이제 Vue에서 v-for의 데이터 그룹화에 대한 예를 공유하겠습니다. 이는 좋은 참조 값을 가지고 있으며 모든 사람에게 도움이 되기를 바랍니다.
Vue.js를 사용하면 데이터 바인딩 및 업데이트를 쉽게 수행할 수 있습니다. 때로는 쉬운 표시를 위해 1차원 배열을 그룹화해야 할 때도 있습니다. 루프에 대해 직접 v-for를 사용할 수 있습니다. 여기서는 vue의 계산 기능을 사용하여 데이터를 동적으로 계산하고 그룹화해야 합니다.
코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script src="Scripts/vue.js"></script>
</head>
<body>
<!--这是我们的View-->
<p id="app">
<table>
<tbody>
<tr v-for="(row,i) in listTemp">
<td v-for="(cell,j) in row">
<p :id="'T_'+(i*3+j)">Data-{{cell}}</p>
</td>
</tr>
</tbody>
</table>
</p>
</body>
</html>
<script src="Scripts/vue.js"></script>
<script>
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
new Vue({
el: '#app',
data: {
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
},
computed: {
listTemp: function () {
var list = this.list;
var arrTemp = [];
var index = 0;
var sectionCount = 3;
for (var i = 0; i < list.length; i++) {
index = parseInt(i / sectionCount);
if (arrTemp.length <= index) {
arrTemp.push([]);
}
arrTemp[index].push(list[i]);
}
return arrTemp;
}
},
})
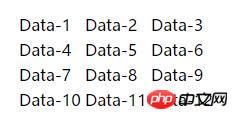
</script>계산에서 3개의 요소를 그룹으로 동적으로 그룹화하고 데이터가 바인딩된 중첩된 v-for 루프를 사용합니다. 결과는 아래와 같습니다(3열 4행). )

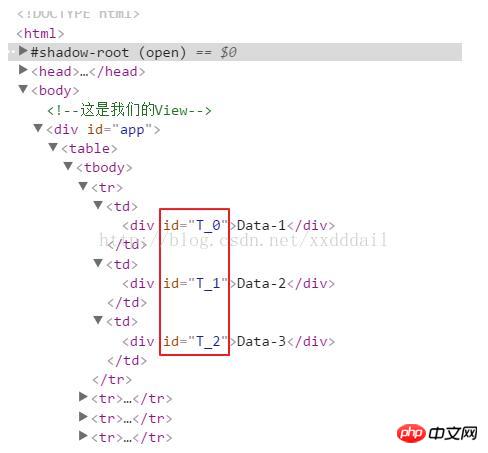
여기서 패키지 데이터의 각 p ID에 대해서도 특수 처리가 수행됩니다. 각 ID에는 문자열 접두어 T가 있고 그 뒤에 데이터 인덱스가 사용됩니다. *3+j 원래 데이터 목록과 일치하도록 계산하여 구합니다.

위 내용을 정리했습니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
Angular 4.x+Ionic3 함정: Ionic3.x 팝 역방향 값 전송에 대한 자세한 설명
vue에서 CSS 사전 로딩을 기반으로 Sass를 사용하는 구성 방법에 대한 자세한 설명
In 손가락 확대 사진을 구현하는 WeChat 애플릿 샘플 코드
위 내용은 Vue에서 v-for의 데이터 그룹화 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!