웹팩 패키징 후 파일이 너무 커지는 문제를 해결하는 방법에 대한 간략한 논의
这篇文章主要介绍了浅谈webpack打包之后的文件过大的解决方法,现在分享给大家,也给大家做个参考。
以前一直使用 create-react-app 这个脚手架进行 react 开发,后面因为一些自定义的配置,转而使用 webpack 搭建一套自己的脚手架。但是在使用 webpack 打包之后发现,纳尼?怎么文件这么大??? 于是研究了一下如何处理 webpack 打包之后文件太大的情况,简单记录下来。
首先配置全局变量
首先,通过指定环境,告诉 webpack 我们当前处于 production 环境中,要按照 production 的方式去打包。
//指定环境,将process.env.NODE_ENV环境与library关联
new Webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify('production'),
}),优化 devtool 中的 source-map .
dev-tool 提供了很多种选项,用来增强我们 debug 的能力,我们熟知的有: source-map , inline-source-map , cheap-source-map 等等。详细的用法可以参考Devtool官方文档,Devtool配置对比 , webpack sourcemap 选项多种模式的一些解释 , https://webpack.github.io/docs/configuration.html#devtool 如果你的文件在打包之后突然变成好几M,那么不用想,肯定是因为 source-map 的原因。 source-map 在开发阶段确实很好用,调试起来很方便,但是在生产环境下就没必要部署了。 建议在 prod 环境下关闭 source-map 。
剥离css文件,单独打包
安装 webpack 插件 extract-text-webpack-plugin 。 npm install extract-text-webpack-plugin --save-dev 。 使用方法:
plugins:[ new ExtractTextPlugin('static/css/styles.[contenthash].css'), ]
这里使用了 contenthash , webpack 会根据内容去生成 hash 值。
使用 UglifyJSPlugin 压缩。
通过 UglifyJSPlugin 可以压缩我们的 *.js 文件。 安装方法: npm install uglifyjs-webpack-plugin --save-dev 。 用法: UglifyJSPlugin详细用法
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
module.exports = {
plugins: [
new UglifyJSPlugin({
parallel: 4,
uglifyOptions: {
output: {
comments: false,
beautify: false,
},
compress: {
warnings: false
},
},
cache: true,
}),
]
}提取公共依赖
使用 CommonsChunkPlugin 插件,将多个 js 文件进行提取,建立一个独立的文件。这个文件包含一些共用模块,浏这样览器只在刚开始的时候加载一次,便缓存起来供后续使用。而不用每次访问一个新界面时,再去加载一个更大的文件。
entry:{
app:'./entry',
vendor:['react','other-lib'],
},
plugins:[
new Webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
}),
]开启gzip压缩
