pm2를 사용하여 도메인 이름 구입부터 node.js 프로젝트 배포까지 전체 과정에 대한 자세한 설명
이 글에서는 주로 도메인 이름 구입부터 pm2를 사용한 node.js 프로젝트 배포까지의 전체 과정을 자세히 소개하고 참고하겠습니다.
프론트엔드로서 작성된 프로젝트를 서버에 배포하는 방법에 대해 혼란스러웠지만 여전히 관심이 많았고 한번 시도해 보기로 결정했습니다.
1. 도메인 이름 및 서버 구입
프로젝트를 배포하려면 도메인 이름을 구입해야 합니다. Tencent Cloud에는 무료 서버가 있다는 것을 알았습니다(7일 동안만 무료). , 그래서 Tencent Cloud에 들어갔습니다. Tencent Cloud에서 도메인 이름을 구입하고 무료 서버를 받았습니다. 물론 이 기간 동안 실명으로 인증을 받게 됩니다.

도메인 이름 구입

서버 구입
Tencent Cloud에서 CentOS 서버를 선택한 후 도메인 이름 확인을 수행하고 서버를 설정합니다(계정 비밀번호 등)

도메인 이름 확인
2. Node.js 환경 배포
(1) 서버에 로그인하여 먼저 업데이트(서버를 처음 사용할 때 먼저 업데이트)
yum update -y
(2) 노드 설치 그리고 pm2
wget 명령을 사용하여 Node.js 설치 패키지를 다운로드합니다. 설치 패키지는 압축 해제 후 bin 폴더에 이미 node와 npm이 존재하므로 다시 컴파일할 필요가 없습니다.
wget https://nodejs.org/dist/v8.9.3/node-v8.9.3-linux-x64.tar.xz
파일의 압축을 풀어주세요.
tar xvf node-v8.9.3-linux-x64.tar.xz
node 및 npm 명령을 전역적으로 유효하게 만드는 소프트 링크를 만듭니다. 소프트 링크를 생성하면 모든 디렉터리에서 node 및 npm 명령을 직접 사용할 수 있습니다.
ln -s /root/node-v8.9.3-linux-x64/bin/node /usr/local/bin/node ln -s /root/node-v8.9.3-linux-x64/bin/npm /usr/local/bin/npm
노드 및 npm 버전 보기.
node -v npm -v
이제 Node.js 환경이 설치되었습니다. 소프트웨어는 기본적으로 /root/node-v8.9.3-linux-x64/ 디렉토리에 설치됩니다. 소프트웨어를 다른 디렉토리(예: /opt/node/)에 설치해야 하는 경우 다음을 수행하십시오.
mkdir -p /opt/node/ mv /root/node-v8.9.3-linux-x64/* /opt/node/ rm -f /usr/local/bin/node rm -f /usr/local/bin/npm ln -s /opt/node/bin/node /usr/local/bin/node ln -s /opt/node/bin/npm /usr/local/bin/npm
pm2 설치
npm install pm2@latest -g
pm2 명령을 전역적으로 유효하게 만드는 소프트 링크를 생성하세요
ln -s /root/node-v8.9.3-linux-x64/bin/pm2 /usr/local/bin/pm2
3. 프로젝트는 git
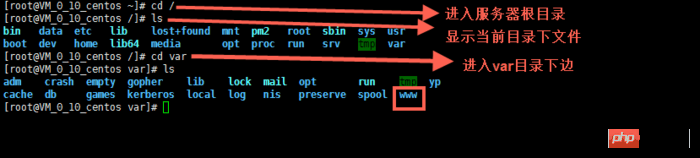
을 사용하여 서버에 배포됩니다. 먼저 서버 루트 디렉터리를 입력하고 루트 디렉터리 폴더의 내용을 표시한 다음 var 디렉터리를 입력하고 var 디렉터리 아래에 새 www 폴더를 만들고 내용을 표시합니다. var 폴더의 www 폴더로 이동하여
cd / ls cd var ls mkdir www cd www
last picture

