이 글은 주로 PHP Ajax JavaScript Json을 사용하여 날씨 정보를 얻는 것과 관련된 정보를 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
웹 사이트에 일기 예보 기능을 추가하는 것은 매우 일반적인 요구 사항입니다. 오늘은 몇 가지 간단한 방법을 소개하겠습니다.
타사 서비스 사용
이런 간단한 방법이 있습니다. http://www.tianqi.com/plugin/온라인 날씨 서비스를 사용하면 디스플레이 모양을 사용자 정의하고 날씨 기능을 추가할 수 있습니다. 예측 .
간단한 예는 아래와 같습니다.
코드 복사코드는 다음과 같습니다.
<iframe width="420" scrolling="no" height="60" frameborder="0" allowtransparency="true" src="http://i.tianqi.com/index.php?c=code&id=12&icon=1&num=5"></iframe>
간접 방법
기상 정보를 간접적으로 얻는다고 합니다. 스스로 위성을 발사하는 것도, 일기예보처럼 무거운 서비스를 유지하는 것도 불가능하다. 우리는 다른 웹사이트에서 제공하는 데이터 인터페이스의 도움을 받아 이를 수행합니다.
Idea
Ajax 자체의 특성상 도메인 간 요청을 할 수 없기 때문에 PHP를 사용하여 프록시 기능을 사용해 보아야 합니다. 구체적인 아이디어는 다음과 같습니다.

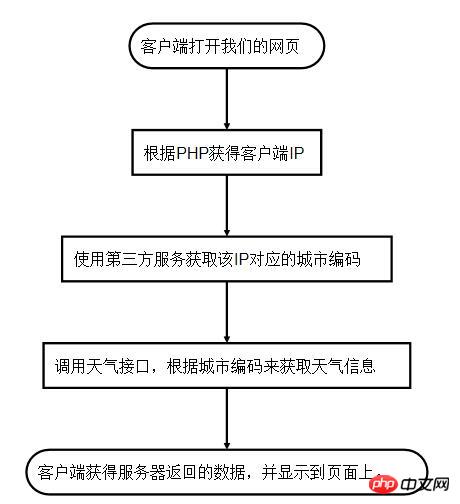
클라이언트는 웹페이지를 열고 PHP에 따라 클라이언트 IP를 얻습니다. 타사 서비스를 사용하여 IP에 해당하는 도시 코드를 얻습니다. 날씨 정보를 얻으려면 날씨 인터페이스를 호출하세요. 도시 코드를 기반으로 클라이언트는 서버에서 반환된 데이터를 가져와 페이지에 표시합니다.
사용된 서비스
다음은 우리가 사용하는 일반적인 인터페이스 목록입니다
•IP에서 도시로: "http://ip.taobao.com/service/getIpInfo.php?ip=XXX"
• 코드 보기 해당 도시의: http://blog.csdn.net/anbowing/article/details/21936293
•데이터를 얻기 위해 날씨 인터페이스에 액세스: "http://www.weather.com.cn/adat/sk/ " .$city_id."html"
다음은 몇 가지 좋은 인터페이스 웹사이트입니다.
•날씨 API 인터페이스의 종합 목록
구현 코드
코드 구현은 세 단계로 나뉩니다. 이전 논리에 따라 작성하면 됩니다.
•클라이언트 IP에 해당하는 도시 가져오기
<?php
header("Content-Type:text/json;charset=utf-8");
// ajax 自身特性决定其不能跨域请求,所以使用php的代理模式来实现垮与请求
//$url = 'http://www.weather.com.cn/adat/sk/101010100.html';
// 1.获取文本内容信息;2获取url对应的数据
//$data = file_get_contents($url);
//echo $data;
/////////////////////////////////////思路一
// ip-->>城市----->>>城市代码----->>>> 天气信息
// 获取ip对应的城市信息,以及编码 http://ip.taobao.com/service.getIpInfo.php?ip=60.205.8.179
// 通过编码获得天气信息 http://www.weather.com.cn/adat/sk/编码.html
$client_ip = "60.205.8.179";//$_SERVER['REMOTE_ADDR'];
$url = "http://ip.taobao.com/service/getIpInfo.php?ip="."$client_ip";
$result = file_get_contents($url);
echo $result;
/////////////////////////////////////思路二
?>클라이언트에서 볼 수 있습니다.
<script>
function getcitycode(){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
//alert(xhr.responseText);
eval('var citycode='+xhr.responseText);
alert(citycode.data.city);
}
}
xhr.open('get','./getcityid.php');
xhr.send(null);
}
</script>•서버에서 도시 코드를 요청하고 날씨 인터페이스에 전달합니다.
<?php $city_id = $_GET['city']; //print_r($GET); 调用数据库代码逻辑,查找到对应的城市的城市编码 只需要从我们实现存储好的城市表中警醒查找即可。而且城市编码的表基本上不发生变化,我们可以稳定的使用。 $weather_url = "http://www.weather.com.cn/adat/sk/".$city_id."html"; $weather = file_get_contents($weather_url); echo $weather; ?>
프런트엔드 코드 완성
获取天气信息 <script> function getinfo(){ var ajax = new XMLHttpRequest(); ajax.onreadystatechange = function(){ if(ajax.readyState==4){ alert(ajax.responseText); eval("var data=" + ajax.responseText); alert(data); document.getElementById("city").innerHTML =data.weatherinfo.city; document.getElementById("cityid").innerHTML =data.weatherinfo.cityid; document.getElementById("temp").innerHTML =data.weatherinfo.temp; document.getElementById("WD").innerHTML =data.weatherinfo.WD; document.getElementById("WS").innerHTML =data.weatherinfo.WS; document.getElementById("SD").innerHTML =data.weatherinfo.SD; document.getElementById("time").innerHTML =data.weatherinfo.time; } } ajax.open('get','./getinfo.php'); ajax.send(null); } </script>获取城市代码
<script> function getcitycode(){ var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState==4){ //alert(xhr.responseText); eval('var citycode='+xhr.responseText); alert(citycode.data.city); } } xhr.open('get','./getcityid.php'); xhr.send(null); } </script>点击按钮获取天气信息
城市名称
城市代码
当前温度
风向
风速
湿度
更新时间
Summary
웹사이트에 일기예보 기능을 추가하는 것은 사실 어렵지 않습니다. 어쩌면 더 간단한 방법이 있을 수도 있고, 이것은 단지 새로운 것을 시작하는 과정일 뿐입니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
관련 권장 사항:
php시작부터 시작까지의 모든 날짜를 가져오는 메서드 구현 종료 날짜
위 내용은 PHP Ajax JavaScript Json은 날씨 정보를 얻는 방법을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!