我们使用 compression-webpack-plugin 插件进行压缩。 安装: npm install compression-webpack-plugin --save-dev 。 compression-webpack-plugin 详细用法 使用:
const CompressionPlugin = require("compression-webpack-plugin");
plugins:[
new CompressionPlugin({
asset: '[path].gz[query]', //目标资源名称。[file] 会被替换成原资源。[path] 会被替换成原资源路径,[query] 替换成原查询字符串
algorithm: 'gzip',//算法
test: new RegExp(
'\\.(js|css)$' //压缩 js 与 css
),
threshold: 10240,//只处理比这个值大的资源。按字节计算
minRatio: 0.8//只有压缩率比这个值小的资源才会被处理
})
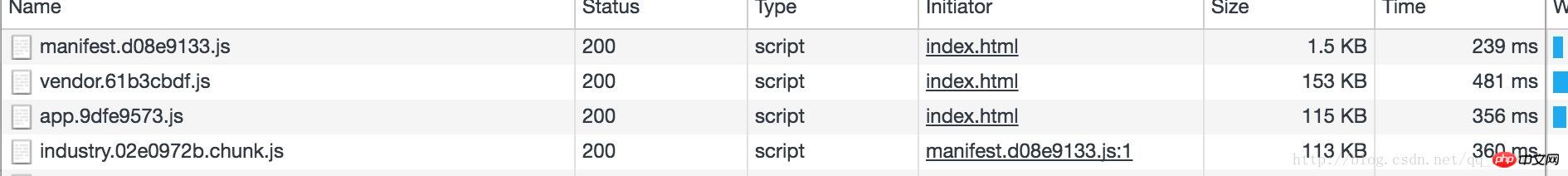
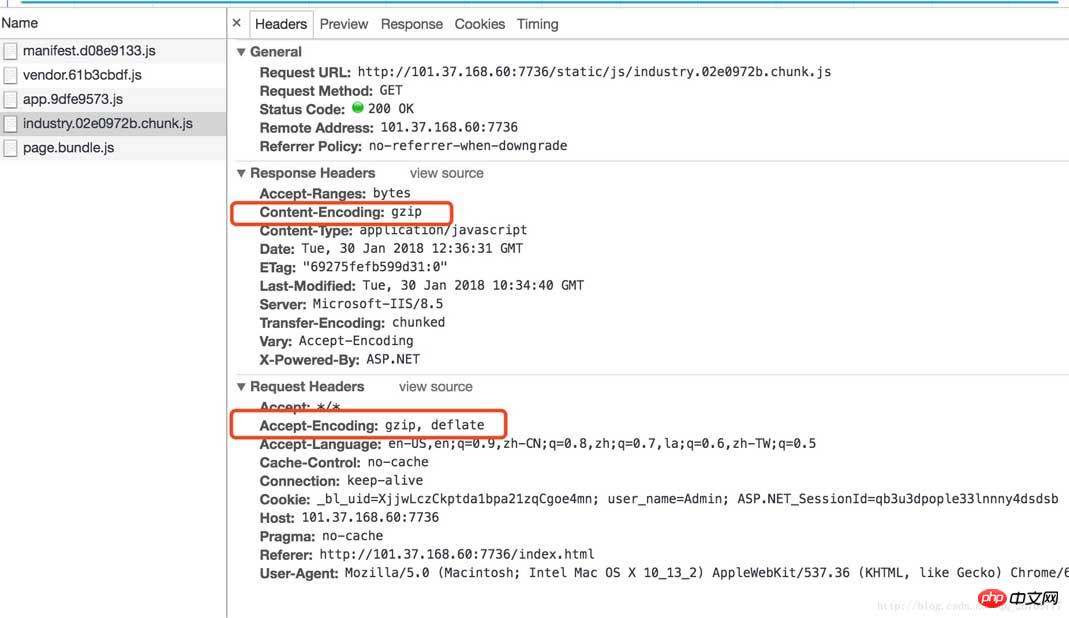
]压缩结果:


开启html压缩,自动添加上面生成的静态资源
添加插件 html-webpack-plugin
安装: npm install html-webpack-plugin --save-dev 用法:
plugins:[
new HtmlWebpackPlugin({
title: '',
template: __dirname + '/../public/index.html',
minify: {
removeComments: true,
collapseWhitespace: true,
removeRedundantAttributes: true,
useShortDoctype: true,
removeEmptyAttributes: true,
removeStyleLinkTypeAttributes: true,
keepClosingSlash: true,
minifyJS: true,
minifyCSS: true,
minifyURLs: true,
},
chunksSortMode:'dependency'
}),
]上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 웹팩 패키징 후 파일이 너무 커지는 문제를 해결하는 방법에 대한 간략한 논의의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 만료된 WeChat 파일을 복구하는 방법 만료된 WeChat 파일을 복구할 수 있나요?
Feb 22, 2024 pm 02:46 PM
만료된 WeChat 파일을 복구하는 방법 만료된 WeChat 파일을 복구할 수 있나요?
Feb 22, 2024 pm 02:46 PM
WeChat을 열고 내 설정을 선택하고 일반을 선택한 다음 저장 공간을 선택하고 저장 공간에서 관리를 선택한 다음 파일을 복원하려는 대화를 선택하고 느낌표 아이콘을 선택합니다. 튜토리얼 적용 모델: iPhone13 시스템: iOS15.3 버전: WeChat 8.0.24 분석 1 먼저 WeChat을 열고 내 페이지에서 설정 옵션을 클릭합니다. 2 그런 다음 설정 페이지에서 일반 옵션을 찾아 클릭합니다. 3일반 페이지에서 저장 공간을 클릭하세요. 4 그런 다음 저장 공간 페이지에서 관리를 클릭하세요. 5마지막으로 파일을 복구하려는 대화를 선택하고 오른쪽의 느낌표 아이콘을 클릭하세요. 보충: WeChat 파일은 일반적으로 며칠 내에 만료됩니다. WeChat에서 받은 파일을 클릭하지 않은 경우 WeChat 파일을 본 경우 WeChat 시스템에서 해당 파일을 지웁니다.
