간단한 Ajax 요청을 구현하는 jQuery+koa2의 예
이 글에서는 간단한 Ajax 요청을 구현한 jQuery+koa2의 예를 주로 소개하고 참고용으로 올려보겠습니다.
머리말
과거에는 Ajax 코드를 작성할 때 프론트엔드 구현에만 집중했는데 이로 인해 Ajax 요청에 대한 이해가 부족하다고 느껴서 프론트엔드에서 Ajax 구현에 대한 간단한 데모를 작성했습니다. 간단한 GET 및 POST 요청을 구현하여 프런트엔드와 백엔드 상호 작용에 대한 이해를 심화했습니다. GET和POST请求,加深下对前后端交互的理解。
技术栈
koa2
jQuer
需求
某些逻辑可以直接在前端处理,这里发给后端处理是为了更好地理解Ajax请求。
POST
通过填写编号和姓名并发送POST请求来保存人员信息,当信息未填写或填写不正确时给出格式错误的提醒;当信息填写正确但编号已存在时给出编号已存在的提醒;当信息填写正确且编号不存在时显示保存成功。
GET
通过填写编号并发送GET请求来查询人员信息,当编号未填写或填写不正确时给出格式错误的提醒;当编号填写正确且编号已存在时返回人员信息;当信息填写正确但编号不存在时显示人员不存在的错误提醒。
文件列表
dist
index.html
index.js
server.js
router.js
前端实现
html页面
index.html,简单的html页面,通过点击按钮发送json格式的Ajax请求:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> </head> <body> <p> <h1>Hello World</h1> <label for="person-number">编号</label> <input type="text" id="person-number"> <label for="person-name">姓名</label> <input type="text" id="person-name"> <button id="save">保存信息</button> <label for="search-number">编号</label> <input type="text" id="search-number"> <button id="search">查询信息</button> <br> <br> <p id="message"></p> </p> <!-- jQuery实现代码 --> <script src="./index.js"><script> </body> </html>
jQuery发送Ajax请求
发送GET请求:
var searchButton = $('#search');
var personNumber = $('#person-number').val();
searchButton.click(() => {
var number = $('#search-number').val();
$.ajax({
type: 'GET',
url: `person/?number=${number}`
})
});发送POST请求:
var saveButton = $('#save').click(() => {
var number = $('#person-number').val();
var name = $('#person-name').val();
$.ajax({
type: 'POST',
url: 'person',
dataType: 'json',
data: {
number: number,
name: name
}
})
});处理返回的json数据
通过ajaxComplete事件处理返回的数据,这个事件只能绑定到document对象上:
// Ajax完成事件
$(document).ajaxComplete(function(event, xhr, settings) {
var obj = JSON.parse(xhr.responseText);
var data = obj.data;
if(obj.success && data['number']){
$('#message').text(`姓名:${data['name']} 编号:${data['number']}`);
} else {
$('#message').text(data);
}
});后端实现
web服务器
通过koa2来实现一个简单的Web服务器。server.js:
const path = require('path'); const serve = require('koa-static'); const Koa = require('koa'); const koaBody = require('koa-body'); // 解析 multipart、urlencoded和json格式的请求体 const router = require('./router.js'); const app = new Koa(); app.use(serve(path.join(__dirname, './dist'))); // 读取前端静态页面 app.use(koaBody()); // 通过该中间件解析POST请求的请求体才能拿到数据 app.use(router.routes()); app.listen(3000); console.log('listening on port 3000');
通过路由处理请求
处理GET请求,并以json字符串的形式返回数据。通过GET请求发送的查询参数会以对象字面量的形式保存在ctx.query属性中:
router.get('/person', (ctx, next) => {
