이번에는 vue 컴포넌트를 npm에 게시하는 단계에 대해 자세히 설명하겠습니다. vue 컴포넌트를 npm에 게시할 때 주의 사항은 무엇입니까?
이 아이디어를 갖게 된 이유는 주로 vue 프로젝트의 맞춤형 구성 요소가 여러 프로젝트에서 사용되기 때문입니다. 버그를 수정할 때는 항상 프로젝트 브랜치에서 수정한 다음 메인 라인과 동기화해야 합니다. 이로 인해 수정 후 브랜치가 메인 라인에 동기화되지 않게 되고 점차적으로 일관성 없는 구성 요소 버전이 발생하게 됩니다. , 구성 요소 업그레이드를 매우 번거롭게 만듭니다. 결국에는 여러 구성 요소의 서로 다른 버전을 유지해야 할 수도 있는데 이는 우리가 원하는 것이 아닙니다.
그래서 저는 컴포넌트를 패키징하여 npm에 게시할 계획입니다. 각 프로젝트에서 최신 버전을 동기화하려면 package.json에서 컴포넌트 버전만 수정하면 됩니다.
컴포넌트 출시 과정
1. 처음에는 패키징에 대해 잘 몰랐습니다. 그냥 원본 .vue 파일과 관련 CSS 및 이미지 리소스를 추출한 후 프로젝트 아래에 넣습니다. npm에 구성 요소 게시 세부 단계:
(1) 새 구성 요소 프로젝트를 만들고 npm init를 통해 package.json 파일을 초기화합니다.
(2) 추출된 구성 요소를 프로젝트 경로에 배치합니다.
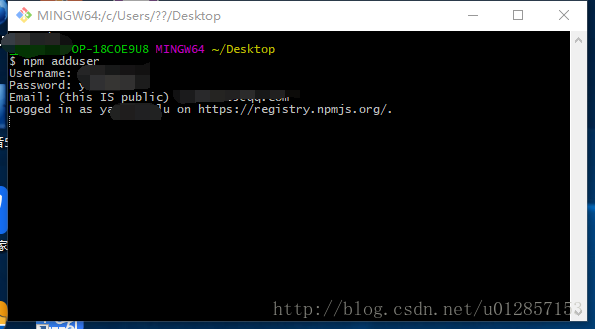
(3) package.json이 있는 디렉터리에서 npm adduser를 실행합니다. 여기에서 npm 계정을 등록해야 합니다
(4) 그런 다음 등록할 때 입력한 사용자 이름, 비밀번호 및 이메일 주소를 입력하라는 메시지가 표시됩니다. 그림과 같이:

(5) 그런 다음 npm 게시를 입력합니다.
아무것도 문제가 없으면 구성 요소가 성공적으로 릴리스되었으며 npm install xxxx를 통해 설치할 수 있습니다.
2. 사용 중 몇 가지 사소한 문제가 발견되었습니다. 당시 index.js에는 es6의 일부 구문(array의 map, const 등)이 사용되었기 때문에, js를 수정하면 해결이 되지만, 낮은 버전의 IE에서는 오류가 보고되는 경우가 있었습니다. 하지만 코더 지망생으로서 저는 이런 일을 참을 수 없습니다. 왜냐하면 element-ui 같은 컴포넌트는 .vue 파일을 패키징한 후에 출시될 수 있기 때문입니다. 그러다가 그걸 끝내야겠다고 생각했어요.
3. 그런 다음 xxx에서 xx를 가져와서 패키지된 js를 로드하는 방법을 연구하기 시작했습니다. 정보를 검색해보니 package.json에 js 로딩 경로를 설정하는 mainattribute이 있다는 것을 알게 되었습니다. 사진과 같이:

4. 로딩 문제는 해결되었고, 남은 문제는 포장입니다. 패키징에는 웹팩 구성이 필요하기 때문에 vue-cli를 사용하여 프로젝트를 직접 초기화하고 그 안에서 웹팩을 조정했습니다. 가장 중요한 것은 빌드에서 패키징 구성 파일 webpack.prod.conf.js를 제거하고 여기에서 HtmlWebpackPlugin 등을 제거하는 것입니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
VeeValidate를 사용하여 vue 프로젝트에서 양식 확인을 수행하는 방법
위 내용은 vue 구성 요소를 npm에 게시하는 자세한 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!