Vue를 통해 패키징한 후 파일 경로 오류(자세한 튜토리얼)
아래에서는 Vue 패키징 후 파일 경로 오류 문제를 해결하기 위한 기사를 공유하겠습니다. 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
vue-cli로 생성한 프로젝트를 예로 들어보겠습니다
1. 파일 경로가 잘못되었습니다
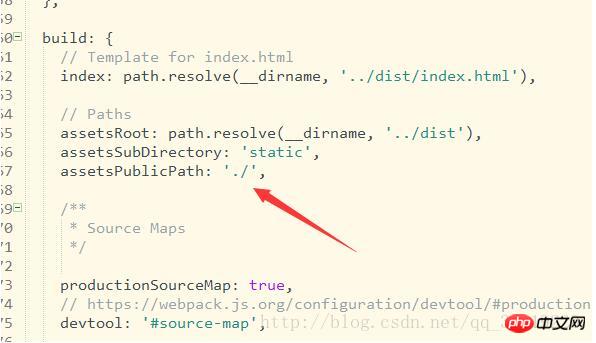
config 폴더에서 index.js 파일을 찾아 위치를 수정하세요

빌드 중인 AssetsPublicPath를 확인하세요(위의 개발 환경에 구성이 있으며 변경할 필요가 없음): '/'를 './'로 변경하세요
2. 경로가 잘못되었습니다

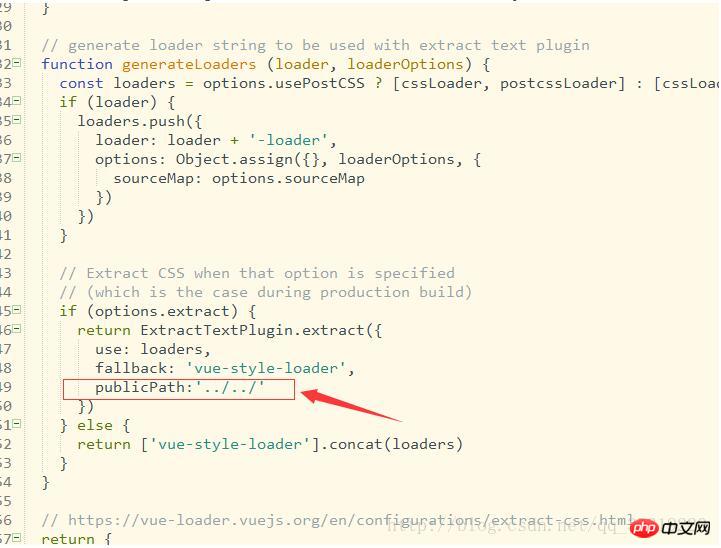
CSS로 작성된 background-img 경로가 잘못되었습니다. 빌드 폴더에서 utils.js를 찾아서 위치
를 수정하고 빨간색 상자에 필드를 추가해야 합니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
낮은 버전의 브라우저가 es6 가져오기를 지원하지 않는 문제에 대한 해결 방법
vuex를 사용하여 로그인 상태를 저장하고 비로그인 상태에서 탐색을 허용하지 않는 방법은 무엇입니까?
react에서 이것을 바인딩하는 네 가지 이벤트 바인딩 방법을 자세히 설명하세요
위 내용은 Vue를 통해 패키징한 후 파일 경로 오류(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7541
7541
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 만료된 WeChat 파일을 복구하는 방법 만료된 WeChat 파일을 복구할 수 있나요?
Feb 22, 2024 pm 02:46 PM
만료된 WeChat 파일을 복구하는 방법 만료된 WeChat 파일을 복구할 수 있나요?
Feb 22, 2024 pm 02:46 PM
WeChat을 열고 내 설정을 선택하고 일반을 선택한 다음 저장 공간을 선택하고 저장 공간에서 관리를 선택한 다음 파일을 복원하려는 대화를 선택하고 느낌표 아이콘을 선택합니다. 튜토리얼 적용 모델: iPhone13 시스템: iOS15.3 버전: WeChat 8.0.24 분석 1 먼저 WeChat을 열고 내 페이지에서 설정 옵션을 클릭합니다. 2 그런 다음 설정 페이지에서 일반 옵션을 찾아 클릭합니다. 3일반 페이지에서 저장 공간을 클릭하세요. 4 그런 다음 저장 공간 페이지에서 관리를 클릭하세요. 5마지막으로 파일을 복구하려는 대화를 선택하고 오른쪽의 느낌표 아이콘을 클릭하세요. 보충: WeChat 파일은 일반적으로 며칠 내에 만료됩니다. WeChat에서 받은 파일을 클릭하지 않은 경우 WeChat 파일을 본 경우 WeChat 시스템에서 해당 파일을 지웁니다.
