Vue 중첩 라우팅 및 404 리디렉션 사용 사례 공유
이번에는 Vue Nesting Routing 및 404 Redirection 사용 사례를 공유하겠습니다. Vue Nesting Routing 및 404 Redirection 사용 시 주의 사항 은 무엇입니까?
1부: vue 중첩 라우팅
중첩 라우팅이란 무엇인가요?
중첩 라우팅은 라우팅된 페이지에서 라우팅을 계속 사용할 수 있음을 의미합니다. 예를 들어, vue에서 중첩 라우팅을 사용하지 않으면 <router-view>가 하나만 있지만, 이를 사용하면 <router-view>가 있습니다. ;에서는 이것도 중첩을 구성합니다. <router-view>,但是如果使用,那么在一个组件中就还有<router-view>,这也就构成了嵌套。
为什么要使用嵌套路由?
就比如在一个页面中, 在页面的上半部分,有三个按钮,而下半部分是根据点击不同的按钮来显示不同的内容,那么我们就可以在这个组件中的下半部分看成是一个嵌套路由,也就是说在这个组件的下面需要再来一个<router-view>, 当我点击不同的按钮时,他们的router-link分别所指向的组件就会被渲染到这个<router-view>中。
官网是怎么介绍的?
每次说到官网,就要说一说百度,百度搜索千万别用。。

要说官网举得这个图,本意是好的,但是描述起来累赘太多。吐个槽。。
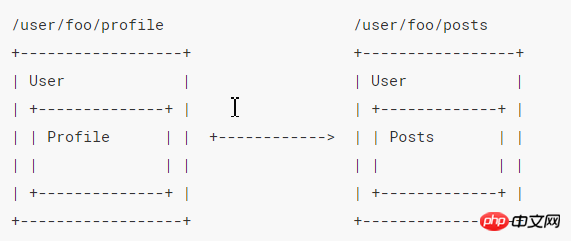
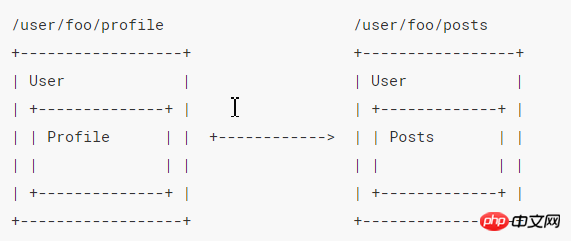
这就是实际生活中的一个很好的应用界面, 通常是由多层嵌套的组件组合而成。 同样的, URL中各段动态路径也按照某种结构对应嵌套的各层组件。如上所示。
即user表示用户页, 而user就可以看成是vue中的一个单页面,对于一个user,一定要有哪一个用户,这里的foo(小明、小红)就代表了一个用户,这里的profile可以理解为个人主页,这里的posts可以理解为这个人所发表的文章, 而title可能是不变的,比如无论切换到这个人发表的文章,还是切换到这个人的个人主页,我们都希望在最上方显示同样的东西,而在切换的时候换的就是下面的部分,这个部分我们就可以用<router-view>来写,那么,这,就是嵌套路由。
借助vue-router,使用嵌套路由配置,就可以很简单的表达这种关系。
<p id="app"> <router-view></router-view> </p>
const User = {
template: `
<p class="user">
<h2>User {{ $route.params.id }}</h2>
<router-view></router-view>
</p>
`
}
const router = new VueRouter({
routes: [
{ path: '/user/:id', component: User,
children: [
{
// 当 /user/:id/profile 匹配成功,
// UserProfile 会被渲染在 User 的 <router-view> 中
path: 'profile',
component: UserProfile
},
{
// 当 /user/:id/posts 匹配成功
// UserPosts 会被渲染在 User 的 <router-view> 中
path: 'posts',
component: UserPosts
},
// 当 /user/:id 匹配成功,
// UserHome 会被渲染在 User 的 <router-view> 中
{
path: '',
component: UserHome
},
// ...其他子路由
]
}
]
})OK! 这大致就是嵌套路由了! 其中,第一段代码是在文件中放了<router-view>, 这是最顶层的出口,渲染高级路由匹配到的组件。
从路由配置中,我们可以看到: 当路径是 /user/小明 或者 /user/小红 时, 就会把User渲染到页面中,这个渲染的就是顶级路由。 (:id就是小明、小红,)。 然后这个页面中就有一个嵌套路由,当然,如果url就是 /user/小明的话,那么这个二级路由是什么都不会显示的, 如果我们希望即使只是 /user/小明, 也得渲染点什么,那么我们就可以设置 path: "" 所对应的路由,这样,即使 /user/小明 也是可以显示更多的了。
如果我们想看小明的个人主页,就是 /user/小明/profile 这时就会把 UserProfile 组件渲染到这个二级路由中了。
如果我们想看小明发表的文章,就是 /user/小明/posts 这时就会把 UserPost 组件渲染到这个二级路由中, 这也就是二级路由了。
其实概念就这么多,是不是很简单呢!