 형식이 지원되지 않거나 파일이 손상되었기 때문에 포토에서 이 파일을 열 수 없습니다.
Feb 22, 2024 am 09:49 AM
형식이 지원되지 않거나 파일이 손상되었기 때문에 포토에서 이 파일을 열 수 없습니다.
Feb 22, 2024 am 09:49 AM
Windows에서 사진 앱은 사진과 비디오를 보고 관리하는 편리한 방법입니다. 이 애플리케이션을 통해 사용자는 추가 소프트웨어를 설치하지 않고도 멀티미디어 파일에 쉽게 액세스할 수 있습니다. 그러나 때때로 사용자는 사진 앱을 사용할 때 "지원되지 않는 형식이므로 이 파일을 열 수 없습니다."라는 오류 메시지가 표시되거나 사진이나 비디오를 열려고 할 때 파일이 손상되는 등 몇 가지 문제가 발생할 수 있습니다. 이러한 상황은 사용자에게 혼란스럽고 불편할 수 있으므로 문제를 해결하려면 몇 가지 조사와 수정이 필요합니다. 사용자가 사진 앱에서 사진이나 비디오를 열려고 하면 다음 오류가 표시됩니다. 죄송합니다. 해당 형식이 현재 지원되지 않거나 파일이 아니기 때문에 포토에서 이 파일을 열 수 없습니다.
 Tmp 형식의 파일을 삭제할 수 있나요?
Feb 24, 2024 pm 04:33 PM
Tmp 형식의 파일을 삭제할 수 있나요?
Feb 24, 2024 pm 04:33 PM
Tmp 형식 파일은 일반적으로 실행 중에 컴퓨터 시스템이나 프로그램에 의해 생성되는 임시 파일 형식입니다. 이러한 파일의 목적은 프로그램이 제대로 실행되거나 성능을 향상시키는 데 도움이 되는 임시 데이터를 저장하는 것입니다. 프로그램 실행이 완료되거나 컴퓨터가 다시 시작되면 이러한 tmp 파일은 더 이상 필요하지 않은 경우가 많습니다. 따라서 Tmp 형식 파일의 경우 기본적으로 삭제가 가능합니다. 또한 이러한 tmp 파일을 삭제하면 하드 디스크 공간을 확보하고 컴퓨터의 정상적인 작동을 보장할 수 있습니다. 그러나 Tmp 형식 파일을 삭제하기 전에 다음을 수행해야 합니다.
 0x80004005 오류 코드가 나타나는 경우 수행할 작업 편집기에서 0x80004005 오류 코드를 해결하는 방법을 알려줍니다.
Mar 21, 2024 pm 09:17 PM
0x80004005 오류 코드가 나타나는 경우 수행할 작업 편집기에서 0x80004005 오류 코드를 해결하는 방법을 알려줍니다.
Mar 21, 2024 pm 09:17 PM
컴퓨터에서 폴더를 삭제하거나 압축을 풀 때 "오류 0x80004005: 지정되지 않은 오류"라는 프롬프트 대화 상자가 나타나는 경우가 있습니다. 이러한 상황이 발생하면 어떻게 해야 합니까? 실제로 오류 코드 0x80004005가 나타나는 데에는 여러 가지 이유가 있지만 대부분은 바이러스로 인해 발생합니다. 문제를 해결하기 위해 dll을 다시 등록할 수 있습니다. 아래에서는 편집기에서 0x80004005 오류 코드를 처리한 경험을 설명합니다. . 일부 사용자는 컴퓨터를 사용할 때 오류 코드 0X80004005가 표시됩니다. 0x80004005 오류는 주로 컴퓨터가 특정 동적 링크 라이브러리 파일을 올바르게 등록하지 않거나 컴퓨터와 인터넷 간의 HTTPS 연결을 허용하지 않는 방화벽으로 인해 발생합니다. 그렇다면 어떨까요?
 Quark Cloud Disk에서 Baidu Cloud Disk로 파일을 전송하는 방법은 무엇입니까?
