Vue 프로젝트를 패키징하고 Baidu의 BAE를 통해 온라인에 게시하는 프로세스 단계는 무엇입니까?
이 글에서는 주로 Vue 프로젝트를 패키징하고 바이두의 BAE를 통해 온라인에 퍼블리싱하는 과정을 소개합니다. 주로 사용되는 기술은 vue+express+git+바이두의 애플리케이션 엔진 BAE입니다. 도움이 필요한 친구들이 참고하면 됩니다
이틀간의 연구 끝에 마침내 VUE 패키지 프로젝트가 BAE를 통해 온라인으로 공개되었습니다. 인터페이스에 여전히 몇 가지 문제가 있지만 여전히 매우 기쁩니다.
먼저 이 프로젝트에 필요한 기술인 vue+express+git+Baidu의 애플리케이션 엔진 BAE에 대해 이야기해 보겠습니다.
계속해서 편집하고, 최종적으로 제가 작성한 JSON 파일의 시뮬레이션 데이터를 업로드합니다.
구체적인 단계:
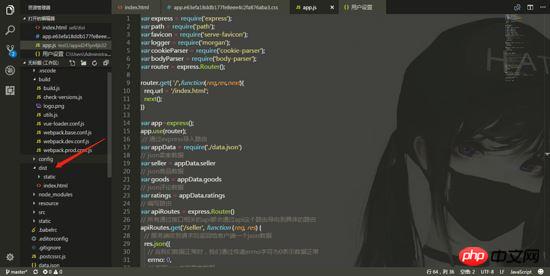
1. 먼저 작성된 Vue 프로젝트의 패키징에 대해 이야기해 보겠습니다. (구체적인 패키징 프로세스는 다루지 않겠습니다. npm run build만 하면 VUE 프로젝트에서 dist 파일이 다시 생성됩니다. , 패키지 프로젝트입니다)

2. Baidu의 애플리케이션 엔진 BAE에 프로젝트를 배포하는 데 드는 비용은 하루에 2센트로 매우 저렴합니다. 혼자 놀기에는 정말 좋습니다.
자세한 단계는 https://cloud.baidu.com/doc/BAE/QuickGuide.html에 소개되어 있습니다. 저는 GIT 버전 관리 도구를 사용합니다. nodejs0.10.21-web 유형을 선택해야 합니다. 우리는 Express 프레임워크를 사용하기 때문입니다. 단계에 따라 나만의 라이브러리를 만든 후. 먼저 구성 문서를 숙지하세요.
3. 생성한 라이브러리에 espress를 설치하고 구체적인 단계를 직접 알아보세요. (npm install -g express-generator 명령이 있어야 합니다. 그렇지 않으면 express 명령을 찾을 수 없다는 메시지가 나타날 수 있습니다.)
다음 단계가 매우 간단하지만 오랫동안 연구한 단계입니다.
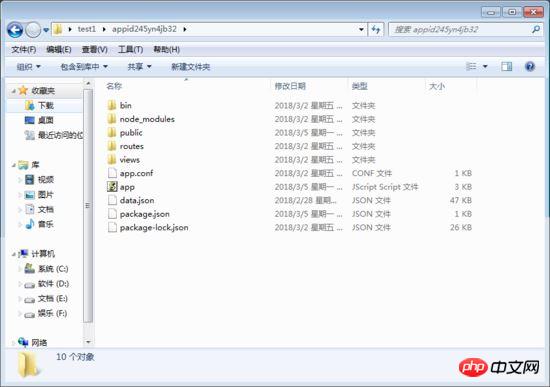
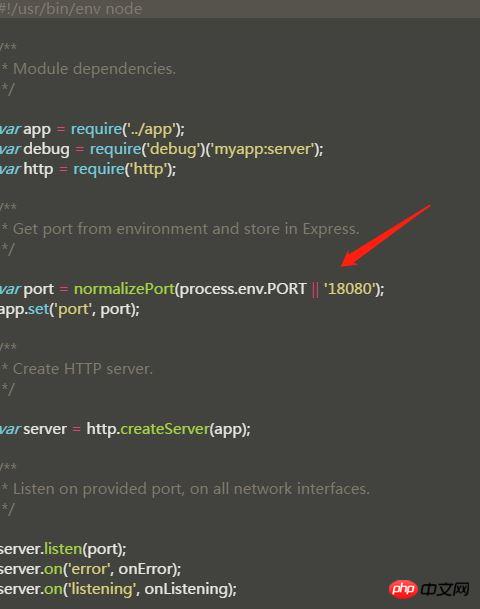
(1) 먼저 git에서 관리하는 파일에서 app.conf를 제외한 파일 3개를 모두 삭제한 후 생성된 express 프로젝트에 있는 파일을 복사하여 git에서 관리하는 라이브러리에 넣습니다. 파일명은 기본적으로 test1appid245yn4jb32입니다. test1은 제가 만든 폴더이고, appid245yn4jb32 폴더는 git에서 원격으로 복제되었습니다. 종속성을 포함하여 Express로 생성된 프로젝트의 모든 파일을 appid245yn4jb32 폴더에 복사합니다. 동시에 bin 폴더의 www 파일에 js 접미사를 추가합니다. 이 BAE는 .js 항목 파일만 인식하기 때문입니다. 동시에 www 파일의 포트를 18080으로 변경합니다. BAE의 기본 포트는 18080이기 때문입니다.


