아래에서는 Vue에서 모바일 측 스크롤을 구현하는 방법에 대한 기사를 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
1. 먼저
npm install better-scroll --save
2를 설치하고
import BScroll from ‘better-scroll'
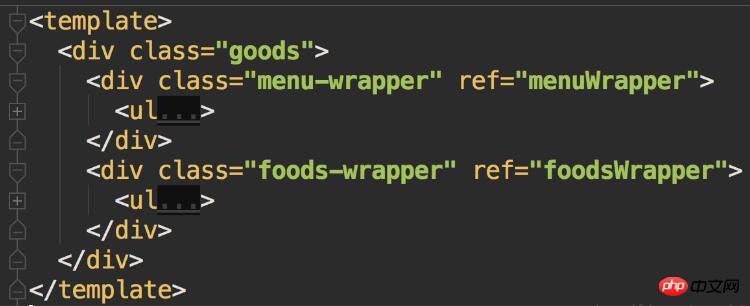
템플릿에서 참조하여 스크롤할 DOM 요소를 가리킵니다.
DOM 요소 참조


3. 메소드에 _initScroll 메소드를 등록합니다. 이 메소드는 better-scroll의 인스턴스화이며 이 메소드는 이후에 실행됩니다. 페이지 DOM 구조는 미래에 렌더링됩니다
methods: {
_initScroll(){
this.menuScroll = new BScroll(this.$refs.menuWrapper, {})
this.foodsScroll = new BScroll(this.$refs.foodsWrapper, {})
}
}
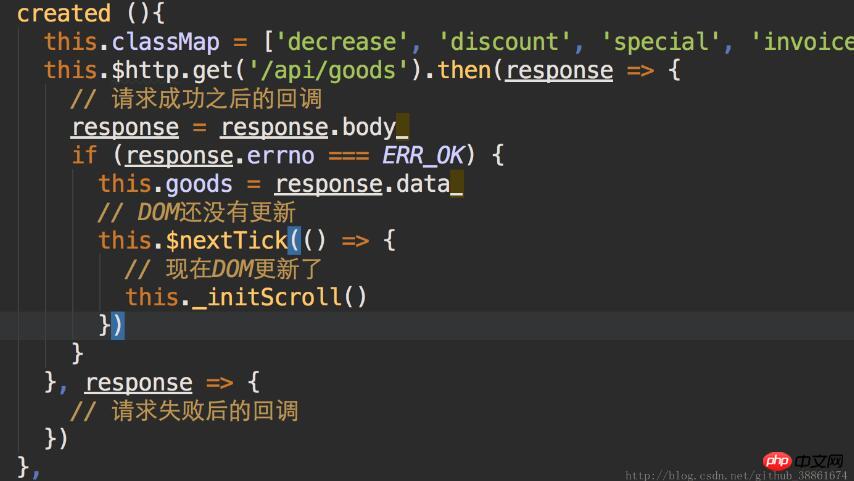
}4. Created() 메서드에서 백그라운드 데이터를 성공적으로 얻은 후 콜백에서 _initScroll()을 호출합니다.
Vue는 데이터를 비동기적으로 업데이트합니다. , 그래서 데이터가 완전히 로드되기 전에 Bscroll 대상 콘텐츠의 높이를 얻을 수 없으므로 스크롤할 수 없는 현상이 발생합니다
여기서 주목해야 할 점은 데이터를 성공적으로 얻은 후에는 직접 Dom이 반드시 데이터를 얻은 후에 렌더링할 필요는 없으므로 this.nextTick() 메서드를 사용해야 합니다. nextTick의 콜백에서 _initScroll()을 사용하세요.
this.$nextTick()의 공식 설명을 보세요.

그러니 프로젝트에 이렇게 적어야겠습니다.

위 내용은 제가 정리한 내용입니다. 여러분, 앞으로도 많은 분들께 도움이 되었으면 좋겠습니다.
관련 기사:
도메인 간 요청을 구현하는 Vue-cli 개발 환경 방법
구성 요소 자체의 레이블에 스타일 클래스를 추가하는 Angular5 방법
내부 구성 요소 캐러셀을 구현하는 Vue용 샘플 코드 전환 효과
위 내용은 Vue의 모바일 측에서 스크롤 메소드를 구현하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!