Vue2.0의 v-for 반복 구문 변경 사항에 대한 자세한 소개(자세한 튜토리얼)
이제 Vue2.0의 v-for 반복 구문(키, 인덱스) 변경 사항에 대한 기사를 공유하겠습니다. 좋은 참조 값이 있으며 모든 사람에게 도움이 되기를 바랍니다.
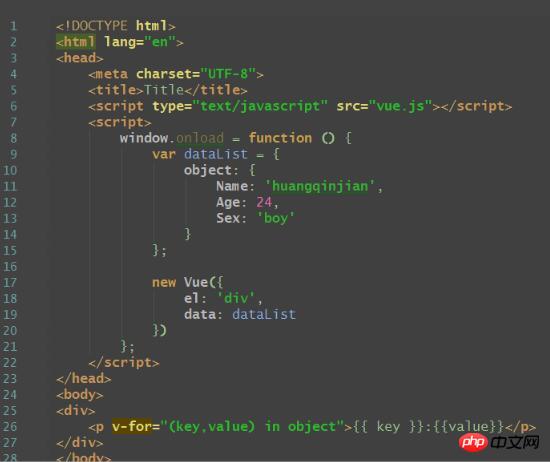
오늘 Vue2.0에 대한 코드를 작성할 때 $key 값이 성공적으로 렌더링되지 않는 것을 발견했습니다. 문제는 다음과 같습니다.

결과적으로 이 객체의 키 값은 표시되지 않음:

나중에 확인했지만 Vue2.0에서 v-for 반복 구문이 변경되었기 때문에 문서에서만 알 수 있습니다.
새로운 배열 구문value in arr
(value, index) in arr
new 객체 구문 
value in obj (value, key) in obj (value, key, index) in obj
위 내용은 제가 모두를 위해 컴파일한 것입니다. 도움이 되었으면 좋겠습니다 앞으로도 모든 사람에게. 관련 기사:
AngularJS에 따라 현재 라우팅 페이지를 다시 로드하는 방법은 무엇입니까? 
 JavaScript를 통해 WeChat 무작위 전환 코드를 구현하는 방법(상세 튜토리얼)
JavaScript를 통해 WeChat 무작위 전환 코드를 구현하는 방법(상세 튜토리얼)
ES6를 사용하여 WeakMap을 통해 메모리 누수 문제 해결(상세 튜토리얼)
위 내용은 Vue2.0의 v-for 반복 구문 변경 사항에 대한 자세한 소개(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7463
7463
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 18
18
 Vue에서 동적 정렬을 구현하기 위해 v-for를 사용하는 팁
Jun 25, 2023 am 09:18 AM
Vue에서 동적 정렬을 구현하기 위해 v-for를 사용하는 팁
Jun 25, 2023 am 09:18 AM
Vue는 동적 웹 페이지와 복잡한 애플리케이션을 쉽게 구축할 수 있도록 도와주는 최신 JavaScript 프레임워크입니다. Vue에서는 v-for를 사용하여 반복적으로 데이터를 렌더링하는 루프 구조를 쉽게 만들 수 있습니다. 일부 특정 시나리오에서는 v-for를 사용하여 동적 정렬을 구현할 수도 있습니다. 이 기사에서는 v-for를 사용하여 Vue에서 동적 정렬 기술을 구현하는 방법과 일부 애플리케이션 시나리오 및 예제를 소개합니다. 1. v-for를 사용하여 간단하게 만드세요
 Vue3의 v-for 함수에 대한 자세한 설명: 목록 데이터 렌더링을 위한 완벽한 솔루션
Jun 18, 2023 am 09:57 AM
Vue3의 v-for 함수에 대한 자세한 설명: 목록 데이터 렌더링을 위한 완벽한 솔루션
Jun 18, 2023 am 09:57 AM
디지털 기술의 지속적인 발전으로 프론트엔드 개발은 점점 더 인기 있는 직업이 되었습니다. Vue3는 단순성, 사용 용이성, 효율성 및 안정성으로 인해 점점 더 많은 개발자의 첫 번째 선택이 되었습니다. 그 중 v-for 함수는 Vue3에서 목록 데이터 렌더링에 사용되는 핵심 함수 중 하나입니다. 이 글에서는 Vue3의 v-for 함수에 대해 자세히 설명하여 실제 개발 문제를 해결하는데 더 잘 활용할 수 있도록 하겠습니다. 1. 기본 구문 v-for 함수의 기본 구문은 다음과 같습니다. <divv-
 Vue에서 v-for를 사용하기 위한 모범 사례 및 성능 최적화 방법
Jul 17, 2023 am 08:53 AM
Vue에서 v-for를 사용하기 위한 모범 사례 및 성능 최적화 방법
Jul 17, 2023 am 08:53 AM
Vue에서 v-for를 사용하기 위한 모범 사례 및 성능 최적화 방법 소개: Vue 개발에서는 배열이나 객체의 데이터를 쉽게 탐색하고 템플릿에 렌더링할 수 있는 v-for 명령을 사용하는 것이 매우 일반적입니다. 그러나 v-for를 부적절하게 사용하면 대규모 데이터를 처리할 때 성능 문제가 발생할 수 있습니다. 이 기사에서는 v-for 지시문을 사용할 때의 모범 사례를 소개하고 몇 가지 성능 최적화 방법을 제공합니다. 모범 사례: Vue에서 v-for 명령어를 사용하여 고유한 키 값을 사용하여 데이터의 각 항목을 렌더링할 때 다음을 수행해야 합니다.