(2) vue 프로젝트에 패키징된 프로젝트(dist 폴더 하위의 모든 파일)를 public 폴더에 복사하고 원본은 삭제합니다.
이렇게 파일을 모두 업로드하고 웹사이트를 열면 vue 프로젝트에 있는 것들을 볼 수 있을 것입니다. (데이터가 없는 것 같네요)
위 내용은 앞으로 모든 분들께 도움이 되길 바라겠습니다.
관련 기사:
Angularjs Promise 예제에 대한 자세한 설명
위 내용은 Vue 프로젝트를 패키징하고 Baidu의 BAE를 통해 온라인에 게시하는 프로세스 단계는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7723
7723
 15
15
 1643
1643
 14
14
 1396
1396
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 2개월 만에 휴머노이드 로봇 '워커S' 옷 개기 가능
Apr 03, 2024 am 08:01 AM
2개월 만에 휴머노이드 로봇 '워커S' 옷 개기 가능
Apr 03, 2024 am 08:01 AM
기계력 보고서 편집자: 우신(Wu Xin) 국내판 휴머노이드 로봇+대형 모델팀이 옷 접기 등 복잡하고 유연한 재료의 작업 작업을 처음으로 완료했습니다. OpenAI 멀티모달 대형 모델을 접목한 Figure01이 공개되면서 국내 동종업체들의 관련 진전이 주목받고 있다. 바로 어제, 중국의 "1위 휴머노이드 로봇 주식"인 UBTECH는 Baidu Wenxin의 대형 모델과 긴밀하게 통합되어 몇 가지 흥미로운 새로운 기능을 보여주는 휴머노이드 로봇 WalkerS의 첫 번째 데모를 출시했습니다. 이제 Baidu Wenxin의 대형 모델 역량을 활용한 WalkerS의 모습은 이렇습니다. Figure01과 마찬가지로 WalkerS는 움직이지 않고 책상 뒤에 서서 일련의 작업을 완료합니다. 인간의 명령을 따르고 옷을 접을 수 있습니다.
 바이두 아폴로, L4 자율주행을 지원하는 세계 최초 대형 모델 '아폴로 ADFM' 출시
Jun 04, 2024 pm 08:01 PM
바이두 아폴로, L4 자율주행을 지원하는 세계 최초 대형 모델 '아폴로 ADFM' 출시
Jun 04, 2024 pm 08:01 PM
5월 15일, Baidu Apollo는 우한 Baidu Carrot Auto Robot Zhixing Valley에서 Apollo Day 2024를 개최하여 지난 10년 동안 Baidu의 자율 주행 분야의 주요 발전을 종합적으로 시연하고 대형 모델을 기반으로 한 기술 도약과 승객 안전에 대한 새로운 정의를 가져왔습니다. 세계 최대 자율주행차 운영 네트워크 바이두는 사람이 운전하는 것보다 자율주행을 더 안전하게 만들었습니다. 덕분에 더 안전하고, 더 편안하고, 친환경적이고, 저탄소 여행 방식이 이상에서 현실로 바뀌고 있습니다. 바이두 그룹 부사장이자 지능형 운전 비즈니스 그룹 사장인 왕윤펑(Wang Yunpeng)은 현장에서 "자율주행차를 만드는 우리의 원래 의도는 더 나은 여행에 대한 사람들의 점점 커지는 갈망을 충족시키는 것입니다. 사람들의 만족은 우리의 원동력입니다. 왜냐하면 안전, 너무 아름다워요, 만나서 반가워요
 Baidu Robin Li는 팀을 이끌고 PetroChina를 방문하여 석유 및 가스 산업의 정보를 논의했습니다.
