Vue를 사용한 라우팅 권한 관리 문제(자세한 튜토리얼)
이 글에서는 주로 Vue의 라우팅 권한 관리에 대한 샘플 코드를 소개하고 있습니다.
머리말
직장에서 Vue 라우팅 권한 관리에 대해 연구를 하다가 요 며칠 관련 기사를 많이 봤는데, 어제 인터뷰에서 또 언급이 나와서 몇 가지 정리를 하게 되었습니다. 내 의견이 모든 사람에게 도움이 되기를 바랍니다.
구현
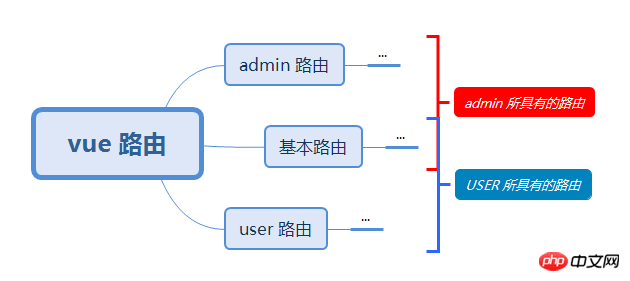
일반적으로 구현 아이디어는 매우 간단합니다. 먼저 위 그림은

라우팅 구성을 사용자 라우팅과 기본 라우팅으로 나누는 것에 지나지 않습니다. 사용자 유형에 따라 사용자 경로가 다를 수 있으며, 세부정보는 실제 비즈니스에 따라 다릅니다.
사용자 경로: 현재 사용자에게 고유한 경로
기본 경로: 모든 사용자가 액세스할 수 있는 경로
제어를 구현하는 방법에는 두 가지가 있습니다.
vue-router addRoutes 메소드를 통해 경로를 삽입합니다. Control
각 후크 이전에 vue-router를 통한 경로 점프를 제한하세요
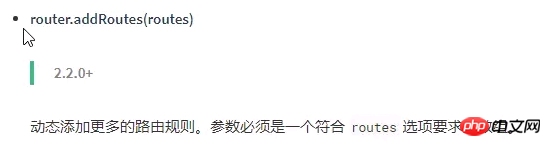
addRoutes 메소드:
서버에 요청하여 현재 사용자 라우팅 구성을 가져오고 이를 vue-router에서 지원하는 기본 형식으로 인코딩합니다(특정 인코딩은 프런트 간의 협상에 따라 다름). 및 백엔드 데이터 형식), 사용자 라우팅을 구현하기 위해 this.$router.addRoutes 메소드를 호출하여 인코딩된 사용자 경로를 기존 vue-router 인스턴스에 삽입합니다.
beforeEach 메소드
는 서버에 요청하여 현재 사용자 라우팅 구성을 획득하고, router.beforeEach 후크를 등록하여 해당 경로의 각 점프를 관리하고, 기본 경로에 대상 경로가 존재하지 않는지 확인합니다. 현재 사용자의 사용자 라우팅을 취소하고 점프를 취소하고 오류 페이지로 리디렉션합니다.
위의 두 방법 모두 사용자가 권한이 부족하다고 인식할 수 있도록 vue-router에서 오류 페이지를 구성해야 합니다.
addRoutes 메소드가 라우팅 구성을 주입하여 vue-router에 지시한다는 점을 제외하면 두 메소드의 원칙은 실제로 동일합니다. "현재 우리는 이 경로만 가지고 있으며 다른 라우팅 주소는 인식하지 못합니다." 반면 beforeEach는 더 많이 의존합니다. vue-router가 액세스할 수 있는 페이지와 액세스할 수 없는 페이지를 식별하는 데 수동으로 도움을 주어야 합니다. 직설적으로 말하면 자동과 수동의 차이입니다. 이렇게 말하면 addRoutes가 가장 편리하고 빠르며, 비즈니스 코드도 단순화할 수 있다는 점에서 다들 그렇게 생각하실 것 같습니다. 작성자도 처음에는 그렇게 생각했지만! 많은 사람들이 한 가지 점을 간과했습니다.