!['[Vue warning]: v-for='item in items': item' 오류 해결 방법](https://img.php.cn/upload/article/000/000/164/169241709258603.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) '[Vue warning]: v-for='item in items': item' 오류 해결 방법
Aug 19, 2023 am 11:51 AM
'[Vue warning]: v-for='item in items': item' 오류 해결 방법
Aug 19, 2023 am 11:51 AM
"[Vuewarn]:v-for="iteminiitems":item" 오류 해결 방법 Vue 개발 과정에서 목록 렌더링을 위해 v-for 지시문을 사용하는 것은 매우 일반적인 요구 사항입니다. 그러나 때때로 "[Vuewarn]:v-for="iteminiitems":item" 오류가 발생할 수 있습니다. 이 문서에서는 이 오류의 원인과 해결 방법을 소개하고 몇 가지 코드 예제를 제공합니다. 먼저 이해해보자
 AI 기술로 반복 가속화: Zhou Hongyi의 관점에서 본 대형 모델 전략
Jun 15, 2023 pm 02:25 PM
AI 기술로 반복 가속화: Zhou Hongyi의 관점에서 본 대형 모델 전략
Jun 15, 2023 pm 02:25 PM
올해부터 360그룹 창업주 저우훙이(周洪伯)는 모든 공개 연설에서 한 가지 주제를 빼놓을 수 없었다. 바로 인공지능 대형 모델이다. 그는 한때 자신을 "GPT 전도사"라고 불렀으며 ChatGPT가 달성한 혁신에 대해 칭찬을 아끼지 않았으며 AI 기술 반복의 결과에 대해 확고히 낙관했습니다. 자신을 표현하는 데 능숙한 유명 기업가인 Zhou Hongyi의 연설은 종종 재치 있는 발언으로 가득 차 있기 때문에 그의 '설교'도 많은 화제를 불러일으켰고 실제로 대형 AI 모델의 불씨에 연료를 추가했습니다. 그러나 Zhou Hongyi에게는 오피니언 리더가 되는 것만으로는 충분하지 않습니다. 외부 세계는 그가 운영하는 회사인 360이 이러한 새로운 AI 물결에 어떻게 대응하는지에 더 관심을 갖고 있습니다. 실제로 Zhou Hongyi는 360 내에서 이미 모든 직원을 대상으로 변화를 시작했으며 지난 4월 모든 직원과 360의 모든 직원을 요청하는 내부 서신을 발행했습니다.
 vue에서 v-if 또는 v-for 중 어느 것이 더 높은 우선순위를 갖습니까?
Jul 20, 2022 pm 06:02 PM
vue에서 v-if 또는 v-for 중 어느 것이 더 높은 우선순위를 갖습니까?
Jul 20, 2022 pm 06:02 PM
vue2에서는 v-for가 v-if보다 우선순위가 높으며, vue3에서는 v-if가 v-for보다 우선순위가 높습니다. Vue에서는 동일한 요소에 v-if와 v-for를 동시에 사용하지 마십시오. 그러면 성능이 낭비됩니다(각 렌더링은 먼저 반복된 다음 조건부 판단을 수행합니다). 외부 레이어에 중첩될 수 있으며(페이지 렌더링은 DOM 노드를 생성하지 않음) 이 레이어에서 v-if 판단이 수행된 다음 내부적으로 v-for 루프가 수행됩니다.
 Vue3의 v-for 기능: 목록 데이터 렌더링을 위한 완벽한 솔루션
Jun 19, 2023 am 08:04 AM
Vue3의 v-for 기능: 목록 데이터 렌더링을 위한 완벽한 솔루션
Jun 19, 2023 am 08:04 AM
Vue3에서는 v-for가 목록 데이터를 렌더링하는 가장 좋은 방법으로 간주됩니다. v-for는 개발자가 배열이나 객체를 반복하고 각 항목에 대한 HTML 코드 조각을 생성할 수 있도록 하는 Vue의 지시문입니다. v-for 지시문은 개발자가 사용할 수 있는 가장 강력한 템플릿 지시문 중 하나입니다. Vue3에서는 v-for 명령이 더욱 최적화되어 사용하기 쉽고 유연해졌습니다. Vue3의 v-for 지시문의 가장 큰 변화는 요소 바인딩입니다. Vue2에서는 v-for 지시문을 사용합니다.
 Vue 오류: v-for 명령어를 올바르게 사용할 수 없습니다. 어떻게 해결하나요?
Aug 17, 2023 pm 10:45 PM
Vue 오류: v-for 명령어를 올바르게 사용할 수 없습니다. 어떻게 해결하나요?
Aug 17, 2023 pm 10:45 PM
Vue 오류: v-for 명령어를 올바르게 사용할 수 없습니다. 어떻게 해결하나요? Vue를 사용한 개발 과정에서 v-for 명령어는 루프에서 배열이나 객체를 렌더링하는 데 자주 사용됩니다. 그러나 때로는 v-for 명령을 올바르게 사용할 수 없는 문제가 발생할 수 있으며 "Error:Cannotreadproperty'xxx'ofundefound"와 같은 유사한 오류 메시지가 콘솔에 표시됩니다. 이 문제는 일반적으로 다음에서 발생합니다. 상황: 아래에 표시됨: 가져오기




