Native JS는 GET 메소드를 통해 PHP와 상호작용하기 위해 Ajax를 구현합니다.
이 글에서는 기본 JS가 GET을 통해 PHP와 상호 작용하는 방법을 주로 소개합니다. 이제 특정 참조 값이 있어 필요한 친구가 이를 참조할 수 있습니다. JS는 GET 메소드를 통해 Ajax를 구현하여 PHP와 상호작용합니다. 참조를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
1. 코드 conn.php
<?php
$conn=mysql_connect("localhost","root","root") or die("数据库连接失败".mysql_error());
mysql_select_db("db_database27",$conn) or die("数据库连接失败".mysql_error());
mysql_query("set names gb2312");
?>index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>通过XMLHttpRequest对象读取HTML文件,并且输出读取结果</title>
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 00px;
margin-right: 0px;
margin-bottom: 0px;
}
-->
</style></head>
<script>
var xmlHttp; //定义XMLHttpRequest对象
function createXmlHttpRequestObject(){
//如果在internet Explorer下运行
if(window.ActiveXObject){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
xmlHttp=false;
}
}else{
//如果在Mozilla或其他的浏览器下运行
try{
xmlHttp=new XMLHttpRequest();
}catch(e){
xmlHttp=false;
}
}
//返回创建的对象或显示错误信息
if(!xmlHttp)
alert("返回创建的对象或显示错误信息");
else
return xmlHttp;
}
function showsimple(){
createXmlHttpRequestObject();
var cont = document.getElementById("searchtxt").value;
if(cont==""){
alert('查询关键字不能为空!');
return false;
}
xmlHttp.onreadystatechange=StatHandler; //判断URL调用的状态值并处理
xmlHttp.open("GET",'searchrst.php?cont='+cont,false);
xmlHttp.send(null);
}
function StatHandler(){
if(xmlHttp.readyState==4 && xmlHttp.status==200){
document.getElementById("webpage").innerHTML=xmlHttp.responseText;
}
}
</script>
<body>
<table width="800" height="632" border="0" align="center" cellpadding="0" cellspacing="0" background="images/bj.jpg">
<tr>
<td width="260" height="245"> </td>
<td width="500" align="center" valign="bottom"><strong>查询员工信息,根据员工技能信息</strong></td>
<td width="40"> </td>
</tr><form id="searchform" name="searchform" method="get" action="#">
<tr>
<td height="40"> </td>
<td align="center">请输入关键字: <input name="searchtxt" type="text" id="searchtxt" size="30" />
<input id="s_search" name="s_search" type="button" value="查询" onclick="return showsimple()" /></td>
<td> </td>
</tr> </form>
<tr>
<td height="268"> </td>
<td align="center" valign="top"><p id="webpage"></p></td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>searchrst.php
