d3.js를 사용하여 사용자 정의 다중 Y축 선 차트를 구현하는 단계에 대한 자세한 설명
이번에는 d3.js를 사용하여 사용자 정의 다y축 선 차트를 구현하는 단계에 대해 자세히 설명하겠습니다. d3.js에서 사용자 정의 다y축 선 차트를 구현하는 데 필요한 주의 사항은 무엇입니까? 다음은 실제 사례입니다. 살펴보겠습니다.
머리말
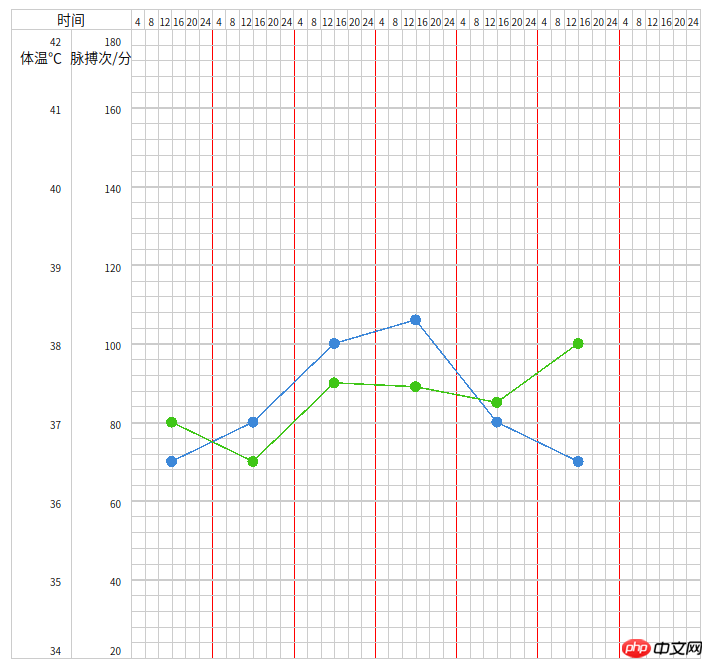
요구 사항은 생체 신호가 포함된 체온 시트를 구현하는 것입니다. x축은 타임라인이고 y축은 여러 신체 징후 항목을 포함합니다. 효과가 특별히 복잡하지는 않지만 업계의 특수성으로 인해 쉽게 구할 수 없기 때문에 다y축 꺾은선형 차트를 구현하기 위해 d3.js를 사용합니다.
Basics
이 사진은 d3.js의 가장 기본적인 사용법 중 일부만 사용했으며, 데이터의 양이 상대적으로 적기 때문에 화려한 사용법은 사용하지 않았습니다. 선과 점을 그리고 마지막으로 확대/축소 효과를 추가했습니다.
Effect
온라인 미리보기

특정 구현
1 svg를 컨테이너로 초기화하면 모든 점, 선 및 표면이 이 컨테이너에 그려집니다.
svg.select('#id')
.append('svg')
.attr('width', width)
.attr('height', height)2 .척도 척도 를 정의하고, 도메인 도메인에 의해 표시되는 척도 범위를 정의하고, 값 영역 범위 는 실제 데이터 척도를 정의합니다 scale ,定义域 domain 显示的刻度范围,值域 range 实际数据刻度
// x轴以时间为刻度 this.x = d3 .scaleTime() .domain([this.beginTime, this.endTime]) .range([0, this.width]); // y轴按照像素值为刻度,所有数据需按照比例转换计算 this.y = d3 .scaleLinear() .domain([0, this.height]) .range([this.height, 0]);
3.定义轴 axis , axis 需要和 scale 结合使用,作为参数传入 axis(scale) 。
其中, ticks 表示刻度数量,传入数值即可,注意一点, ticks 默认会取 2,5,10 这三个数中的一个,如果你传入一个其他的数,它会根据实际尺寸找一个接近的值(这里还涉及到倍数情况下,详细了解可查阅官方api);
如果刻度想要自定义需要利用 tickValues([NO1,NO2,NO3...]) 实现; tickSize
this.xAxis = d3
.axisTop(this.x)
// .ticks(d3.timeHour.every(4))
.tickValues(d3.timeHour.range(this.beginTime, this.endTime, 4))
.tickSize(this.height)
.tickFormat(function (d, i) {
// return d.getHours();
return;
});
this.yAxis = d3
.axisLeft()
.scale(this.y)
.tickValues(d3.range(0, this.height, this.height / 40))
.tickSize(-this.width)
.tickFormat(function (d, i) {
return;
}); 축 축을 정의하세요. 축 은 scale 과 함께 사용되고 axis(scale)에 전달되어야 합니다. 매개변수로. 그 중 ticks 는 틱 수를 나타내며, 기본적으로 틱은 2, 5, 10 세 숫자 중 하나를 사용한다는 점에 유의하세요. 다른 숫자를 전달하면 실제 크기를 기준으로 가까운 값을 찾습니다(여기에는 배수도 포함됩니다. 자세한 내용은 공식 API를 참조하세요).