addRoutes 메소드는 새 경로를 삽입하는 데만 도움이 될 뿐, 다른 경로를 제거하는 데는 도움이 되지 않습니다!
사용자가 자신의 컴퓨터에서 관리자 계정으로 로그인하는 상황을 상상해 보세요. 이때 관리자의 경로가 라우팅에 삽입된 다음 사용자가 로그아웃하고 페이지가 새로 고쳐지지 않도록 하며 사용하게 됩니다. 일반 사용자 계정으로 로그인합니다. 이때 일반 사용자의 경로가 라우팅에 삽입됩니다. 그러면 사용자가 인식하지 못하더라도 일반 사용자에 대한 경로가 두 가지가 됩니다. URL을 변경하여 관리자 페이지에 접속할 수도 있습니다!
이 문제에 대한 해결책도 있습니다:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const createRouter = () => new Router({
mode: 'history',
routes: []
})
const router = createRouter()
export function resetRouter () {
const newRouter = createRouter()
router.matcher = newRouter.matcher
}
export default router새 라우터를 만든 다음 새 Router.matcher를 현재 페이지의 관리 라우터에 할당하여 라우팅 구성을 업데이트합니다.
저자는 모든 사람이 경험할 수 있도록 작은 데모를 만들었습니다.
위 문제와 관련하여 vue-router의 github 문제에서 다음과 같은 논의가 있었습니다.
경로 재설정/삭제 옵션 추가 #1436
기능 요청: 동적으로 경로 교체 #1234
위 내용은 다음과 같습니다. 모두를 위해 편집했습니다. 네, 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
layui 테이블 체크박스 선택의 모든 스타일과 기능 선택 예시
Bootstrap은 접을 수 있는 그룹화된 측면 탐색 메뉴를 구현합니다
위 내용은 Vue를 사용한 라우팅 권한 관리 문제(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 38
38
 19
19
 9
9
 6
6
 한 번의 클릭으로 루트 권한 활성화(빠른 루트 권한 획득)
Jun 02, 2024 pm 05:32 PM
한 번의 클릭으로 루트 권한 활성화(빠른 루트 권한 획득)
Jun 02, 2024 pm 05:32 PM
이를 통해 사용자는 시스템에 대한 보다 심층적인 작업과 사용자 정의를 수행할 수 있습니다. 루트 권한은 Android 시스템의 관리자 권한입니다. 루트 권한을 얻으려면 일반적으로 일련의 지루한 단계가 필요하지만 일반 사용자에게는 친숙하지 않을 수 있습니다. 한 번의 클릭으로 루트 권한을 활성화함으로써 이 기사에서는 사용자가 시스템 권한을 쉽게 얻을 수 있는 간단하고 효과적인 방법을 소개합니다. 루트 권한의 중요성과 위험을 이해하고 더 큰 자유를 누리십시오. 루트 권한을 통해 사용자는 휴대폰 시스템을 완전히 제어할 수 있습니다. 보안 제어를 강화하고, 테마를 사용자 정의하며, 사용자는 사전 설치된 애플리케이션을 삭제할 수 있습니다. 예를 들어 실수로 시스템 파일을 삭제하여 시스템 충돌을 일으키는 경우, 루트 권한을 과도하게 사용하는 경우, 실수로 악성 코드를 설치하는 경우도 위험합니다. 루트 권한을 사용하기 전에
