이번에는 Vue 모달 대화 상자를 구현하는 방법과 Vue 모달 대화 상자를 구현할 때 주의 사항에 대해 설명하겠습니다. 다음은 실제 사례입니다.
앞에 작성
대화 상자는 매우 일반적으로 사용되는 구성 요소로 여러 곳에 사용됩니다. 일반적으로 내장된 경고를 사용하여 대화 상자를 팝업할 수 있지만, 그렇다면 어떻게 해야 합니까? 디자인된 그림이므로 대화 상자를 직접 작성해야 하고, 여러 곳에서 사용하는 경우에는 공통 컴포넌트 형태로 작성하여 필요한 곳 간 참조하는 것이 필요합니다.
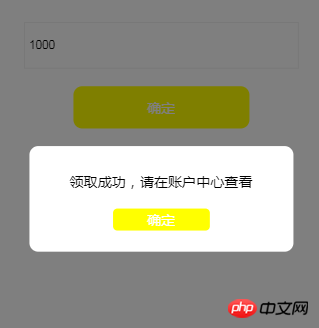
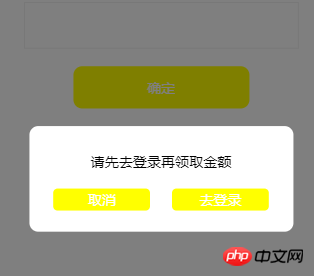
이제 대화 상자 구성 요소를 구현해 보겠습니다. 이전 습관에 따라 구현 렌더링을 살펴보겠습니다


1 먼저 템플릿을 통해 구성 요소를 정의하고
<template id="dialog"> <p class="dialog"> <p class="dialog_mask"></p> <p class="dialog_container"> <p class="dialog_content"> <p class="dialog_content_top">提示内容</p> <p class="dialog_btn"> <a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" @click="close">确定</a> <a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" @click="close">取消</a> <a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" @click="login">去登录</a> </p> </p> </p> </p> </template>
해당 대화 스타일을 추가합니다.
/*对话框style*/
.dialog{
}
.dialog_mask{
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
}
.dialog_container{
background: #fff;
width: 300px;
height: 120px;
position: relative;
border-radius: 10px;
margin: 0 auto;
}
.dialog_content{
text-align: center;
padding-top: 30px;
}
.dialog_btn{
margin-top: 20px;
}
.dialog_btn a{
background: yellow;
padding: 2px 30px;
border-radius: 5px;
color: #fff;
text-decoration: none;
width: 50px;
display: inline-block;
}
.dialog_btn a:nth-child(2){
margin-left: 20px;
}2. Vue.comComponent를 사용하여 이 구성 요소를 v-dialog로 호출한 다음
Vue.component('v-dialog', {
template: '#dialog',
data:function(){
return {
}
},
methods:{
},
created:function(){
}
})3 템플릿을 통해 이 구성 요소를 지정합니다. v를 필요한 곳에 전달합니다. 이 컴포넌트를 참조하세요
<v-dialog></v-dialog><v-dialog></v-dialog>
创建一个vue组件步骤大致就是这样,但是,父组件和子组件该怎么进行通信呢?
这里主要使用props传递数据到子组件
修改如下上面的代码,添加props属性
Vue.component('v-dialog', {
template: '#dialog',
props:['dialogShow','msg'],
data:function(){
return {
}
},
methods:{
},
created:function(){
}
})可以看到我们是通过字符串数组来定义prop的,除此之外我们还可以用对象的形式来定义prop,用来为组件的 prop 指定验证规则,如果类型错误,在vue中会有警告,其中 type的值可以是这些:String Number Boolean Function Object Array Symbol
props: {
name: String,
showDialog: {
type: Boolean,
default: false
}
}在组件模板中通过 v-if="showDialog"判断是否显示或隐藏对话框,通过 v-text="msg"绑定对话框提示内容,
v-if="type==1"用于判断对话框类型 ,显示相应的按钮,代码如下:
<template id="dialog"> <p class="dialog" v-if="showDialog"> <p class="dialog_mask"></p> <p class="dialog_container"> <p class="dialog_content"> <p class="dialog_content_top" v-text="msg">提示内容</p> <p class="dialog_btn"> <a v-if="type==1" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" @click="close">确定</a> <a v-if="type==2" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" @click="close">取消</a> <a v-if="type==2" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" @click="login">去登录</a> </p> </p> </p> </p> </template>