May 07, 2024 pm 06:13 PM
Baidu Robin Li는 팀을 이끌고 PetroChina를 방문하여 석유 및 가스 산업의 정보를 논의했습니다.
May 07, 2024 pm 06:13 PM
7일 해당 사이트 소식에 따르면 지난 5월 6일 바이두 창업자이자 회장 겸 CEO인 로빈 리가 팀을 이끌고 베이징에 있는 중국국영석유공사(이하 '페트로차이나')를 방문해 중국 국영기업 이사들을 만났다. 중국국영석유공사(China National Petroleum Corporation) 회장 겸 당 서기 Dai Houliang이 회담을 가졌습니다. 양측은 협력을 강화하고 에너지 산업과 디지털 인텔리전스의 심층적 통합을 촉진하기 위해 심도 있는 교류를 가졌습니다. PetroChina는 디지털 China Petroleum Corporation의 건설을 가속화하고 Baidu Group과의 협력을 강화하며 에너지 산업과 디지털 인텔리전스의 심층적 통합을 촉진하고 국가 에너지 안보 보장에 더 큰 기여를 할 것입니다. 로빈 리(Robin Li)는 대형 모델이 보여주는 '지능적 출현'과 이해, 생성, 논리, 기억의 핵심 역량이 첨단 기술과 석유 및 가스 사업의 결합을 위한 더 넓은 상상력의 공간을 열었다고 말했습니다. 언제나
 Baidu Xiyang Shells 획득 방법 소개
Mar 28, 2024 am 09:11 AM
Baidu Xiyang Shells 획득 방법 소개
Mar 28, 2024 am 09:11 AM
시랑에는 포탄이 어디에 있는지, 어떻게 얻는지 모르는 사용자가 많습니다. 일부 플레이어는 몇 시간 동안 검색했지만 여전히 찾을 수 없습니다. 아래에서 편집자가 바이두 시랑 포탄을 얻는 방법을 알려드리겠습니다. . 와서 보세요. Baidu Xirang Shell을 얻는 방법 1. 먼저 커뮤니티에 접속한 후 아래 사진의 위치로 와야 합니다. 2. 이곳에서 목적지를 선택하고 188층 입장을 선택하세요. 3. 188층에 입장하신 후 돌아다니시면 이런 안내가 나옵니다. I Got It을 클릭하시면 됩니다. 4. 껍데기의 위치는 찾기가 조금 어려울 수 있습니다. 188 엘리베이터 바로 뒤에는 껍데기라는 작은 빛나는 점이 있습니다. 5. 껍질을 집으려면 VR 컨트롤러를 사용해야 합니다. 껍질을 클릭하기만 하면 됩니다. 상환 방법 1. 먼저 페이지 오른쪽 상단에 있는 "설정" 아이콘을 클릭하고 "
 DeepSeek 웹 버전 입구 DeepSeek 공식 웹 사이트 입구
Feb 19, 2025 pm 04:54 PM
DeepSeek 웹 버전 입구 DeepSeek 공식 웹 사이트 입구
Feb 19, 2025 pm 04:54 PM
DeepSeek은 웹 버전과 공식 웹 사이트의 두 가지 액세스 방법을 제공하는 강력한 지능형 검색 및 분석 도구입니다. 웹 버전은 편리하고 효율적이며 설치없이 사용할 수 있습니다. 개인이든 회사 사용자이든, DeepSeek를 통해 대규모 데이터를 쉽게 얻고 분석하여 업무 효율성을 향상시키고 의사 결정을 지원하며 혁신을 촉진 할 수 있습니다.
 삼성전자 갤럭시S24 시리즈 휴대폰 '서치인서클(Search in Circle)' 중국판이 구글 검색을 지원할 것으로 알려졌다.