명령을 실행한 다음 웨어하우스의 프로젝트를 git clone
먼저 git을 설치하고 다음 명령
yum install git y
을 사용하여 들어갑니다. your project

위 그림을 보면 Express 프로젝트가 아닌 파일이 있는 것을 볼 수 있습니다. pm2의 구성 파일은 http://pm2.keymetrics.io/입니다. docs/usage/cluster-mode/
다음은 내 프로젝트의 구성입니다. (초보자, 전문가도 궁금한 점이 있으면 조언을 해줄 수 있습니다.)
{
"apps": [
{
"name": "app1",
"script": "bin/www",
"log_date_format": "YYYY-MM-DD HH:mm:SS",
"log_file": "logs/app1.log",
"error_file": "logs/app1-err.log",
"out_file": "logs/app1-out.log",
"pid_file": "pids/app1.pid",
"instances": 1,
"min_uptime": "200s",
"max_restarts": 10,
"max_memory_restart": "1M",
"cron_restart": "1 0 * * *",
"watch": false,
"merge_logs": true,
"exec_interpreter": "node",
"exec_mode": "cluster_mode",
"autorestart": true,
"vizion": false
}
]
}넷째, 프로젝트 시작
pm2 start processes.json
프로젝트 닫기
先查找ID pm2 status 然后,停止相应项目的id pm2 stop id
그런 다음 해당 프로젝트를 시작합니다
先查找ID pm2 status 然后,开启相应项目的id pm2 start id
부팅 시 pm2가 자동으로 시작되도록 설정
pm2 startup pm2 save
pm2를 사용하여 프로젝트를 시작하는 이유는 서버 연결이 종료된 후에도 노드 프로젝트가 계속 실행될 수 있기 때문입니다.
프로젝트가 배포되었지만 프로젝트의 포트는 포트 80만 가능합니다. 백엔드 마스터는 nginx를 프록시 서버로 사용할 수 있다고 말했습니다. 그리고 설치방법을 알려주셨어요.
5. nginx 설치 및 nginx 구성
nginx 설치
yum install nginx
nginx 구성
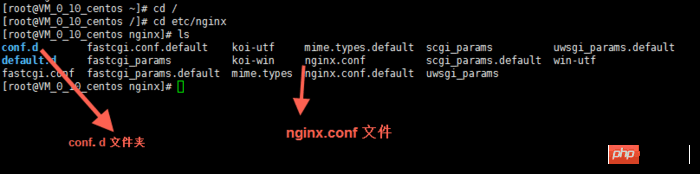
구성된 폴더 디렉터리에 들어가거나 nginx.conf 파일을 편집하거나 conf.d 폴더 아래에 새 접미사 이름을 만듭니다. conf 파일
cd / cd etc/nginx vim nginx.conf
여기 사진이 있습니다

여기서 vim 편집기를 사용합니다. 인터넷에서 사용법을 검색할 수 있습니다
몇 가지 사용법을 언급하고 키보드를 누르세요
i 编辑 Esc 退出编辑 :q 退出vim编辑器 :wq 保存并退出vim编辑器
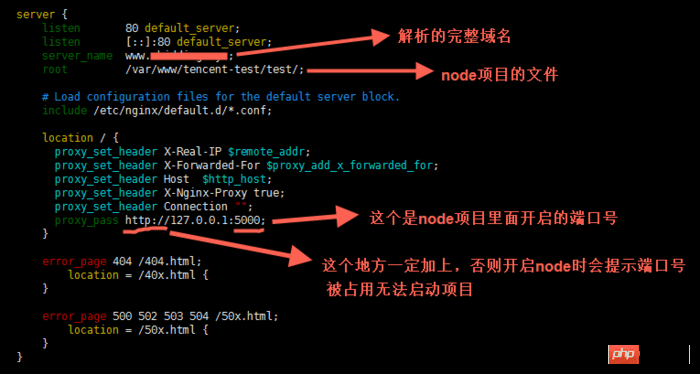
다음은 내 nginx입니다. 구성 (초보자, 질문이 있는 경우 전문가가 조언을 제공할 수 있습니다)