 형식이 지원되지 않거나 파일이 손상되었기 때문에 포토에서 이 파일을 열 수 없습니다.
Feb 22, 2024 am 09:49 AM
형식이 지원되지 않거나 파일이 손상되었기 때문에 포토에서 이 파일을 열 수 없습니다.
Feb 22, 2024 am 09:49 AM
Windows에서 사진 앱은 사진과 비디오를 보고 관리하는 편리한 방법입니다. 이 애플리케이션을 통해 사용자는 추가 소프트웨어를 설치하지 않고도 멀티미디어 파일에 쉽게 액세스할 수 있습니다. 그러나 때때로 사용자는 사진 앱을 사용할 때 "지원되지 않는 형식이므로 이 파일을 열 수 없습니다."라는 오류 메시지가 표시되거나 사진이나 비디오를 열려고 할 때 파일이 손상되는 등 몇 가지 문제가 발생할 수 있습니다. 이러한 상황은 사용자에게 혼란스럽고 불편할 수 있으므로 문제를 해결하려면 몇 가지 조사와 수정이 필요합니다. 사용자가 사진 앱에서 사진이나 비디오를 열려고 하면 다음 오류가 표시됩니다. 죄송합니다. 해당 형식이 현재 지원되지 않거나 파일이 아니기 때문에 포토에서 이 파일을 열 수 없습니다.
 Tmp 형식의 파일을 삭제할 수 있나요?
Feb 24, 2024 pm 04:33 PM
Tmp 형식의 파일을 삭제할 수 있나요?
Feb 24, 2024 pm 04:33 PM
Tmp 형식 파일은 일반적으로 실행 중에 컴퓨터 시스템이나 프로그램에 의해 생성되는 임시 파일 형식입니다. 이러한 파일의 목적은 프로그램이 제대로 실행되거나 성능을 향상시키는 데 도움이 되는 임시 데이터를 저장하는 것입니다. 프로그램 실행이 완료되거나 컴퓨터가 다시 시작되면 이러한 tmp 파일은 더 이상 필요하지 않은 경우가 많습니다. 따라서 Tmp 형식 파일의 경우 기본적으로 삭제가 가능합니다. 또한 이러한 tmp 파일을 삭제하면 하드 디스크 공간을 확보하고 컴퓨터의 정상적인 작동을 보장할 수 있습니다. 그러나 Tmp 형식 파일을 삭제하기 전에 다음을 수행해야 합니다.
 0x80004005 오류 코드가 나타나는 경우 수행할 작업 편집기에서 0x80004005 오류 코드를 해결하는 방법을 알려줍니다.
Mar 21, 2024 pm 09:17 PM
0x80004005 오류 코드가 나타나는 경우 수행할 작업 편집기에서 0x80004005 오류 코드를 해결하는 방법을 알려줍니다.
Mar 21, 2024 pm 09:17 PM
컴퓨터에서 폴더를 삭제하거나 압축을 풀 때 "오류 0x80004005: 지정되지 않은 오류"라는 프롬프트 대화 상자가 나타나는 경우가 있습니다. 이러한 상황이 발생하면 어떻게 해야 합니까? 실제로 오류 코드 0x80004005가 나타나는 데에는 여러 가지 이유가 있지만 대부분은 바이러스로 인해 발생합니다. 문제를 해결하기 위해 dll을 다시 등록할 수 있습니다. 아래에서는 편집기에서 0x80004005 오류 코드를 처리한 경험을 설명합니다. . 일부 사용자는 컴퓨터를 사용할 때 오류 코드 0X80004005가 표시됩니다. 0x80004005 오류는 주로 컴퓨터가 특정 동적 링크 라이브러리 파일을 올바르게 등록하지 않거나 컴퓨터와 인터넷 간의 HTTPS 연결을 허용하지 않는 방화벽으로 인해 발생합니다. 그렇다면 어떨까요?
