이제 vue에서 HTML의 v-for index를 사용하는 방법에 대한 기사를 공유하겠습니다. 이는 좋은 참조 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
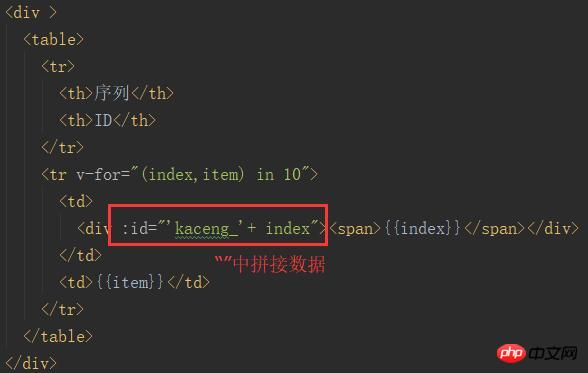
은 다음과 같습니다.

위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 분들께 도움이 되기를 바랍니다.
관련 기사:
vue를 사용하여 테이블의 각 행의 ID를 가져오는 방법 구현(자세한 튜토리얼)
vue + vuex를 사용하여 todolist 구현(자세한 튜토리얼)
vue 및 설치 사용 요소 구성 요소 튜토리얼(자세한 튜토리얼)
위 내용은 프로젝트에서 vue의 HTML에서 v-for의 인덱스를 사용하는 방법을 만났습니다(자세한 튜토리얼).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!