nginx를 시작
service nginx start
하여 nginx가 실행되도록 하세요.
nginx 구성을 수정할 때마다 다음 명령을 사용하여
service nginx reload
부팅 시 nginx가 자동으로 시작되도록 설정하세요.
ln -s /bin/systemctl /usr/local/bin/systemcel systemcel enable nginx
위 내용은 모든 사람에게 도움이 되기를 바랍니다. 미래에.
관련 기사:
웹업로더와 결합된 Vue2.0을 통해 슬라이스에서 파일 업로드 기능을 구현하는 방법(자세한 튜토리얼)
vue+vuex+axios 기술을 사용하여 로그인 및 등록 페이지 권한 차단 구현(자세한 튜토리얼)
반응에서 이벤트를 바인딩하는 네 가지 방법을 자세히 설명하세요
위 내용은 pm2를 사용하여 도메인 이름 구입부터 node.js 프로젝트 배포까지 전체 과정에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 72
72
 19
19
 33
33
 150
150
 Tomcat이 war 패키지를 배포한 후 접근성 문제를 해결하는 방법
Jan 13, 2024 pm 12:07 PM
Tomcat이 war 패키지를 배포한 후 접근성 문제를 해결하는 방법
Jan 13, 2024 pm 12:07 PM
Tomcat이 배포 후 war 패키지에 성공적으로 액세스할 수 없는 문제를 해결하려면 특정 코드 예제가 필요합니다. 널리 사용되는 Java 웹 서버인 Tomcat을 사용하면 개발자가 자신이 개발한 웹 애플리케이션을 배포용 war 파일로 패키징할 수 있습니다. 그러나 때로는 잘못된 구성이나 다른 이유로 인해 war 패키지에 성공적으로 액세스할 수 없는 문제가 발생할 수 있습니다. 이 기사에서는 이 딜레마를 해결하는 몇 가지 구체적인 코드 예제를 제공합니다. 1. Tomcat 서비스 확인
 Yolov10: 자세한 설명, 배포, 적용이 모두 한곳에!
Jun 07, 2024 pm 12:05 PM
Yolov10: 자세한 설명, 배포, 적용이 모두 한곳에!
Jun 07, 2024 pm 12:05 PM
1. 소개 지난 몇 년 동안 YOLO는 계산 비용과 감지 성능 간의 효과적인 균형으로 인해 실시간 객체 감지 분야에서 지배적인 패러다임이 되었습니다. 연구원들은 YOLO의 아키텍처 설계, 최적화 목표, 데이터 확장 전략 등을 탐색하여 상당한 진전을 이루었습니다. 동시에 사후 처리를 위해 NMS(비최대 억제)에 의존하면 YOLO의 엔드투엔드 배포가 방해되고 추론 대기 시간에 부정적인 영향을 미칩니다. YOLO에서는 다양한 구성 요소의 설계에 포괄적이고 철저한 검사가 부족하여 상당한 계산 중복이 발생하고 모델 기능이 제한됩니다. 이는 최적이 아닌 효율성을 제공하며 성능 향상을 위한 상대적으로 큰 잠재력을 제공합니다. 이 작업의 목표는 사후 처리와 모델 아키텍처 모두에서 YOLO의 성능 효율성 경계를 더욱 향상시키는 것입니다. 이를 위해
 Flask 애플리케이션용 Gunicorn 배포 가이드
Jan 17, 2024 am 08:13 AM
Flask 애플리케이션용 Gunicorn 배포 가이드
Jan 17, 2024 am 08:13 AM
Gunicorn을 사용하여 Flask 애플리케이션을 배포하는 방법은 무엇입니까? Flask는 다양한 유형의 웹 애플리케이션을 개발하는 데 널리 사용되는 경량 Python 웹 프레임워크입니다. Gunicorn(GreenUnicorn)은 WSGI(WebServerGatewayInterface) 애플리케이션을 실행하는 데 사용되는 Python 기반 HTTP 서버입니다. 이 기사에서는 Gunicorn을 사용하여 Flask 애플리케이션을 배포하는 방법을 소개합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Tomcat에 웹 프로젝트를 배포하기 위한 모범 사례 및 일반적인 문제 해결 방법
