이 글은 주로 노드의 프로세스와 child_process 모듈에 대한 학습노트를 소개하고 있으니 참고하시기 바랍니다.
일주일 동안 고생한 끝에 드디어 모호하고 어려운 문서를 이해하게 되었습니다. 여러분이 이해한 바를 여러분과 공유할 준비가 되었습니다.
Node.js의 각 애플리케이션은 프로세스 클래스의 인스턴스 객체입니다.
stdin 표준 입력 읽기 가능 스트림
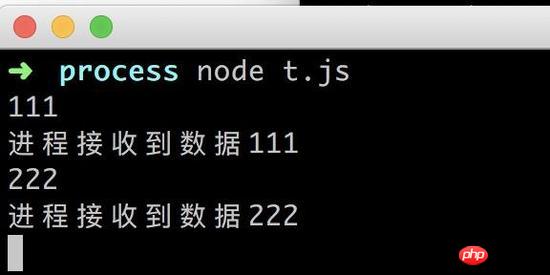
process.stdin.on('data', (chunk) => {
process.stdout.write('进程接收到数据' + chunk)
})실행 결과
console.log(process.env)

console.log(process.env.NODE_ENV) //develop
프로세스 메소드 
Process.Memoryusage () 메모리 사용량 정보 보기
say() //方法不存在
process.on('uncaughtException',function(err){
console.log('捕获到一个未被处理的错误:',err);
});child_process의 배경
Node.js에서는 모든 작업을 수행하는 스레드가 단 하나뿐입니다. 작업에 많은 양의 CPU 리소스가 필요한 경우 후속 작업을 기다려야 합니다.
Node.js에는 child_process 모듈이 제공되는데, 이를 통해 여러 자식 프로세스를 시작할 수 있고, 여러 자식 프로세스 간에 메모리 공간을 공유할 수 있으며, 자식 프로세스 간의 상호 통신을 통해 정보 교환이 가능합니다. child_process 모듈은 노드에 마음대로 하위 프로세스를 생성할 수 있는 기능을 제공합니다. 공식 노드 문서는 하위 프로세스를 생성하기 위해 운영 체제에 실제로 매핑되는 child_proces 모듈에 대한 네 가지 방법을 제공합니다. 하지만 개발자의 경우 이들 메소드의 API가 조금 다릅니다
child_process.exec(command[, options][, callback])는
child 프로세스를 시작하여 쉘 명령을 실행하고, 콜백을 통해 스크립트 쉘 실행 결과를 얻을 수 있습니다. 매개변수child_process.execfile(file[, args][, options][, callback])
exec 유형과 달리 쉘 명령을 실행하지 않고 실행 파일을 실행합니다.
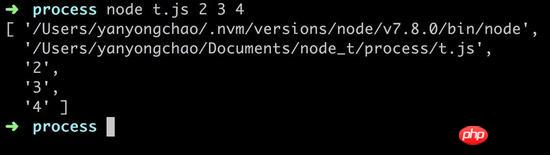
child_process.spawn(command[, args] [, options])는 실행 결과를 가져오지 않고 쉘 명령만 실행합니다.
를 사용하여 실행 결과를 가져오지 않고 .js 파일을 실행할 수 있습니다. 포크에서 나오는 하위 프로세스는 노드 프로세스
spawn
구문: child_process.spawn(command, [args], [options])
command 지정해야 하는 매개변수, 해당 명령을 지정합니다. 실행해야 합니다
const { spawn } = require('child_process')
const path = require('path')
let child1 = spawn('node', ['test1.js', 'yanyongchao'], {
stdio: ['pipe', 'pipe', 'pipe'], // 三个元素数组 下面会详解
cwd: __dirname, 子进程工作目录
env: process.env, 环境变量
detached: true // 如果为true,当父进程不存在时也可以独立存在
})분석 stdio는 표준입력, 표준출력, 에러출력을 설정하는데 사용되는 배열이다. 개인적인 이해
pipe: 상위 프로세스와 하위 프로세스 사이에 파이프라인 구축메인 프로세스 코드
const path = require('path')
const { spawn } = require('child_process')
let p = spawn('node', ['childs_t.js'], {
cwd: path.join(__dirname, 'childs'),
stdio: ['pipe', 'pipe', process.stderr]
})
p.stdout.on('data', (data) => {
console.log(data.toString())
})
// 这里用stdout原因: 子进程的数据流与常规理解的数据流方向相反,
// stdin:写入流,stdout、stderr:读取流。하위 프로세스 코드
process.stdout.write('asd')
stdio, process.stdout, process.stdin
스트림에 넣으면 메인 프로세스 code
const { spawn } = require('child_process')
const path = require('path')
// 如果放的是一个流,则意味着父进程和子进程共享一个流
const p = spawn('node', ['child_t.js'], {
cwd: path.join(__dirname, 'childs'),
stdio: [process.stdin, process.stdout, process.stderr]
})하위 프로세스 코드
process.stdout.write('asd') //控制台会输出asd
메인 프로세스 코드
const path = require('path')
const { spawn } = require('child_process')
let p = spawn('node', ['child_t.js'], {
cwd: path.join(__dirname, 'childs'),
stdio: ['ipc', 'pipe', 'pipe']
})
p.on('message', (msg) => {
console.log(msg)
})
p.send('hello chhild_process')하위 프로세스 코드process.on('message', (msg) => {
process.send('子进程' + msg)
})
// child.send(message,[sendHandle]);//在父进程中向子进程发送消息
// process.send(message,[sendHandle]);//在子进程中向主进程发送消息
const { spawn } = require('child_process')
const fs = require('fs')
const path = require('path')
let out = fs.openSync(path.join(__dirname, 'childs/msg.txt'), 'w', 0o666)
let p = spawn('node', ['test4.js'], {
detached: true, //保证父进程结束,子进程仍然可以运行
stdio: 'ignore',
cwd: path.join(__dirname, 'childs')
})
p.unref()
p.on('close', function() {
console.log('子进程关闭')
})
p.on('exit', function() {
console.log('子进程退出')
})
p.on('error', function(err) {
console.log('子进程1开启失败' + err)
})
하나의 새 노드를 생성합니다. Node.js 프로세스를 실행하고 IPC 통신 채널을 설정하여 지정된 모듈을 호출합니다. 이를 통해 상위 프로세스와 하위 프로세스가 서로 정보를 보낼 수 있습니다
const { fork } = require('child_process')
const path = require('path')
let child = fork(path.join(__dirname, 'childs/fork1.js'))
child.on('message', (data) => {
console.log('父进程接收到消息' + data)
})
child.send('hello fork')
child.on('error', (err) => {
console.error(err)
})하위 프로세스 코드
process.on('message', (m, setHandle) => {
console.log('子进程接收到消息' + m)
process.send(m) //sendHandle是一个 net.Socket 或 net.Server 对象
})// exec同步执行一个shell命令
let { exec } = require('child_process')
let path = require('path')
// 用于使用shell执行命令, 同步方法
let p1 = exec('node exec.js a b c', {cwd: path.join(__dirname, 'childs')}, function(err, stdout, stderr) {
console.log(stdout)
})上面是我整理给大家的,希望今后会对大家有帮助。 相关文章: 위 내용은 노드에서 process 및 child_process 모듈을 학습하는 방법(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!let { execFile } = require('child_process')
let path = require('path')
let p1 = execFile('node', ['exec.js', 'a', 'b', 'c'], {
cwd: path.join(__dirname, 'childs')
}, function(err, stdout, stderr) {
console.log(stdout)
})