 확인한 후 클릭하세요. 6. "컴퓨터에 드라이브가 여러 개 있습니다" 설정 옵션을 입력합니다. 여기에는 두 가지 옵션이 있으며 상황에 따라 선택할 수 있습니다.
 PC에서 그래픽 시스템 오류를 초기화할 수 없는 문제 수정
Mar 08, 2024 am 09:55 AM
PC에서 그래픽 시스템 오류를 초기화할 수 없는 문제 수정
Mar 08, 2024 am 09:55 AM
많은 게이머들이 그래픽 시스템을 초기화하지 못하는 게임의 실망스러운 문제에 직면했습니다. 이 글에서는 이 문제의 일반적인 이유를 자세히 알아보고, 즉시 다시 보드로 돌아가서 레벨을 깨뜨릴 수 있는 간단하면서도 효과적인 솔루션을 찾을 것입니다. 따라서 Rollercoaster Tycoon, Assassin's Creed, Tony Hawk's Pro Skater 등에서 그래픽 시스템을 초기화할 수 없다는 오류 메시지가 나타나면 이 문서에 언급된 해결 방법을 따르십시오. 초기화 오류 그래픽 시스템을 초기화할 수 없습니다. 그래픽 카드는 지원되지 않습니다. 그래픽 시스템을 초기화할 수 없음 오류 메시지 수정 Rollercoaster Tycoon, Assassin's Creed, Tony Hawk's Pro Skater 등과 같은 게임에서 그래픽 시스템을 초기화할 수 없음 오류를 해결하려면 다음 해결 방법을 시도할 수 있습니다. 호환 모드
 win7 네트워크 설정을 재설정하는 방법
Dec 26, 2023 pm 06:51 PM
win7 네트워크 설정을 재설정하는 방법
Dec 26, 2023 pm 06:51 PM
win7 시스템은 매우 우수한 고성능 시스템입니다. 최근 win7 시스템의 많은 친구들이 win7에서 네트워크 설정을 초기화하는 방법을 찾고 있습니다. 오늘은 win7 컴퓨터 네트워크 초기화에 대한 세부 사항을 알려드리겠습니다. 튜토리얼을 보세요. win7에서 네트워크 설정을 초기화하는 방법에 대한 자세한 튜토리얼: 그래픽 단계: 1. "시작" 메뉴를 클릭하고 "제어판"을 찾아서 연 다음 "네트워크 및 공유 센터"를 클릭합니다. 2. 그런 다음 "어댑터 장치 변경"을 찾아서 클릭하세요. 3. 다음으로 열리는 창에서 "로컬 영역 연결"을 마우스 오른쪽 버튼으로 클릭한 후 "속성"을 클릭합니다. 4. 연 후 "인터넷 프로토콜 버전(TCP/IPv4)"을 찾아 두 번 누릅니다.
 수정: Windows 11, 10에 새 SSD가 표시되지 않음
Apr 14, 2023 pm 02:52 PM
수정: Windows 11, 10에 새 SSD가 표시되지 않음
Apr 14, 2023 pm 02:52 PM
SSD는 기술 세계에 혁명을 일으켰습니다. 초고속 및 비교할 수 없는 읽기/쓰기 속도를 갖춘 이러한 데이터 스토리지 솔루션은 모든 사용자가 시스템 운영 체제를 설치하고 싶어하게 만듭니다. 하지만 새 SSD가 Windows 장치에 표시되지 않으면 어떻게 될까요? 이는 새 SSD를 시스템에 연결했을 때 직면할 수 있는 일반적인 문제입니다. 괜찮아요. 우리는 올바른 솔루션을 찾았습니다. 다음 단계를 따르기만 하면 SSD가 즉시 파일 탐색기로 돌아올 것입니다. 해결 방법 - 1. SSD 연결을 확인합니다. USB 허브를 사용하는 경우 SSD를 시스템에 직접 연결하세요. SSD 커넥터에 물리적인 결함이 있는지 확인하세요.
 C++ 프로그램 초기화 사전
Sep 09, 2023 pm 07:01 PM
C++ 프로그램 초기화 사전
Sep 09, 2023 pm 07:01 PM
C++는 동일한 이름을 가진 사전이라는 점에서 Python과 다르지만 유사한 기능을 가진 동일한 데이터 구조를 갖습니다. C++는 STL 클래스 std::map에서 사용할 수 있는 매핑을 지원합니다. 지도 객체에는 각 항목에 한 쌍의 값이 포함되어 있는데, 하나는 키 값이고 다른 하나는 지도 값입니다. 키 값은 맵의 항목을 검색하고 고유하게 식별하는 데 사용됩니다. 매핑된 값은 반드시 고유할 필요는 없지만 키 값은 맵에서 항상 고유해야 합니다. 매핑을 사용하는 방법을 살펴보겠습니다. 먼저 C++에서 매핑된 데이터 구조를 정의하는 방법을 살펴보겠습니다. 구문 #includemap<data_type1,data_type2>myMap 이를 수행하는 방법을 알아보기 위해 예를 들어 보겠습니다. 예 #incl;