在引用组件的地方添加 :show-dialog="showDialog" :msg="msg" :type="type"这几个属性,将其值传递给对话框组件
<v-dialog :show-dialog="showDialog" :msg="msg" :type="type"></v-dialog>
需要注意的是showDialog在组件中需要写成show-dialog这种形式,不然会获取不到数据
我们在data中定义这些属性
data: {
msg:'',
showDialog:false,
type:1,// 提示类型 1单按钮提示框 2双按钮提示框
},然后,我们在按钮点击提交的时候触发弹出对话框事件
submit:function(){
//弹出对话框组件
if(!this.isLogin){//未登录
this.msg = "请先去登录再领取金额";
this.showDialog = !this.showDialog;
this.type = 2;
return;
}
if(this.amount){
if(this.amount<1 || this.amount>1000){
this.msg = "输入金额不能低于1元大于1000";
this.showDialog = !this.showDialog;
this.type = 1;
}else{
this.msg = "领取成功,请在账户中心查看";
this.showDialog = !this.showDialog;
this.type = 1;
}
}else{
this.msg = "领取金额不能为空";
this.showDialog = !this.showDialog;
this.type = 1;
}
}这样,我们就能弹出对话框组件了,通过msg设置不同的提示消息
那么,我们该怎么关闭这个对话框呢 ,这里就涉及到子组件需要向父组件传递信息了
主要通过$emit来触发父类事件,如:this.$emit('close-dialog');然后在父类通过v-on来监听子类触发的事件,v-on:close-dialog="closeDialog" ,也可简写写成@close-dialog="closeDialog"vue 컴포넌트를 생성하는 단계는 대략 이러하지만 상위 컴포넌트와 하위 컴포넌트를 어떻게 진행해야 할까요? 컴포넌트 통신은 어떻습니까?
여기에서는 주로 props를 사용하여 하위 컴포넌트에 데이터를 전달합니다
위 코드를 다음과 같이 수정하고 props 속성을 추가합니다
<v-dialog :show-dialog="showDialog" :msg="msg" :type="type" @close-dialog="closeDialog"></v-dialog>
문자열 배열을 통해 props를 정의하는 것을 볼 수 있습니다. 소품을 정의하려면 유효성 검사 규칙
을 지정하는 데 사용됩니다. 유형이 잘못된 경우 vue에 경고가 표시되며 유형 값은 다음과 같습니다. 문자열 숫자 부울 함수 객체 배열 기호 closeDialog:function(){//关闭对话框
this.showDialog = false;
} v-if="를 사용하세요. showDialog" 대화 상자를 표시할지 숨길지 결정하려면 v-text="msg", v-if="type==1을 통해 대화 상자 프롬프트 콘텐츠를 바인딩하세요. "는 대화 상자 유형을 결정하고 해당 버튼을 표시하는 데 사용됩니다. 코드는 다음과 같습니다. rrreee
Add:show-dialog="showDialog" :msg="msg" :type="type" code> 를 참조하고 해당 값을 대화 상자 구성 요소에 전달합니다 rrreee
showDialog는 구성 요소에서 show-dialog 형식으로 작성해야 합니다. 그렇지 않으면 데이터를 얻을 수 없습니다우리는 데이터에 이러한 속성을 정의합니다rrreee
그런 다음 Box 이벤트를 제출하기 위해 버튼을 클릭하면 팝업 대화 상자가 트리거됩니다
rrreee이 방법으로 대화 상자 구성 요소를 팝업하고 msg를 통해 다른 프롬프트 메시지를 설정할 수 있습니다. , 이 대화 상자를 어떻게 닫나요? 여기에는 상위 구성 요소에 정보를 전달해야 하는 하위 구성 요소가 포함됩니다
주로 $emit를 통해 다음과 같은 상위 클래스 이벤트를 트리거합니다. this.$emit('close-dialog') ; 그런 다음 상위 클래스에서 v-on을 사용하여 하위 클래스인 v-on:close-dialog="closeDialog"에 의해 트리거된 이벤트를 모니터링합니다. 로 축약할 수도 있습니다. @close-dialog="closeDialog"🎜🎜코드는 다음과 같습니다.🎜🎜v-dialog 태그에 추가 @close-dialog="closeDialog"는 하위 구성 요소🎜rrreee🎜에 의해 트리거되는 이벤트를 수신합니다. 그런 다음 closeDialog 함수를 정의하여 showDialog rrreee🎜의 상태를 수정합니다. 이런 식으로 청취 함수 closeDialog를 close-dialog🎜🎜 형식으로 작성해야 한다는 점에 유의하는 것도 중요합니다. 위에서는 방금 대화 상자를 구현했습니다. component🎜🎜이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 🎜🎜추천 도서: 🎜🎜🎜Vue.js의 리스너 사용 사례 분석🎜🎜🎜🎜🎜Vue SSR 구성 요소 로딩 사용 방법🎜🎜🎜위 내용은 Vue 모달 대화 상자를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!