Mar 14, 2024 pm 02:07 PM
Quark Cloud Disk에서 Baidu Cloud Disk로 파일을 전송하는 방법은 무엇입니까?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk와 Baidu Netdisk는 현재 파일 저장에 가장 일반적으로 사용되는 Netdisk 소프트웨어입니다. Quark Netdisk의 파일을 Baidu Netdisk에 저장하려면 어떻게 해야 합니까? 이번 호에서는 편집자가 Quark Network Disk 컴퓨터에서 Baidu Network Disk로 파일을 전송하는 방법에 대한 튜토리얼 단계를 정리했습니다. Quark 네트워크 디스크 파일을 Baidu 네트워크 디스크에 저장하는 방법은 무엇입니까? Quark Network Disk에서 Baidu Network Disk로 파일을 전송하려면 먼저 Quark Network Disk에서 필요한 파일을 다운로드한 다음 Baidu Network Disk 클라이언트에서 대상 폴더를 선택하고 열어야 합니다. 그런 다음 Quark Cloud Disk에서 다운로드한 파일을 Baidu Cloud Disk 클라이언트가 연 폴더에 끌어서 놓거나 업로드 기능을 사용하여 Baidu Cloud Disk에 파일을 추가합니다. 업로드가 완료된 후 파일이 Baidu Cloud Disk에 성공적으로 전송되었는지 확인하세요. 그게 다야
 파일 경로에서 슬래시와 백슬래시의 다양한 용도
Feb 26, 2024 pm 04:36 PM
파일 경로에서 슬래시와 백슬래시의 다양한 용도
Feb 26, 2024 pm 04:36 PM
파일 경로는 운영 체제에서 파일이나 폴더를 식별하고 찾는 데 사용되는 문자열입니다. 파일 경로에는 경로를 구분하는 두 가지 공통 기호, 즉 슬래시(/)와 백슬래시()가 있습니다. 이 두 기호는 운영 체제에 따라 용도와 의미가 다릅니다. 슬래시(/)는 Unix 및 Linux 시스템에서 일반적으로 사용되는 경로 구분 기호입니다. 이러한 시스템에서 파일 경로는 루트 디렉터리(/)에서 시작하고 각 디렉터리 사이를 슬래시로 구분합니다. 예를 들어 /home/user/Docume 경로는 다음과 같습니다.
 hiberfil.sys 파일이란 무엇입니까? hiberfil.sys를 삭제할 수 있나요?
Mar 15, 2024 am 09:49 AM
hiberfil.sys 파일이란 무엇입니까? hiberfil.sys를 삭제할 수 있나요?
Mar 15, 2024 am 09:49 AM
최근 많은 네티즌들이 편집자에게 hiberfil.sys 파일이 무엇인지 문의했습니다. hiberfil.sys가 C 드라이브 공간을 많이 차지하고 삭제될 수 있나요? 편집자는 hiberfil.sys 파일을 삭제할 수 있음을 알려줄 수 있습니다. 아래에서 자세한 내용을 살펴보겠습니다. hiberfil.sys는 Windows 시스템의 숨겨진 파일이자 시스템 최대 절전 모드 파일입니다. 일반적으로 C 드라이브의 루트 디렉터리에 저장되며 크기는 시스템에 설치된 메모리 크기와 동일합니다. 이 파일은 컴퓨터가 최대 절전 모드일 때 사용되며, 복구 시 빠르게 이전 상태로 복원할 수 있도록 현재 시스템의 메모리 데이터를 담고 있습니다. 크기가 메모리 용량과 동일하므로 하드 드라이브 공간을 더 많이 차지할 수 있습니다. 동면
 Linux 파일 시간 보기 기술에 대한 자세한 설명
Feb 21, 2024 pm 01:15 PM
Linux 파일 시간 보기 기술에 대한 자세한 설명
Feb 21, 2024 pm 01:15 PM
Linux 파일 시간 보기 기술에 대한 자세한 설명 Linux 시스템에서 파일 시간 정보는 파일 관리 및 변경 사항 추적에 매우 중요합니다. Linux 시스템은 액세스 시간(atime), 수정 시간(mtime), 변경 시간(ctime)이라는 세 가지 주요 시간 속성을 통해 파일 변경 정보를 기록합니다. 이 문서에서는 이 파일 시간 정보를 보고 관리하는 방법을 자세히 설명하고 특정 코드 예제를 제공합니다. 1. ls 명령과 -l 매개변수를 함께 사용하여 파일 목록을 확인하여 파일 시간 정보를 확인합니다.




