이번에는 jquery.mCustomScrollbar 플러그인을 사용하여 webpack을 작동하는 방법과 jquery.mCustomScrollbar 플러그인을 사용하여 webpack을 작동할 때 어떤 주의사항이 있는지 보여드리겠습니다. 다음은 실제 사례입니다. 봐.
jquery.mCustomScrollbar에는 webpack에서 사용하는 방법
이 npm에 작성되어 있지만 referencejs라고만 나와 있고 정상적으로 사용하려면 mCustomScrollbar의 CSS와도 일치해야 합니다.
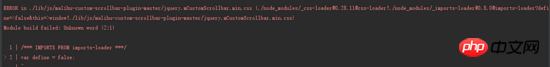
다운로드한 mCustomScrollbar를 직접 압축 해제한 다음 js에서 require를 사용하면 webpack 패키징을 사용하면 항상 오류가 보고됩니다.

이러한 오류가 발생하면 npm에서 mCustomScrollbar를 사용하고 있다는 의미입니다. 소개방법은 다운로드한 폴더명을 바꾸지 않고 작성하였습니다.
jquery.mCustomScrollbar.css가 있는 폴더의 이름을 malihu-custom-scrollbar-plugin을 포함하지 않도록 변경하세요. 예를 들어 이 CSS를 자신의 CSS 폴더에 직접 넣으세요~~~.
일치하는 malihu-custom-scrollbar-plugin이 구성에 구성되어 있고 imports-loader를 사용하여 로드되기 때문에 가져온 CSS가 css-loader를 사용하여 로드되지 않고 오류가 보고됩니다.
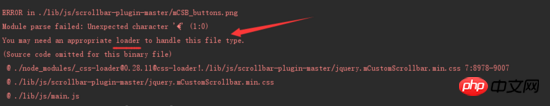
이 플러그인의 CSS에는 배경 이미지가 사용됩니다. webpack을 패키징할 때 js를 제외한 모든 유형은 로더를 추가해야 합니다. webpack에 이미지를 도입하려면
패키징 시 발생합니다. 사진 및 오류 보고:

npm install url-loader --save-dev
module: {
loaders: [
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{ test: /\.(gif|jpg|png|woff|svg|eot|ttf)\??.*$/, loader: 'url-loader?limit=8192&name=images/[hash:8].[name].[ext]'},
//{ test: /\.png$/, loader: "file-loader?name=images/[hash:8].[name].[ext]" }
],
}위 내용은 webpack을 사용하여 jquery.mCustomScrollbar 플러그인을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!