<?php
header('Content-type: text/html;charset=GB2312'); //指定发送数据的编码格式
include_once 'conn/conn.php'; //连接数据库
$cont = $_GET['cont']; //获取Ajax传递的查询关键字
if(!empty($_GET['cont'])){ //判断如果关键字不为空
$sql = "select * from tb_administrator where explains like '%".$cont."%'"; //定义SQL语句
$result=mysql_query($sql,$conn); //执行模糊查询
if(mysql_num_rows($result)>0){ //获取查询结果
echo "<table width='500' border='1' cellpadding='1' cellspacing='1' bordercolor='#FFFFCC' bgcolor='#666666'>";
echo "<tr><td height='30' align='center' bgcolor='#FFFFFF'>ID</td><td align='center' bgcolor='#FFFFFF'>名称</td><td align='center' bgcolor='#FFFFFF'>编号</td><td align='center' bgcolor='#FFFFFF'>描述</td></tr>";
while($myrow=mysql_fetch_array($result)){ //循环输出查询结果
echo "<tr><td height='22' bgcolor='#FFFFFF'>".$myrow[id]."</td>";
echo "<td bgcolor='#FFFFFF'>".$myrow[user]."</td>";
echo "<td bgcolor='#FFFFFF'>".$myrow[number]."</td>";
echo "<td bgcolor='#FFFFFF'>".$myrow[explains]."</td>";
echo "</tr>";
}
echo "</table>";
}else{
echo "没有符合条件的数据";
}
}
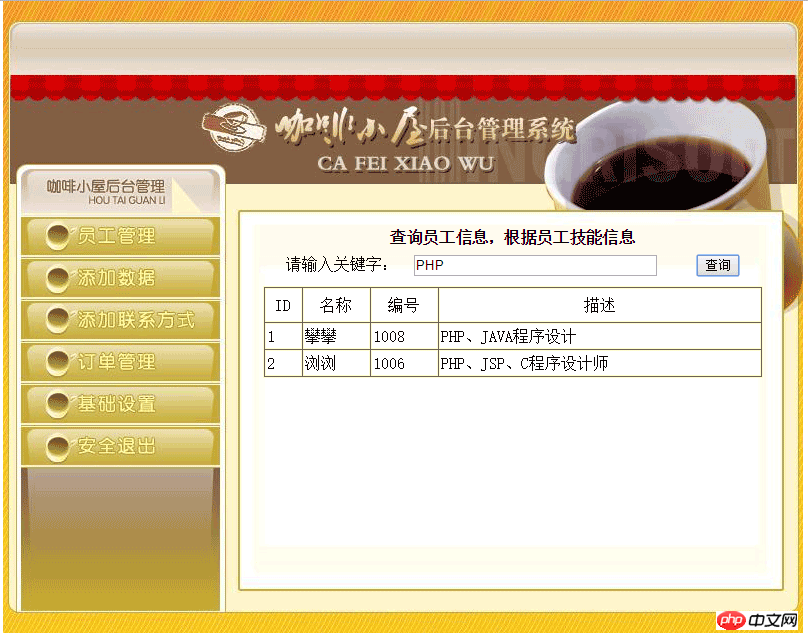
?>2. 작업 결과
 위 내용은 이 글의 전체 내용입니다. 읽어주셔서 감사합니다. 자세한 내용은 PHP 중국어 웹사이트를 참고하세요!
위 내용은 이 글의 전체 내용입니다. 읽어주셔서 감사합니다. 자세한 내용은 PHP 중국어 웹사이트를 참고하세요!
관련 권장 사항:
PHP 메모리 오버플로, 명령줄 및 웹 서비스 실행 방법 이해 php에서 Alipay 대면 결제(QR 코드 스캔 결제) 기능 구현
위 내용은 Native JS는 GET 메소드를 통해 PHP와 상호작용하기 위해 Ajax를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7433
7433
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
PHP 8.4는 상당한 양의 기능 중단 및 제거를 통해 몇 가지 새로운 기능, 보안 개선 및 성능 개선을 제공합니다. 이 가이드에서는 Ubuntu, Debian 또는 해당 파생 제품에서 PHP 8.4를 설치하거나 PHP 8.4로 업그레이드하는 방법을 설명합니다.
 CakePHP 데이터베이스 작업
Sep 10, 2024 pm 05:25 PM
CakePHP 데이터베이스 작업
Sep 10, 2024 pm 05:25 PM
CakePHP에서 데이터베이스 작업은 매우 쉽습니다. 이번 장에서는 CRUD(생성, 읽기, 업데이트, 삭제) 작업을 이해하겠습니다.
 CakePHP 토론
Sep 10, 2024 pm 05:28 PM
CakePHP 토론
Sep 10, 2024 pm 05:28 PM
CakePHP는 PHP용 오픈 소스 프레임워크입니다. 이는 애플리케이션을 훨씬 쉽게 개발, 배포 및 유지 관리할 수 있도록 하기 위한 것입니다. CakePHP는 강력하고 이해하기 쉬운 MVC와 유사한 아키텍처를 기반으로 합니다. 모델, 뷰 및 컨트롤러 gu
 CakePHP 로깅
Sep 10, 2024 pm 05:26 PM
CakePHP 로깅
Sep 10, 2024 pm 05:26 PM
CakePHP에 로그인하는 것은 매우 쉬운 작업입니다. 한 가지 기능만 사용하면 됩니다. cronjob과 같은 백그라운드 프로세스에 대해 오류, 예외, 사용자 활동, 사용자가 취한 조치를 기록할 수 있습니다. CakePHP에 데이터를 기록하는 것은 쉽습니다. log() 함수는 다음과 같습니다.