但是还需要注意下面几点:
1. 从上面的代码可以看出: 在组件中,我们可以通过 $route.params.id
중첩 라우팅을 사용하는 이유는 무엇인가요?
🎜🎜예를 들어 페이지의 상단에는 3개의 버튼이 있고 하단에는 다른 버튼을 클릭함에 따라 다른 내용이 표시됩니다. 그러면 이 구성 요소의 하단에 중첩된 것을 볼 수 있습니다. 이는 이 구성요소 아래에 또 다른<router-view>가 있어야 함을 의미합니다. 다른 버튼을 클릭하면 해당 구성요소가 가리키는 by router-link🎜는 이 <router-view>로 렌더링됩니다. 🎜🎜🎜공식 홈페이지는 어떻게 소개되나요? 🎜🎜🎜공식 홈페이지에 대해 이야기할 때마다 Baidu search🎜Don에 대해 이야기해야 합니다. 그것을 사용하지 마십시오. . 🎜🎜 🎜🎜내 원래 의도는 공식 홈페이지에서는 이 사진을 인용했습니다. 좋은데 설명하기가 너무 번거롭네요. 불만을 제기하십시오. . 🎜🎜실생활에서 좋은 애플리케이션 인터페이스로, 일반적으로 여러 레이어의 중첩된 구성 요소로 구성됩니다. 마찬가지로, URL의 각 동적 경로 세그먼트도 특정 구조에 따라 중첩된 구성 요소의 각 계층에 해당합니다. 위에 표시된 것처럼. 🎜🎜즉, 사용자는 사용자 페이지를 나타내며, 사용자는 사용자가 있어야 합니다. 여기서는 프로필이 될 수 있습니다. 개인 홈페이지로 이해하고, 이곳의 게시물은 이 사람이 게시한 기사로 이해될 수 있으며, 예를 들어 이 사람이 게시한 기사로 전환하든지 이 사람의 개인 홈페이지로 전환하든 제목이 변경되지 않을 수 있기를 바랍니다. 상단에도 같은 내용이 표시되는데, 전환 시에는 하단 부분이 변경되어 이 부분을 중첩 라우팅으로 작성하면 됩니다. 🎜🎜vue-router 및 중첩 라우팅 구성을 사용하면 이 관계를 쉽게 표현할 수 있습니다. 🎜rrreerrree🎜알겠습니다! 이것은 대략적으로 중첩된 라우팅입니다! 그 중 첫 번째 코드는
🎜🎜내 원래 의도는 공식 홈페이지에서는 이 사진을 인용했습니다. 좋은데 설명하기가 너무 번거롭네요. 불만을 제기하십시오. . 🎜🎜실생활에서 좋은 애플리케이션 인터페이스로, 일반적으로 여러 레이어의 중첩된 구성 요소로 구성됩니다. 마찬가지로, URL의 각 동적 경로 세그먼트도 특정 구조에 따라 중첩된 구성 요소의 각 계층에 해당합니다. 위에 표시된 것처럼. 🎜🎜즉, 사용자는 사용자 페이지를 나타내며, 사용자는 사용자가 있어야 합니다. 여기서는 프로필이 될 수 있습니다. 개인 홈페이지로 이해하고, 이곳의 게시물은 이 사람이 게시한 기사로 이해될 수 있으며, 예를 들어 이 사람이 게시한 기사로 전환하든지 이 사람의 개인 홈페이지로 전환하든 제목이 변경되지 않을 수 있기를 바랍니다. 상단에도 같은 내용이 표시되는데, 전환 시에는 하단 부분이 변경되어 이 부분을 중첩 라우팅으로 작성하면 됩니다. 🎜🎜vue-router 및 중첩 라우팅 구성을 사용하면 이 관계를 쉽게 표현할 수 있습니다. 🎜rrreerrree🎜알겠습니다! 이것은 대략적으로 중첩된 라우팅입니다! 그 중 첫 번째 코드는 <router-view>를 파일에 넣는 것입니다. 이는 고급 라우팅과 일치하는 구성요소를 렌더링하는 최상위 수준의 종료입니다. 🎜🎜라우팅 구성에서 다음을 확인할 수 있습니다. 경로가 /user/Xiaoming 또는 /user/小红인 경우 사용자는 페이지로 렌더링되며 이 렌더링은 최상위 경로입니다. (:id는 Xiao Ming과 Xiao Hong입니다.) 