Vue에서 계산된 속성을 변경한 후 선택한 값이 변경되지 않는 문제를 해결하는 방법 구체적인 작업은 다음과 같습니다.
Jun 01, 2018 pm 04:56 PM이제 Vue에서 계산된 속성을 변경한 후 선택한 값이 변경되지 않는 문제를 해결한 기사를 공유하겠습니다. 좋은 참고 값이 있어 모든 분들께 도움이 되기를 바랍니다.
코드부터 시작해 보겠습니다.
//...
<body>
<p id="qwe">
<select v-model="selected">
<option v-for="item in da" :value="item.value">{{item.value}}</option>
</select>
<span>{{selected}}</span>
</p>
<script>
var dt = [{
value: '111',
label: 'aaa'
}, {
value: '222',
label: 'bbb'
}, {
value: '333',
label: 'ccc'
}, {
value: '444',
label: 'ddd'
}, {
value: '555',
label: 'fff'
}];
var vm = new Vue({
el: '#qwe',
data: {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
selected: ''
},
computed: {
da: function () {
var _self = this;
return _self.options.filter(function (item) {
return +item.value.split('')[2] > 2;
});
}
}
})
</script>
</body>
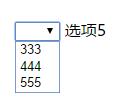
</html>위 코드는 vue의 v-for 명령을 사용하여 데이터를 바인딩하여 옵션을 생성하는데, 오늘 글쓰기를 배우던 중 갑자기 문제를 발견했습니다. 계산된 속성 da를 for 명령에서 v-로 변경한 다음 소스 데이터 옵션을 교체합니다. 결과적으로 da의 계산된 속성은 정확하지만 선택한 속성은 변경되지 않았습니다. 즉, 아래와 같이 확장되지 않은 경우 페이지의 드롭다운 상자 텍스트는 변경되지 않았습니다.

여기서 드롭다운 상자의 옵션이 업데이트된 것을 볼 수 있습니다. , 그러나 선택한 속성은 마지막으로 선택한 값이 캐시되어 있기 때문에 동기적으로 업데이트되지 않았습니다.
이런 식으로 거의 사용하지 않아서 여기 디자인이 합리적인지 모르겠습니다.
하지만 문제가 있으면 해결해야 합니다. 계산의 계산 속성에 selected=''를 추가하고 종속성이 업데이트될 때마다 선택된 속성을 재설정합니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
js 및 CSS에 대한 webpack 패키징 및 압축 방법의 예
js/css 파일을 동적으로 로드하고 제거하기 위한 샘플 코드
webpack vue 프로젝트 개발 환경 LAN 액세스 방법
위 내용은 Vue에서 계산된 속성을 변경한 후 선택한 값이 변경되지 않는 문제를 해결하는 방법 구체적인 작업은 다음과 같습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7116
7116
 9
9
 1534
1534
 14
14
 1254
1254
 25
25
 1205
1205
 29
29
 1153
1153
 46
46
 월페이퍼 엔진의 저장 위치를 어떻게 변경하나요? 월페이퍼 엔진에서 저장 경로를 설정하는 방법
Mar 13, 2024 pm 12:40 PM
월페이퍼 엔진의 저장 위치를 어떻게 변경하나요? 월페이퍼 엔진에서 저장 경로를 설정하는 방법
Mar 13, 2024 pm 12:40 PM
월페이퍼 엔진의 저장 위치를 어떻게 변경하나요? 월페이퍼 엔진에서 저장 경로를 설정하는 방법
 Eclipse를 사용하여 배경색을 변경하는 방법에 대한 단계별 가이드
Jan 28, 2024 am 08:28 AM
Eclipse를 사용하여 배경색을 변경하는 방법에 대한 단계별 가이드
Jan 28, 2024 am 08:28 AM
Eclipse를 사용하여 배경색을 변경하는 방법에 대한 단계별 가이드












