아래에서는 Vue 패키징 후 글꼴 및 이미지 리소스 오류 문제에 대한 해결책을 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
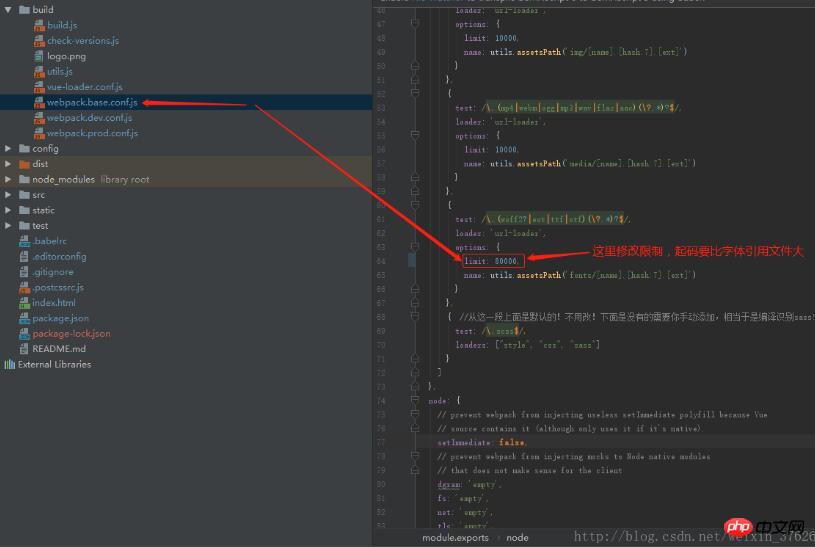
1. vue가 패키징된 후에는 글꼴이 유효하지 않습니다
해결책:

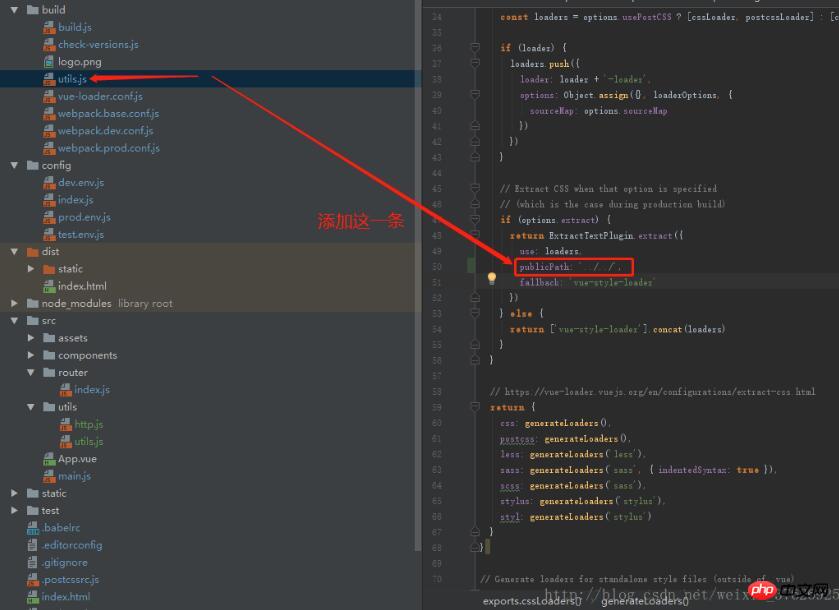
2.
솔루션 :html에서 참조한 그림
 css에서 추가한 배경에서 참조한 그림
css에서 추가한 배경에서 참조한 그림
위 내용은 모두에게 도움이 되기를 바랍니다. 미래에. 
vue.js의 계산, 필터링, 가져오기, 설정의 사용법과 차이점에 대한 자세한 설명
vue에서 요청한 데이터에서 특정 항목의 값을 변경하는 방법
JavaScript Starry Stars 네비게이션 바 구현 방법
위 내용은 Vue 패키징 후 글꼴 및 이미지 리소스 무효화에 대해(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!