그러면 이 페이지에 중첩된 경로가 있습니다. 물론 URL이 /user/Xiao Ming이면 이 보조 경로는 /user/Xiao Ming일지라도 아무 것도 표시하지 않습니다. some.thing. 그런 다음 경로 ""에 해당하는 경로를 설정할 수 있으므로 /user/Xiao Ming도 더 많은 것을 표시할 수 있습니다. 🎜🎜Xiao Ming의 개인 홈페이지를 보려면 /user/Xiao Ming/profile입니다. 그러면 UserProfile 구성 요소가 이 보조 경로로 렌더링됩니다. 🎜🎜Xiao Ming이 게시한 기사를 읽으려면 /user/Xiao Ming/posts입니다. 이때 UserPost 구성 요소는 보조 경로이기도 한 이 보조 경로로 렌더링됩니다. 🎜🎜사실 컨셉이 너무 많아서 너무 간단하지 않나요! 🎜🎜🎜그러나 다음 사항에도 주의해야 합니다. 🎜🎜🎜1. 위 코드에서 볼 수 있듯이 컴포넌트에서 $route.params.id를 통해 user/Xiao Ming을 얻을 수 있습니다. /post의 Xiao Ming을 사용하면 개인화된 설정을 할 수 있습니다. 🎜🎜2. /로 시작하는 중첩 경로는 루트 경로로 간주되므로 중첩 경로를 설정하지 않고도 중첩 구성 요소를 완전히 사용할 수 있습니다. 🎜也就是说: 在上面的代码中,我们在children下,写path: "profile", 就相当于拼接成了 /user/:id/profile ,当然,我们也可以直接写为 path: "/user/:id/profile" ,最终的结果是一样的,但是我个人认为后者的表示方法可以跟清晰的观察结构。 如果嵌套层数过多,可能会出错。
第二部分: 404重定向
有时,我们可能会输入错的 url, 或者不再存在等各种原因导致其不再能被访问,那么我们就可以对于这种情况进行重定向。 很简单,只要在路由中添加下面的代码就可以了:
{
path: "*",
redirect: "/"
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Vue 중첩 라우팅 및 404 리디렉션 사용 사례 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7536
7536
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 86
86
 마그넷 링크 사용 방법
Feb 18, 2024 am 10:02 AM
마그넷 링크 사용 방법
Feb 18, 2024 am 10:02 AM
마그넷 링크는 리소스를 다운로드하기 위한 링크 방식으로, 기존 다운로드 방식보다 더 편리하고 효율적입니다. 마그넷 링크를 사용하면 중간 서버에 의존하지 않고 P2P 방식으로 리소스를 다운로드할 수 있습니다. 이번 글에서는 마그넷 링크의 사용법과 주의할 점을 소개하겠습니다. 1. 마그넷 링크란 무엇인가요? 마그넷 링크는 P2P(Peer-to-Peer) 프로토콜을 기반으로 한 다운로드 방식입니다. 마그넷 링크를 통해 사용자는 리소스 게시자에 직접 연결하여 리소스 공유 및 다운로드를 완료할 수 있습니다. 전통적인 다운로드 방법과 비교하여 자기
 mdf 및 mds 파일을 사용하는 방법
Feb 19, 2024 pm 05:36 PM
mdf 및 mds 파일을 사용하는 방법
Feb 19, 2024 pm 05:36 PM
