Node.js 노트 프로세스 모듈 사용에 대한 자세한 설명
이번에는 Node.js 노트 작성 프로세스 모듈 사용에 대한 자세한 설명을 가져왔습니다. Node.js 노트 작성 프로세스 모듈 사용 시 주의사항은 무엇인가요? .
프로세스는 전역 개체에 존재하며 이를 로드하기 위해 require()를 사용하지 않고도 사용할 수 있습니다. 프로세스 모듈은 주로 두 가지 작업을 수행합니다
-
읽기: 프로세스 정보 가져오기(리소스 사용량, 운영 환경, 운영 상태)
쓰기: 프로세스 작업 수행(이벤트 듣기, 작업 예약, 경고 발행) 리소스 사용량
리소스 사용량
은 이 프로세스를 실행하는 데 소비되는 시스템 리소스를 나타냅니다. 예를 들어, 메모리 구성인 cpu
memory
process.memoryUsage())
{ rss: 21848064,
heapTotal: 7159808,
heapUsed: 4431688,
external: 8224
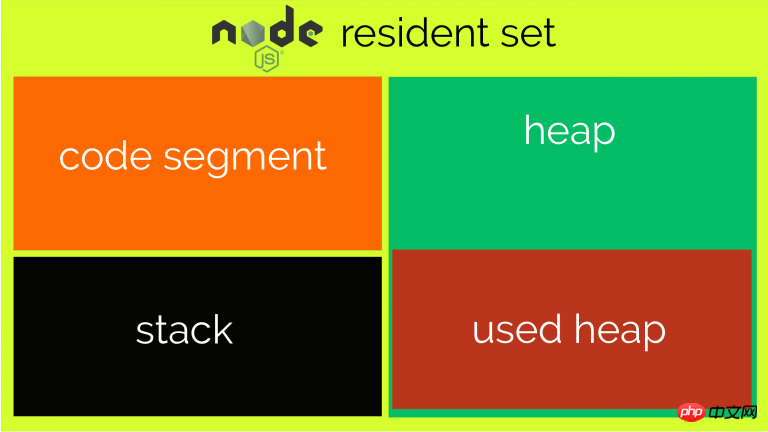
}rss(상주 메모리)는 아래 그림과 같습니다

코드 세그먼트는 현재 실행 중인 코드에 해당하고
external은 C++ 객체에 해당합니다( V8 Binding으로 관리되는 JS 객체 사용), 예를 들어 버퍼
Buffer.allocUnsafe(1024 * 1024 * 1000);
console.log(process.memoryUsage());
{ rss: 22052864,
heapTotal: 6635520,
heapUsed: 4161376,
external: 1048584224 }cpu
const startUsage = process.cpuUsage();
console.log(startUsage);
const now = Date.now();
while (Date.now() - now < 500);
console.log(process.cpuUsage());
console.log(process.cpuUsage(startUsage)); //相对时间
// { user: 59459, system: 18966 }
// { user: 558135, system: 22312 }
// { user: 498432, system: 3333 }user는 사용자 시간에 해당하고, 시스템은 시스템 시간을 나타냅니다.
실행 환경
실행 환경은 실행 디렉터리, 노드 환경, CPU 아키텍처, 사용자 환경, 시스템 플랫폼을 포함하여 이 프로세스가 실행되는 호스트 환경
실행 디렉터리
const startUsage = process.cpuUsage();
console.log(startUsage);
const now = Date.now();
while (Date.now() - now < 500);
console.log(process.cpuUsage());
console.log(process.cpuUsage(startUsage)); //相对时间
// { user: 59459, system: 18966 }
// { user: 558135, system: 22312 }
// { user: 498432, system: 3333 }노드 환경
console.log(process.version) // v9.1.0
노드 버전 정보만 얻고 싶지 않다면, v8, zlib, libuv 버전 및 기타 정보도 포함됩니다. 그렇다면 process.versions
console.log(process.versions);
{ http_parser: '2.7.0',
node: '9.1.0',
v8: '6.2.414.32-node.8',
uv: '1.15.0',
zlib: '1.2.11',
ares: '1.13.0',
modules: '59',
nghttp2: '1.25.0',
openssl: '1.0.2m',
icu: '59.1',
unicode: '9.0',
cldr: '31.0.1',
tz: '2017b' }cpu Architecture
console.log(`This processor architecture is ${process.arch}`);
// This processor architecture is x64를 사용해야 합니다. 지원되는 값은 다음을 포함합니다: 'arm', 'arm64', 'ia32 ', 'mips', 'mipsel', 'ppc' 코드>, <code>'ppc64', 's390', 's390x', 'x32' ' x64''arm', 'arm64', 'ia32', 'mips', 'mipsel', 'ppc', 'ppc64', 's390', 's390x', 'x32' 'x64'
用户环境
console.log(process.env.NODE_ENV); // dev NODE_ENV=dev node b.js
除了启动时的自定义信息之外,process.env还可以获得其他的用户环境信息(比如PATH、SHELL、HOME等),感兴趣的可以自己打印一下试试
系统平台
console.log(`This platform is ${process.platform}`);
This platform is darwin支持的系统平台包括:'aix' 'darwin' 'freebsd' 'linux' 'openbsd' 'sunos' 'win32'
console.log(process.argv) console.log(process.argv0) console.log(process.execArgv) node --harmony b.js foo=bar --version // 输出结果 [ '/Users/xiji/.nvm/versions/node/v9.1.0/bin/node', '/Users/xiji/workspace/learn/node-basic/process/b.js', 'foo=bar', '--version' ] node [ '--harmony' ]
시스템 플랫폼