 GHO 파일을 설치하는 방법
Feb 19, 2024 pm 10:06 PM
GHO 파일을 설치하는 방법
Feb 19, 2024 pm 10:06 PM
gho 파일은 일반적으로 전체 하드 디스크나 파티션 데이터를 파일로 백업하는 데 사용되는 GhostImage 이미지 파일입니다. 일부 특정 경우에는 하드 드라이브나 파티션을 이전 상태로 복원하기 위해 이 gho 파일을 하드 드라이브에 다시 설치해야 합니다. gho 파일을 설치하는 방법은 다음과 같습니다. 먼저, 설치하기 전에 다음 도구와 자료를 준비해야 합니다. Entity gho 파일: 일반적으로 접미사가 .gho이고 백업이 포함된 완전한 gho 파일이 있는지 확인합니다.
 Quark Cloud Disk에서 Baidu Cloud Disk로 파일을 전송하는 방법은 무엇입니까?
Mar 14, 2024 pm 02:07 PM
Quark Cloud Disk에서 Baidu Cloud Disk로 파일을 전송하는 방법은 무엇입니까?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk와 Baidu Netdisk는 현재 파일 저장에 가장 일반적으로 사용되는 Netdisk 소프트웨어입니다. Quark Netdisk의 파일을 Baidu Netdisk에 저장하려면 어떻게 해야 합니까? 이번 호에서는 편집자가 Quark Network Disk 컴퓨터에서 Baidu Network Disk로 파일을 전송하는 방법에 대한 튜토리얼 단계를 정리했습니다. Quark 네트워크 디스크 파일을 Baidu 네트워크 디스크에 저장하는 방법은 무엇입니까? Quark Network Disk에서 Baidu Network Disk로 파일을 전송하려면 먼저 Quark Network Disk에서 필요한 파일을 다운로드한 다음 Baidu Network Disk 클라이언트에서 대상 폴더를 선택하고 열어야 합니다. 그런 다음 Quark Cloud Disk에서 다운로드한 파일을 Baidu Cloud Disk 클라이언트가 연 폴더에 끌어서 놓거나 업로드 기능을 사용하여 Baidu Cloud Disk에 파일을 추가합니다. 업로드가 완료된 후 파일이 Baidu Cloud Disk에 성공적으로 전송되었는지 확인하세요. 그게 다야
 파일 경로에서 슬래시와 백슬래시의 다양한 용도
Feb 26, 2024 pm 04:36 PM
파일 경로에서 슬래시와 백슬래시의 다양한 용도
Feb 26, 2024 pm 04:36 PM
파일 경로는 운영 체제에서 파일이나 폴더를 식별하고 찾는 데 사용되는 문자열입니다. 파일 경로에는 경로를 구분하는 두 가지 공통 기호, 즉 슬래시(/)와 백슬래시()가 있습니다. 이 두 기호는 운영 체제에 따라 용도와 의미가 다릅니다. 슬래시(/)는 Unix 및 Linux 시스템에서 일반적으로 사용되는 경로 구분 기호입니다. 이러한 시스템에서 파일 경로는 루트 디렉터리(/)에서 시작하고 각 디렉터리 사이를 슬래시로 구분합니다. 예를 들어 /home/user/Docume 경로는 다음과 같습니다.
 hiberfil.sys 파일이란 무엇입니까? hiberfil.sys를 삭제할 수 있나요?
Mar 15, 2024 am 09:49 AM
hiberfil.sys 파일이란 무엇입니까? hiberfil.sys를 삭제할 수 있나요?
Mar 15, 2024 am 09:49 AM
최근 많은 네티즌들이 편집자에게 hiberfil.sys 파일이 무엇인지 문의했습니다. hiberfil.sys가 C 드라이브 공간을 많이 차지하고 삭제될 수 있나요? 편집자는 hiberfil.sys 파일을 삭제할 수 있음을 알려줄 수 있습니다. 아래에서 자세한 내용을 살펴보겠습니다. hiberfil.sys는 Windows 시스템의 숨겨진 파일이자 시스템 최대 절전 모드 파일입니다. 일반적으로 C 드라이브의 루트 디렉터리에 저장되며 크기는 시스템에 설치된 메모리 크기와 동일합니다. 이 파일은 컴퓨터가 최대 절전 모드일 때 사용되며, 복구 시 빠르게 이전 상태로 복원할 수 있도록 현재 시스템의 메모리 데이터를 담고 있습니다. 크기가 메모리 용량과 동일하므로 하드 드라이브 공간을 더 많이 차지할 수 있습니다. 동면