 Windows 11 가이드 살펴보기: 기존 하드 드라이브의 사용자 폴더에 액세스하는 방법
Sep 27, 2023 am 10:17 AM
Windows 11 가이드 살펴보기: 기존 하드 드라이브의 사용자 폴더에 액세스하는 방법
Sep 27, 2023 am 10:17 AM
권한으로 인해 특정 폴더에 항상 액세스할 수 있는 것은 아닙니다. 오늘 가이드에서는 Windows 11의 기존 하드 드라이브에 있는 사용자 폴더에 액세스하는 방법을 보여 드리겠습니다. 프로세스는 간단하지만 드라이브 크기에 따라 시간이 걸릴 수 있으며 때로는 몇 시간이 걸릴 수도 있으므로 인내심을 갖고 이 가이드의 지침을 자세히 따르십시오. 기존 하드 드라이브에 있는 사용자 폴더에 액세스할 수 없는 이유는 무엇입니까? 사용자 폴더는 다른 컴퓨터의 소유이므로 수정할 수 없습니다. 이 폴더에 대한 소유권 외에는 어떤 권한도 없습니다. 오래된 하드 드라이브에서 사용자 파일을 여는 방법은 무엇입니까? 1. 폴더 소유권을 가져오고 권한을 변경합니다. 이전 사용자 디렉터리를 찾아 마우스 오른쪽 버튼으로 클릭하고 속성을 선택합니다. "안"으로 이동
 iOS 17: 사진에 액세스할 수 있는 앱을 제어하는 방법
Sep 13, 2023 pm 09:09 PM
iOS 17: 사진에 액세스할 수 있는 앱을 제어하는 방법
Sep 13, 2023 pm 09:09 PM
iOS17에서 Apple은 앱이 사진에서 볼 수 있는 내용을 더 강력하게 제어할 수 있습니다. 앱별로 앱 액세스를 관리하는 방법을 알아보려면 계속 읽어보세요. iOS에서는 Apple의 앱 내 사진 선택기를 사용하여 특정 사진을 앱과 공유하고 나머지 사진 라이브러리는 비공개로 유지할 수 있습니다. 앱은 전체 사진 라이브러리에 대한 액세스를 요청해야 하며 선택적으로 앱에 다음 액세스 권한을 부여할 수 있습니다. 제한된 액세스 – 앱은 선택할 수 있는 이미지만 볼 수 있으며, 이는 앱에서 언제든지 또는 설정 > 개인 정보 보호 및 보안>사진을 클릭하면 선택한 이미지를 볼 수 있습니다. 전체 액세스 - 앱에서 사진을 볼 수 있음
 Linux에서 파일을 삭제하려면 어떤 권한이 필요합니까?
Jul 11, 2023 pm 01:26 PM
Linux에서 파일을 삭제하려면 어떤 권한이 필요합니까?
Jul 11, 2023 pm 01:26 PM
Linux에서 파일을 삭제하려면 해당 파일이 있는 폴더에 대한 모든 권한, 즉 읽기, 쓰기 및 실행 권한이 필요합니다. 이 파일을 찾는 과정은 폴더 진입이 필요하기 때문에 rm /xxx/fle과 유사한 방법을 사용해도 시스템 내에서도 폴더가 진입하게 되므로 해당 폴더에 대한 실행 권한을 가지고 있어야 하며, 그 후 읽기 권한을 가지고 있어야 합니다. 폴더 내용을 읽고 마지막으로 파일을 삭제해야 합니다. 해당 파일은 상위 폴더의 일부이므로 해당 폴더에 대한 쓰기 권한이 필요합니다.