Jun 01, 2024 am 09:54 AM
삼성전자 갤럭시S24 시리즈 휴대폰 '서치인서클(Search in Circle)' 중국판이 구글 검색을 지원할 것으로 알려졌다.
Jun 01, 2024 am 09:54 AM
31일 뉴스에 따르면 블로거 @ibinguniverse는 오늘 삼성 갤럭시 S24 시리즈 휴대폰 중국 버전 '서치 인 서클(Search in Circle)'이 구글 검색을 지원한다는 소식을 전했습니다. 블로거는 구체적인 출시 시간을 공개하지 않았습니다. 삼성의 이전 소개에 따르면 삼성 갤럭시 S24 시리즈는 입력, 번역, 녹음, 메모, 카메라 등 AI 기반의 실용적인 기능과 높은 수준의 AI 기능을 탑재해 사용자에게 보다 편리하고 효율적인 종합 서비스를 제공한다. 경험. 해외 버전과 달리 삼성 갤럭시 S24 시리즈의 AI 기능은 대부분 바이두 등 국내 제조사에서 제공하고 있다. 이전에 보고된 Galaxy AI는 Baidu Wenxin 대형 모델의 여러 기능을 심층적으로 통합하여 최종 지원 통화 및 번역 기능은 물론 생성 AI가 제공하는 지능형 요약을 제공할 수 있습니다.
 Kuaishou에 작품을 게시할 주소를 변경하는 방법은 무엇입니까? 작품을 게시할 때 내 위치를 숨기려면 어떻게 해야 하나요?
Mar 28, 2024 am 11:51 AM
Kuaishou에 작품을 게시할 주소를 변경하는 방법은 무엇입니까? 작품을 게시할 때 내 위치를 숨기려면 어떻게 해야 하나요?
Mar 28, 2024 am 11:51 AM
짧은 동영상 플랫폼이 등장하면서 사용자는 많은 사람들이 자신의 삶을 기록하고 자신의 재능을 선보일 수 있는 중요한 수단이 되었습니다. 사용자는 자신의 작품을 게시하여 인생의 순간을 팬들과 공유할 수 있습니다. 일부 사용자는 작품을 출판할 때 자신의 특정 위치 정보를 공개하고 싶지 않을 수도 있습니다. 1. Kuaishou에 작품을 게시할 주소를 변경하는 방법은 무엇입니까? 1. Kuaishou APP에 로그인한 후 하단 메뉴에서 '출판'을 클릭하고 작품 출판 페이지로 들어갑니다. 2. 작품 출판 페이지에서 '위치' 버튼을 클릭하여 위치 선택 인터페이스로 이동합니다. 3. 위치 선택 인터페이스에서 오른쪽 하단에 있는 "위치 정보"를 클릭하여 위치 편집 페이지로 들어갑니다. 4. 위치 편집 페이지에서 새 주소를 직접 입력하거나 검색창을 통해 적합한 주소를 찾을 수 있습니다. 5. 새 주소를 선택 또는 입력한 후 "확인"을 클릭하여 돌아갑니다.
 iOS 18 홈 화면 사용자 정의 세부 정보 공개
Mar 27, 2024 pm 05:40 PM
iOS 18 홈 화면 사용자 정의 세부 정보 공개
Mar 27, 2024 pm 05:40 PM
iOS18 홈 화면 사용자 정의 세부 정보 공개 2024년 세계 개발자 회의(WWDC)가 다가오면서 기술 커뮤니티는 iPhone 혁신의 다음 단계에 대한 기대로 가득 차 있습니다. 많은 기대를 모으는 업데이트 중에서 iOS 18이 눈에 띕니다. 특히 우리가 기기와 상호 작용하는 방식을 재정의할 것이라고 약속하는 개선 사항이 있다는 소문이 돌았습니다. 여러분도 우리만큼 기대하고 계시다면, iOS 18이 특히 홈 화면과 관련하여 iPhone 사용자 정의에 큰 발전을 가져올 것을 약속한다는 사실을 알게 되어 기쁠 것입니다. 이러한 폭로의 최전선에는 역사적으로 정확한 통찰력이 입증된 신뢰할 수 있는 Apple 분석가인 Mark Gurman이 있습니다. Mark Gurman에 따르면 iOS 18이 첫 번째가 될 것입니다.