// 折线模板
this.line = d3
.line()
.x(function (d) {
return that.x(d.datetime);
})
.y(function (d) {
return that.y(d.svgValue);
});rrreee
5. 이상으로 캔버스의 기본프레임워크
가 완성되고 남은 것은 데이터 렌더링입니다. 이 표에서는 상단의 타임라인과 왼쪽의 y축을 사용자 정의했습니다. 먼저 컨테이너에 두 영역을 할당하여 축을 그린 다음 컨테이너의 너비와 높이에 비례하여 구현합니다. .이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
위 내용은 d3.js를 사용하여 사용자 정의 다중 Y축 선 차트를 구현하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7498
7498
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 52
52
 Netflix에서 맞춤형 아바타를 빠르게 설정하는 방법
Feb 19, 2024 pm 06:33 PM
Netflix에서 맞춤형 아바타를 빠르게 설정하는 방법
Feb 19, 2024 pm 06:33 PM
Netflix의 아바타는 귀하의 스트리밍 정체성을 시각적으로 표현한 것입니다. 사용자는 기본 아바타를 넘어 자신의 개성을 표현할 수 있습니다. Netflix 앱에서 사용자 지정 프로필 사진을 설정하는 방법을 알아보려면 이 문서를 계속 읽어보세요. Netflix에서 사용자 정의 아바타를 빠르게 설정하는 방법 Netflix에는 프로필 사진을 설정하는 기능이 내장되어 있지 않습니다. 하지만 브라우저에 Netflix 확장 프로그램을 설치하면 이 작업을 수행할 수 있습니다. 먼저, 브라우저에 Netflix 확장 프로그램에 대한 사용자 정의 프로필 사진을 설치하세요. Chrome 스토어에서 구매하실 수 있습니다. 확장 프로그램을 설치한 후 브라우저에서 Netflix를 열고 계정에 로그인하세요. 오른쪽 상단에 있는 프로필로 이동하여
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 Eclipse에서 바로 가기 키 설정을 사용자 정의하는 방법
Jan 28, 2024 am 10:01 AM
Eclipse에서 바로 가기 키 설정을 사용자 정의하는 방법
Jan 28, 2024 am 10:01 AM
Eclipse에서 바로 가기 키 설정을 사용자 정의하는 방법은 무엇입니까? 개발자로서 단축키를 익히는 것은 Eclipse에서 코딩할 때 효율성을 높이는 열쇠 중 하나입니다. 강력한 통합 개발 환경인 Eclipse는 다양한 기본 바로가기 키를 제공할 뿐만 아니라 사용자가 자신의 기본 설정에 따라 사용자 정의할 수도 있습니다. 이 기사에서는 Eclipse에서 바로 가기 키 설정을 사용자 정의하는 방법을 소개하고 특정 코드 예제를 제공합니다. Eclipse 열기 먼저 Eclipse를 열고 Enter를 누르십시오.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 edius 사용자 정의 화면 레이아웃의 작동 과정
Mar 27, 2024 pm 06:50 PM
edius 사용자 정의 화면 레이아웃의 작동 과정
Mar 27, 2024 pm 06:50 PM
1. 아래 그림은 edius의 기본 화면 레이아웃입니다. 기본 EDIUS 창 레이아웃은 가로 레이아웃이므로 단일 모니터 환경에서는 많은 창이 겹쳐져 있으며 미리보기 창은 단일 창 모드입니다. 2. [보기] 메뉴 바를 통해 [듀얼 윈도우 모드]를 활성화하면 미리보기 창에 재생 창과 녹음 창이 동시에 표시되도록 할 수 있습니다. 3. [보기 메뉴바>창 레이아웃>일반]을 통해 기본 화면 레이아웃을 복원할 수 있습니다. 또한, 자신에게 맞는 레이아웃을 사용자 정의하여 자주 사용하는 화면 레이아웃으로 저장할 수도 있습니다. 창을 자신에게 맞는 레이아웃으로 드래그한 후 [보기 > 창 레이아웃 > 현재 레이아웃 저장 > 새로 만들기]를 클릭한 후 팝업 [현재 레이아웃 저장] 레이아웃] 작은 창에 레이아웃 이름을 입력하고 확인을 클릭합니다.
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 Excel에서 x축과 y축을 사용자 정의하는 방법은 무엇입니까? (Excel 축 눈금을 사용자 정의하는 방법)
Mar 14, 2024 pm 02:10 PM
Excel에서 x축과 y축을 사용자 정의하는 방법은 무엇입니까? (Excel 축 눈금을 사용자 정의하는 방법)
Mar 14, 2024 pm 02:10 PM
엑셀 표에서는 데이터의 변화 추세를 보다 직관적으로 확인하기 위해 좌표축을 삽입해야 하는 경우가 있습니다. 아직 테이블에 좌표축을 삽입하는 방법을 모르는 친구들이 있습니다. 다음으로 Excel에서 좌표축 배율을 사용자 정의하는 방법을 알려 드리겠습니다. 좌표축 삽입 방법: 1. Excel 인터페이스에서 데이터를 선택합니다. 2. 삽입 인터페이스에서 클릭하여 세로 막대형 차트 또는 막대형 차트를 삽입합니다. 3. 확장된 인터페이스에서 그래픽 유형을 선택합니다. 4. 테이블의 마우스 오른쪽 버튼 클릭 인터페이스에서 데이터 선택을 클릭합니다. 5. 확장된 인터페이스에서 사용자 정의할 수 있습니다.