 QQ 공간에서 접근권한을 설정하는 방법
Feb 23, 2024 pm 02:22 PM
QQ 공간에서 접근권한을 설정하는 방법
Feb 23, 2024 pm 02:22 PM
QQ 공간에서 권한 액세스를 설정하는 방법 QQ 공간에서 권한 액세스를 설정할 수 있지만 대부분의 친구들은 QQ 공간에서 권한 액세스를 설정하는 방법을 모릅니다. 다음은 QQ 공간에서 권한 액세스를 설정하는 방법에 대한 다이어그램입니다. 사용자를 위한 편집기. 텍스트 튜토리얼, 관심 있는 사용자가 와서 살펴보세요! QQ 사용 튜토리얼 QQ 공간에 대한 권한 설정 방법 1. 먼저 QQ 애플리케이션을 열고 메인 페이지 왼쪽 상단의 [아바타]를 클릭합니다. 2. 그런 다음 왼쪽의 개인 정보 영역을 확장하고 [설정] 기능을 클릭합니다. 3. 설정 페이지로 이동합니다. 스와이프하여 [개인 정보 보호] 옵션을 찾습니다. 4. 다음으로 개인 정보 보호 인터페이스에서 [권한 설정] 서비스를 선택합니다. 5. 그런 다음 최신 페이지로 이동하여 [Space Dynamics]를 선택합니다. ]; 6. QQ Space에서 다시 설정하세요.
 CentOS에서 웹 서버를 구축하기 전에 주의해야 할 권한 및 접근 제어 전략
Aug 05, 2023 am 11:13 AM
CentOS에서 웹 서버를 구축하기 전에 주의해야 할 권한 및 접근 제어 전략
Aug 05, 2023 am 11:13 AM
CentOS에서 웹 서버를 구축하기 전에 주의해야 할 권한 및 접근 제어 전략은 웹 서버를 구축하는 과정에서 권한 및 접근 제어 전략이 매우 중요합니다. 권한 및 액세스 제어 정책을 올바르게 설정하면 서버 보안을 보호하고 권한 없는 사용자가 중요한 데이터에 액세스하거나 서버를 부적절하게 작동하는 것을 방지할 수 있습니다. 이번 글에서는 CentOS 시스템에서 웹 서버를 구축할 때 주의해야 할 권한 및 접근 제어 전략을 소개하고, 해당 코드 예제를 제공하겠습니다. 사용자 및 그룹 관리 먼저 전용 그룹을 만들어야 합니다.
 PHP에서 역할 권한 관리 시스템을 구현하는 방법은 무엇입니까?
Jun 29, 2023 pm 07:57 PM
PHP에서 역할 권한 관리 시스템을 구현하는 방법은 무엇입니까?
Jun 29, 2023 pm 07:57 PM
PHP는 다양한 웹 애플리케이션을 만들고 개발하는 데 널리 사용되는 프로그래밍 언어입니다. 많은 웹 애플리케이션에서 역할 권한 관리 시스템은 다양한 사용자에게 적절한 액세스 권한이 있는지 확인하는 중요한 기능입니다. 이 기사에서는 PHP를 사용하여 간단하고 실용적인 역할 권한 관리 시스템을 구현하는 방법을 소개합니다. 역할 권한 관리 시스템의 기본 개념은 사용자를 여러 역할로 나누고 각 역할에 해당 권한을 할당하는 것입니다. 이러한 방식으로 사용자는 수행 권한이 있는 작업만 수행할 수 있으므로 시스템의
 Discuz 포럼 권한 관리: 권한 설정 가이드 읽기
Mar 10, 2024 pm 05:33 PM
Discuz 포럼 권한 관리: 권한 설정 가이드 읽기
Mar 10, 2024 pm 05:33 PM
Discuz 포럼 권한 관리: 권한 설정 가이드 읽기 Discuz 포럼 관리에서 권한 설정은 중요한 부분입니다. 그중에서도 읽기 권한 설정은 다양한 사용자가 포럼에서 볼 수 있는 콘텐츠의 범위를 결정하므로 특히 중요합니다. 이 글에서는 Discuz 포럼의 읽기 권한 설정과 다양한 요구에 맞게 유연하게 구성하는 방법을 자세히 소개합니다. 1. 읽기 권한에 대한 기본 개념 Discuz 포럼에서 읽기 권한에는 주로 이해해야 할 다음 개념이 포함됩니다. 기본 읽기 권한: 신규 사용자 등록 후 기본값




