이제 Vue2.0 http 요청 및 로딩 표시의 예를 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
vuex와 axios라는 두 가지 추가 종속성이 필요합니다. (이전 프로젝트 MyFirstProject 이후에도 작성됨)
npm i vuex axios -D
우선 http 요청을 간략하게 설명하세요
1. main.js에 axios를 도입하세요
.import axios from 'axios' Vue.prototype.$http = axios;
2 focus.vue에 데이터를 가져오는 함수를 작성합니다
<template>
<p id="focus">
<ul >
<li v-for="(item,index) in focusList">
<p class="fportraits">
<img :src="'./src/'+item.portrait" :alt="item.name">
</p>
<p class="details">
<p class="ftitle"><strong> {{ item.name }} </strong></p>
<p> {{ item.production }} </p>
</p>
<p class="isfocused">
<p>取消关注</p>
</p>
<p class="clearfix"></p>
</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return {
focusList:[] //存储请求返回的数据
}
},
mounted(){
this.getFocusList()
},
methods:{
getFocusList(){ //http get请求data.json 的数据
var vm = this;
this.$http.get('src/assets/data/data.json')
.then(function(res){
vm.focusList = res.data;
})
.catch(function(err){
console.log(err)
})
}
}
}
</script>
<style scoped>
#focus{text-align:left;}
#focus ul{margin:0 auto;width:50rem;border-bottom:none;}
#focus p{margin:0;}
#focus li{width:46rem;display:block;border-bottom:1px solid #ddd;padding:0.5rem 2rem;cursor:default;}
#focus img{height:4rem;margin-left:-1rem;}
.fportraits{float:left;width:4rem;height:4rem;border-radius:50%;overflow:hidden;}
.details{float:left;margin-left:1rem;}
.isfocused{float:right;font-size:0.8rem;height:0.8rem;line-height:0.8rem;margin:0;}
.clearfix{clear:both;}
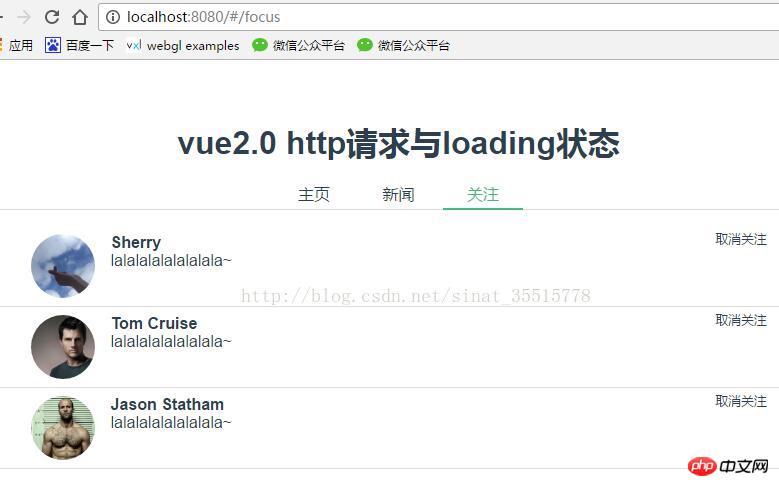
</style>획득에 성공한 후 표시 효과는 그림과 같습니다.

나의 두 남신은 부러워하고 부럽네요 잘생겼나요
위 내용은 저입니다. 여러분을 위해 정리한 내용이니 앞으로도 많은 분들께 도움이 되었으면 좋겠습니다.
관련 기사:
휴대폰 모델의 구현 코드를 얻기 위한 JavaScript(휴대폰 모델 및 시스템을 얻기 위한 JS)
위 내용은 Vue2.0에서 http 요청을 구현하고 디스플레이를 로드함으로써의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!