이제 vue.js의 계산, 필터링, 가져오기 및 설정의 사용법과 차이점에 대해 자세히 설명하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
1. vue.js의 계산된 방법:
종속성 캐싱을 기반으로 복잡한 논리를 처리하고 종속성이 변경되면 값을 다시 지정합니다. 메소드를 사용해도 동일한 효과를 얻을 수 있지만 다시 렌더링할 때 메소드가 다시 호출되어 실행됩니다. 캐싱이 필요하지 않은 경우에는 계산된 메소드를 사용할 수 있습니다.
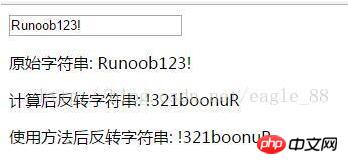
예 1: 문자열 뒤집기를 구현하는 계산된 메서드
<template>
<p>
<input v-model="message">
<p>原始字符串: {{ message }}</p>
<p>计算后反转字符串: {{ reversedMessage }}</p>
<p>使用方法后反转字符串: {{ reversedMessage2() }}</p>
</p>
</template>
<script>
export default {
data () {
return {
message: 'Runoob123!'
}
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
},
methods: {
reversedMessage2: function () {
return this.message.split('').reverse().join('')
}
}
}
</script>실행 결과:

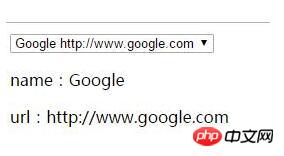
예 2: get() 및 set() 사용법 계산
<template>
<p>
<select v-model="site">
<option value="Google http://www.google.com">Google http://www.google.com</option>
<option value="baidu http://www.baidu.co">baidu http://www.baidu.com</option>
<option value="网易 http://www.163.com">网易 http://www.163.com</option>
</select>
<p>name:{{name}}</p>
<p>url:{{url}}</p>
</p>
</template>
<script>
export default {
data () {
return {
name: 'Google',
url: 'http://www.google.com'
}
},
computed: {
site: {
// getter
get: function () {
return this.name + ' ' + this.url
},
// setter
set: function (newValue) {
let names = newValue.split(' ')
this.name = names[0]
this.url = names[names.length - 1]
}
}
}
}
</script>실행 결과:

2. vue.js의 필터 메서드:
필터는 반환된 데이터를 처리하고 처리 결과를 반환하는 간단한 함수입니다. 그러나 vue2.0 버전에서는 제거되었습니다. 대안은 메서드에 함수를 작성하는 것입니다.
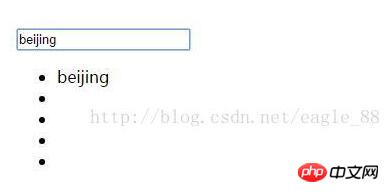
예:
<template>
<p>
<input v-model="filterText"/>
<ul>
<li v-for="item in obj">
<span>{{myfilter(item.label)}}</span>
</li>
</ul>
</p>
</template>
<script>
export default {
data () {
return {
obj: [
{value: 0, label: 'beijing'},
{value: 1, label: 'shanghai'},
{value: 2, label: 'guangdong'},
{value: 3, label: 'zhejiang'},
{value: 4, label: 'jiangshu'}
],
filterText: ''
}
},
methods: {
myfilter (value) {
if (value.indexOf(this.filterText) > -1) {
return value
}
}
}
}
</script>실행 결과:

3 vue.js의 get 및 set 메서드:
vue의 데이터 속성은 데이터에 응답할 수 있습니다. 변화. 내부적으로 데이터 속성은 getter/setter로 변환됩니다. vue2.0에서는 get() 및 set()이 위의 계산 인스턴스에서 다룬 계산 속성에 사용됩니다. 또한, vue1.0에서 상속받은 vm.$set(object, key, value)를 사용하여 데이터 요소를 동적으로 모니터링하고 있으며, 이 메소드를 이용하여 배열 속성을 추가하고 응답을 구현할 수 있습니다.
<template>
<p>
<input v-model="opt" @blur="add()"/>
<ul>
<li v-for="item in arr">
{{ item }}
</li>
</ul>
</p>
</template>
<script>
export default {
data () {
return {
arr: [ '北京', '上海', '广东', '深圳' ],
opt: ''
}
},
methods: {
add () {
this.$set(this.arr, this.arr.length, this.opt)
}
}
}
</script>실행 결과:

위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 분들께 도움이 되기를 바랍니다.
관련 기사:
React에서 이 이벤트를 바인딩하는 네 가지 방법을 자세히 설명하세요
vuex를 사용하여 로그인 상태를 저장하고 로그되지 않은 상태에서 탐색을 허용하지 않는 방법은 무엇인가요?
가져오기를 지원하지 않는 문제 해결
위 내용은 vue.js의 계산, 필터, 가져오기 및 설정의 사용법과 차이점에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!