console.log(process.execPath); // /Users/xxxx/.nvm/versions/node/v9.1.0/bin/node
'aix' 'darwin' 'freebsd' code> <code>'linux' 'openbsd'code> 'sunos' 'win32'android는 아직 실험 단계실행 상태
실행 상태는 시작 매개변수, 실행 디렉터리, 메인 파일, PID 정보, 실행 시간시작 매개변수
를 포함하여 현재 프로세스의 실행과 관련된 정보를 말합니다. 시작 매개변수를 얻는 세 가지 방법 execArgv는 Node.js의 명령줄 옵션을 가져옵니다(공식 웹사이트 문서 참조) argv는 명령줄이 아닌 옵션 정보를 가져오고, argv0은 argv[0]의 값을 가져옵니다(약간 다름)var date = new Date();
while(new Date() - date < 500) {}
console.log(process.uptime()); // 0.569//a.js
console.log(`module A: ${process.mainModule === module}`);
//b.js
require('./a');
console.log(`module B: ${process.mainModule === module}`);
node b.js
// 输出
module A: false
module B: trueconsole.log(`This process is pid ${process.pid}`); //This process is pid 12554process.on('beforeExit', function(code) {
console.log('before exit: '+ code);
});
process.on('exit', function(code) {
setTimeout(function() {
console.log('exit: ' + code);
}, 0);
});
a.b();process.on('uncaughtException', function() {
console.log('uncaught listener');
});
process.setUncaughtExceptionCaptureCallback(function() {
console.log('uncaught fn');
});
a.b();
// uncaught fn
- 일반적으로 사용되는 이벤트에는 beforeExit, 종료, uncaught
Exception
, message - beforeExit 및 종료가 두 가지 측면에서 다릅니다.
process.on('beforeExit', function(code) {
console.log('before exit: '+ code);
});
process.on('exit', function(code) {
setTimeout(function() {
console.log('exit: ' + code);
}, 0);
});
a.b();当异常一直没有被捕获处理的话,最后就会触发'uncaughtException'事件。默认情况下,Node.js会打印堆栈信息到stderr然后退出进程。不要试图阻止uncaughtException退出进程,因此此时程序的状态可能已经不稳定了,建议的方式是及时捕获处理代码中的错误,uncaughtException里面只做一些清理工作(可以执行异步代码)。
注意:node的9.3版本增加了process.setUncaughtExceptionCaptureCallback方法
当process.setUncaughtExceptionCaptureCallback(fn)指定了监听函数的时候,uncaughtException事件将会不再被触发。
process.on('uncaughtException', function() {
console.log('uncaught listener');
});
process.setUncaughtExceptionCaptureCallback(function() {
console.log('uncaught fn');
});
a.b();
// uncaught fnmessage适用于父子进程之间发送消息,关于如何创建父子进程会放在child_process模块中进行。
调度任务
process.nextTick(fn)
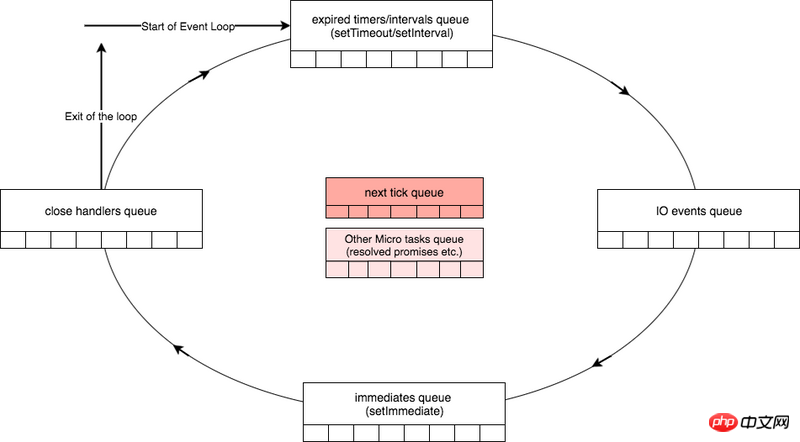
通过process.nextTick调度的任务是异步任务,EventLoop是分阶段的,每个阶段执行特定的任务,而nextTick的任务在阶段切换的时候就会执行,因此nextTick会比setTimeout(fn, 0)更快的执行,关于EventLoop见下图,后面会做进一步详细的讲解

发出警告
process.emitWarning('Something warning happened!', {
code: 'MY_WARNING',
type: 'XXXX'
});
// (node:14771) [MY_WARNING] XXXX: Something warning happened!当type为DeprecationWarning时,可以通过命令行选项施加影响
--throw-deprecation会抛出异常--no-deprecation不输出DeprecationWarning--trace-deprecation打印详细堆栈信息
process.emitWarning('Something warning happened!', {
type: 'DeprecationWarning'
});
console.log(4);
node --throw-deprecation index.js
node --no-deprecation index.js
node --trace-deprecation index.js相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
怎么使用webpack3.0配置webpack-dev-server
위 내용은 Node.js 노트 프로세스 모듈 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