let number = ctx.query.number;
let temp = {};
// 判断编号是否存在
temp.data = /^[0-9]+$/.test(number) ? (people[number] ? people[number] : '编号不存在' ) : '编号格式错误';
temp.success = !!temp.data['number'];
ctx.body = JSON.stringify(temp); // 响应请求,发送处理后的信息给客户端
});处理POST请求,并以json字符串的形式返回数据。POST请求的数据保存在请求的请求体中,需要用koa-body中间件自动解析后才能通过ctx.request.body获取请求的数据:
router.post('/person', (ctx, next) => {
let query = ctx.request.body;
let temp = {};
// 编号必须是数字并且大于0,名字必须存在
if (/^[0-9]+$/.test(query.number) && query.name && parseInt(query.number, 10) > 0) {
// 判断编号是否存在
if (!people[query.number]) {
// 保存信息
people[query.number] = {
number: parseInt(query.number, 10),
name: query.name
};
temp.success = true;
temp.data = '保存成功';
} else {
temp.success = false;
temp.data = '编号已存在';
}
} else {
temp.success = false;
temp.data = '信息格式错误';
}
ctx.body = JSON.stringify(temp);
});完整的router.js:
const Router = require('koa-router');
const router = new Router();
// 初始的人员信息对象,信息从这里储存和读取。
const people = {
1: { number: 1, name: 'Dan Friedell' },
2: { number: 2, name: 'Anna Matteo' },
3: { number: 3, name: 'Susan Shand' },
4: { number: 4, name: 'Bryan Lynn' },
5: { number: 5, name: 'Mario Ritter' },
};
router.get('/person', (ctx, next) => {
let number = ctx.query.number;
let temp = {}; // 要返回给客户端的对象,通过success属性判断存取是否成功。
// 判断编号是否存在
temp.data = /^[0-9]+$/.test(number) ? (people[number] ? people[number] : '编号不存在' ) : '编号格式错误';
temp.success = !!temp.data['number'];
ctx.body = JSON.stringify(temp);
});
router.post('/person', (ctx, next) => {
let query = ctx.request.body;
let temp = {};
// 编号必须是数字并且大于0,名字必须存在
if (/^[0-9]+$/.test(query.number) && query.name && parseInt(query.number, 10) > 0) {
// 判断编号是否存在
if (!people[query.number]) {
// 保存信息
people[query.number] = {
number: parseInt(query.number, 10),
name: query.name
};
temp.success = true;
temp.data = '保存成功';
} else {
temp.success = false;
temp.data = '编号已存在';
}
} else {
temp.success = false;
temp.data = '信息格式错误';
}
ctx.body = JSON.stringify(temp);
});
module.exports = router;测试
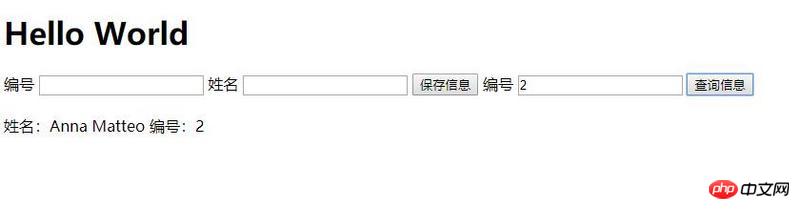
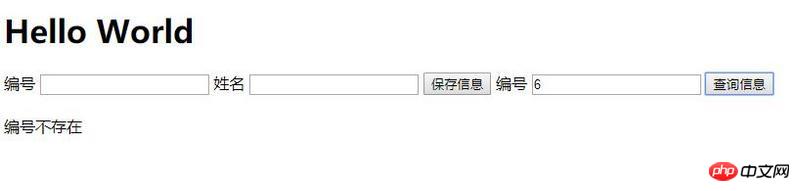
在控制台输入node server.js可以看到服务器在3000端口运行了,打开浏览器输入localhost:3000
기술 스택
koa2
jQuer

Requirements
someone 일부 로직은 프런트 엔드에서 직접 처리될 수 있으며 Ajax 요청을 더 잘 이해하기 위해 여기에서 처리하기 위해 백엔드로 전송됩니다.
 POST
POST

번호를 입력하고 GET 요청을 보내 사람 정보를 쿼리합니다. 번호가 입력되지 않거나 잘못 입력되면 번호가 올바르게 입력되고 형식 오류 알림이 제공됩니다. 해당 번호가 이미 존재하는 경우 해당 인물 정보가 반환되며, 해당 정보가 올바르게 입력되었으나 해당 번호가 존재하지 않는 경우 해당 인물이 존재하지 않는다는 오류 메시지가 표시됩니다.