mdf 파일, mds 파일 사용법 컴퓨터 기술의 지속적인 발전으로 우리는 다양한 방법으로 데이터를 저장하고 공유할 수 있게 되었습니다. 디지털 미디어 분야에서는 특별한 파일 형식을 자주 접하게 됩니다. 이 기사에서는 일반적인 파일 형식인 mdf 및 mds 파일에 대해 설명하고 사용 방법을 소개합니다. 먼저 mdf 파일과 mds 파일의 의미를 이해해야 합니다. mdf는 CD/DVD 이미지 파일의 확장자이고, mds 파일은 mdf 파일의 메타데이터 파일입니다.
 크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark는 순차 및 무작위 읽기/쓰기 속도를 빠르게 측정하는 하드 드라이브용 소형 HDD 벤치마크 도구입니다. 다음으로 편집자님에게 CrystalDiskMark 소개와 crystaldiskmark 사용법을 소개하겠습니다~ 1. CrystalDiskMark 소개 CrystalDiskMark는 기계식 하드 드라이브와 솔리드 스테이트 드라이브(SSD)의 읽기 및 쓰기 속도와 성능을 평가하는 데 널리 사용되는 디스크 성능 테스트 도구입니다. ). 무작위 I/O 성능. 무료 Windows 응용 프로그램이며 사용자 친화적인 인터페이스와 다양한 테스트 모드를 제공하여 하드 드라이브 성능의 다양한 측면을 평가하고 하드웨어 검토에 널리 사용됩니다.
 foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000은 언제든지 음악 리소스를 들을 수 있는 소프트웨어입니다. 모든 종류의 음악을 무손실 음질로 제공합니다. 음악 플레이어의 향상된 버전을 사용하면 더욱 포괄적이고 편안한 음악 경험을 얻을 수 있습니다. 컴퓨터에서 고급 오디오를 재생합니다. 이 장치는 보다 편리하고 효율적인 음악 재생 경험을 제공합니다. 인터페이스 디자인은 단순하고 명확하며 사용하기 쉽습니다. 또한 다양한 스킨과 테마를 지원하고, 자신의 선호도에 따라 설정을 개인화하며, 다양한 오디오 형식의 재생을 지원하는 전용 음악 플레이어를 생성합니다. 또한 볼륨을 조정하는 오디오 게인 기능도 지원합니다. 과도한 볼륨으로 인한 청력 손상을 방지하려면 자신의 청력 상태에 따라 조정하십시오. 다음엔 내가 도와줄게
 NetEase 메일박스 마스터를 사용하는 방법
Mar 27, 2024 pm 05:32 PM
NetEase 메일박스 마스터를 사용하는 방법
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox는 중국 네티즌들이 널리 사용하는 이메일 주소로, 안정적이고 효율적인 서비스로 항상 사용자들의 신뢰를 얻어 왔습니다. NetEase Mailbox Master는 휴대폰 사용자를 위해 특별히 제작된 이메일 소프트웨어로 이메일 보내기 및 받기 프로세스를 크게 단순화하고 이메일 처리를 더욱 편리하게 만듭니다. 따라서 NetEase Mailbox Master를 사용하는 방법과 그 기능이 무엇인지 아래에서 이 사이트의 편집자가 자세한 소개를 제공하여 도움을 드릴 것입니다! 먼저, 모바일 앱스토어에서 NetEase Mailbox Master 앱을 검색하여 다운로드하실 수 있습니다. App Store 또는 Baidu Mobile Assistant에서 "NetEase Mailbox Master"를 검색한 후 안내에 따라 설치하세요. 다운로드 및 설치가 완료되면 NetEase 이메일 계정을 열고 로그인합니다. 로그인 인터페이스는 아래와 같습니다.