Dec 29, 2023 am 08:21 AM
Tomcat에 웹 프로젝트를 배포하기 위한 모범 사례 및 일반적인 문제 해결 방법
Dec 29, 2023 am 08:21 AM
Tomcat을 사용하여 웹 프로젝트를 배포하는 모범 사례 및 일반적인 문제에 대한 솔루션 소개: 경량 Java 애플리케이션 서버인 Tomcat은 웹 애플리케이션 개발에 널리 사용되었습니다. 이 기사에서는 웹 프로젝트의 Tomcat 배포에 대한 모범 사례와 일반적인 문제 해결 방법을 소개하고 독자가 더 잘 이해하고 적용할 수 있도록 구체적인 코드 예제를 제공합니다. 1. 프로젝트 디렉터리 구조 계획 웹 프로젝트를 배포하기 전에 프로젝트의 디렉터리 구조를 계획해야 합니다. 일반적으로 다음과 같은 방식으로 정리할 수 있습니다.
 Gunicorn과 Flask의 탁월한 조합을 배포하세요
Jan 17, 2024 am 10:24 AM
Gunicorn과 Flask의 탁월한 조합을 배포하세요
Jan 17, 2024 am 10:24 AM
Gunicorn 및 Flask: 특정 코드 예제가 필요한 완벽한 배포 조합 개요: 개발자가 특히 Python 웹 애플리케이션의 경우 적절한 배포 방법을 선택하는 것이 매우 중요합니다. Python 웹 프레임워크 중에서는 Flask가 가장 많이 선택되며, Gunicorn은 Python 애플리케이션 배포를 위한 서버입니다. 이 기사에서는 Gunicorn과 Flask의 조합을 소개하고 독자에게 도움이 되는 몇 가지 구체적인 코드 예제를 제공합니다.
 PHP Jenkins 101: CI/CD를 시작하는 유일한 방법
Mar 09, 2024 am 10:28 AM
PHP Jenkins 101: CI/CD를 시작하는 유일한 방법
Mar 09, 2024 am 10:28 AM
소개 CI(지속적 통합) 및 CD(지속적 배포)는 팀이 고품질 소프트웨어를 더 빠르고 안정적으로 제공하는 데 도움이 되는 최신 소프트웨어 개발의 핵심 사례입니다. Jenkins는 빌드, 테스트 및 배포 프로세스를 자동화하는 인기 있는 오픈 소스 CI/CD 도구입니다. 이 문서에서는 PHP를 사용하여 Jenkins로 CI/CD 파이프라인을 설정하는 방법을 설명합니다. Jenkins 설정 Jenkins 설치: 공식 Jenkins 웹사이트에서 Jenkins를 다운로드하여 설치합니다. 프로젝트 생성: Jenkins 대시보드에서 새 프로젝트를 생성하고 PHP 프로젝트와 일치하도록 이름을 지정합니다. 소스 제어 구성: PHP 프로젝트의 git 저장소를 Jenkin으로 구성합니다.
 Tomcat이 war 패키지를 배포한 후 접근성 문제를 해결하는 방법
Jan 13, 2024 am 11:43 AM
Tomcat이 war 패키지를 배포한 후 접근성 문제를 해결하는 방법
Jan 13, 2024 am 11:43 AM
war 패키지를 배포한 후 Tomcat에 액세스할 수 없는 문제를 해결하려면 특정 코드 예제가 필요합니다. 소개: 웹 개발에서 Tomcat은 가장 널리 사용되는 Java 웹 서버 중 하나입니다. 그러나 때로는 war 패키지를 Tomcat에 배포한 후 액세스할 수 없는 문제가 발생합니다. 이 문서에서는 접근성이 저하될 수 있는 몇 가지 상황을 소개하고 해당 솔루션과 코드 예제를 제공합니다. 1. war 패키지가 올바르게 배포되었는지 확인합니다. 첫 번째 단계는 war 패키지가 Tomcat의 웹앱에 올바르게 배포되었는지 확인하는 것입니다.