- dist
- index.html
-
index.js - 라우터 .js
프런트 엔드 구현
html 페이지
🎜🎜index.html, 간단한 HTML 페이지, json을 보내세요. 코드> 형식의 <code>Ajax 요청 버튼을 클릭합니다: 🎜🎜rrreee🎜🎜🎜🎜jQuery가 Ajax 요청을 보냅니다🎜🎜🎜 GET 요청을 보냅니다. 🎜
이벤트 처리에서 반환된 데이터는 document 개체에만 바인딩될 수 있습니다. 🎜
🎜rrreee🎜🎜 🎜🎜백엔드 구현🎜🎜🎜🎜 웹 서버🎜🎜🎜는 koa2를 통해 간단한 웹 서버를 구현합니다. server.js: 🎜
🎜rrreee🎜🎜🎜🎜경로를 통한 요청 처리 🎜🎜🎜 GET 요청을 처리하고 json으로 끝남 문자열 형식으로 데이터를 반환합니다. GET 요청을 통해 전송된 쿼리 매개변수는 객체 리터럴 형식으로 ctx.query 속성에 저장됩니다. 🎜
🎜rrreee🎜🎜 🎜 POST 요청을 처리하고 json 문자열 형식으로 데이터를 반환합니다. POST 요청의 데이터는 요청의 요청 본문에 저장되며 ctx.request를 통해 요청된 데이터를 얻으려면 먼저 <code>koa-body 미들웨어에 의해 자동으로 구문 분석되어야 합니다. 본문: 🎜🎜rrreee🎜🎜🎜전체 router.js:🎜
🎜rrreee🎜🎜🎜🎜Test🎜🎜 🎜node server.js를 입력하면 서버가 포트 3000에서 실행되고 있는 것을 볼 수 있습니다. 브라우저를 열고 localhost:3000를 입력하면 간단한 프런트 엔드 페이지가 표시됩니다. 🎜 🎜🎜🎜🎜데이터 쿼리: 🎜🎜🎜🎜🎜🎜🎜🎜 데이터 저장: 🎜🎜🎜🎜🎜데이터 다시 쿼리: 🎜🎜🎜🎜🎜위 내용은 모두에게 도움이 되기를 바랍니다. 앞으로도 다들. 🎜🎜관련 기사: 🎜🎜🎜실제 노드 정적 파일 서버의 샘플 코드🎜🎜🎜🎜🎜vue.js 또는 js 메소드로 중국어 A-Z 정렬 구현🎜🎜🎜🎜🎜vue.js 메소드로 배열 위치 이동 및 뷰 업데이트 동시에🎜 🎜🎜🎜🎜🎜🎜🎜🎜
위 내용은 간단한 Ajax 요청을 구현하는 jQuery+koa2의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7460
7460
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.
 PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
Ajax 보안을 향상시키기 위해 다음과 같은 여러 가지 방법이 있습니다. CSRF 보호: 토큰을 생성하여 클라이언트에 보내고, 확인 요청 시 서버 측에 추가합니다. XSS 보호: 악성 스크립트 삽입을 방지하려면 htmlspecialchars()를 사용하여 입력을 필터링하세요. Content-Security-Policy 헤더: 악성 리소스 로드를 제한하고 스크립트 및 스타일 시트를 로드할 수 있는 소스를 지정합니다. 서버측 입력 유효성 검사: 공격자가 입력 취약성을 악용하지 못하도록 Ajax 요청에서 수신된 입력의 유효성을 검사합니다. 보안 Ajax 라이브러리 사용: jQuery와 같은 라이브러리에서 제공하는 자동 CSRF 보호 모듈을 활용하세요.
 Laravel의 Head 요청 메소드에 대한 일반적인 적용 시나리오
Mar 06, 2024 pm 09:33 PM
Laravel의 Head 요청 메소드에 대한 일반적인 적용 시나리오
Mar 06, 2024 pm 09:33 PM
Laravel의 Head 요청 메소드의 일반적인 응용 시나리오 Laravel에서 HTTP 요청 메소드의 HEAD 메소드는 일반적으로 실제 콘텐츠를 얻지 않고 리소스의 메타데이터를 얻는 데 사용됩니다. HEAD 요청은 GET 요청과 유사하지만 실제 응답 본문 내용을 반환하지 않고 응답 헤더 정보만 반환합니다. 이는 일부 특정 시나리오에서 HEAD 요청을 매우 유용하게 만듭니다. 다음은 몇 가지 일반적인 애플리케이션 시나리오와 해당 코드 예제입니다. HEAD 요청 방법을 사용하여 링크의 유효성을 확인하면 체인을 확인하는 데 사용할 수 있습니다.