 Baidu Netdisk 앱 사용 방법
Mar 27, 2024 pm 06:46 PM
Baidu Netdisk 앱 사용 방법
Mar 27, 2024 pm 06:46 PM
오늘날 클라우드 스토리지는 우리의 일상 생활과 업무에 없어서는 안 될 부분이 되었습니다. 중국 최고의 클라우드 스토리지 서비스 중 하나인 Baidu Netdisk는 강력한 스토리지 기능, 효율적인 전송 속도 및 편리한 운영 경험으로 많은 사용자의 호감을 얻었습니다. 중요한 파일을 백업하고, 정보를 공유하고, 온라인으로 비디오를 시청하고, 음악을 듣고 싶은 경우 Baidu Cloud Disk는 귀하의 요구를 충족할 수 있습니다. 그러나 많은 사용자가 Baidu Netdisk 앱의 구체적인 사용 방법을 이해하지 못할 수 있으므로 이 튜토리얼에서는 Baidu Netdisk 앱 사용 방법을 자세히 소개합니다. Baidu 클라우드 네트워크 디스크 사용 방법: 1. 설치 먼저 Baidu Cloud 소프트웨어를 다운로드하고 설치할 때 사용자 정의 설치 옵션을 선택하십시오.
 BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
MetaMask(중국어로 Little Fox Wallet이라고도 함)는 무료이며 호평을 받는 암호화 지갑 소프트웨어입니다. 현재 BTCC는 MetaMask 지갑에 대한 바인딩을 지원합니다. 바인딩 후 MetaMask 지갑을 사용하여 빠르게 로그인하고 가치를 저장하고 코인을 구매할 수 있으며 첫 바인딩에는 20 USDT 평가판 보너스도 받을 수 있습니다. BTCCMetaMask 지갑 튜토리얼에서는 MetaMask 등록 및 사용 방법, BTCC에서 Little Fox 지갑을 바인딩하고 사용하는 방법을 자세히 소개합니다. MetaMask 지갑이란 무엇입니까? 3천만 명 이상의 사용자를 보유한 MetaMask Little Fox Wallet은 오늘날 가장 인기 있는 암호화폐 지갑 중 하나입니다. 무료로 사용할 수 있으며 확장으로 네트워크에 설치할 수 있습니다.
 Xiaoai 스피커 사용 방법 Xiaoai 스피커를 휴대폰에 연결하는 방법
Feb 22, 2024 pm 05:19 PM
Xiaoai 스피커 사용 방법 Xiaoai 스피커를 휴대폰에 연결하는 방법
Feb 22, 2024 pm 05:19 PM
스피커의 재생 버튼을 길게 누른 후 소프트웨어에서 Wi-Fi에 연결하면 사용 가능합니다. 튜토리얼 적용 모델: Xiaomi 12 시스템: EMUI11.0 버전: Xiaoai Classmate 2.4.21 분석 1 먼저 스피커의 재생 버튼을 찾아 길게 눌러 네트워크 배포 모드로 들어갑니다. 2 휴대폰의 Xiaoai 스피커 소프트웨어에서 Xiaomi 계정에 로그인하고 클릭하여 새 Xiaoai 스피커를 추가하세요. 3. Wi-Fi의 이름과 비밀번호를 입력한 후 Xiao Ai에게 전화를 걸어 사용할 수 있습니다. 보충: Xiaoai 스피커에는 어떤 기능이 있습니까? 1 Xiaoai 스피커에는 시스템 기능, 소셜 기능, 엔터테인먼트 기능, 지식 기능, 생활 기능, 스마트 홈 및 교육 계획이 있습니다. 요약/주의사항: 간편한 연결 및 사용을 위해서는 Xiao Ai 앱을 휴대폰에 미리 설치해야 합니다.




