Vue.js를 통해 선택 드롭다운 목록을 구현하는 방법, 구체적인 작업은 다음과 같습니다.
이제 Vue.js를 사용하여 선택 드롭다운 목록을 만드는 예를 공유하겠습니다(ul-li 태그는 선택 태그를 모방함). 이는 좋은 참조 값을 가지며 모든 사람에게 도움이 되기를 바랍니다.
목표: Vue.js 지식과 결합된 ul-li 태그를 사용하여 선택 태그를 모방하는 드롭다운 옵션 목록을 만듭니다.
지식:
컴포넌트 작성 및 사용 방법
컴포넌트 간 데이터 전송(props 사용)
컴포넌트 간 데이터 전송($emit Application)
동적 데이터 바인딩(v-bind)
맞춤형 이벤트 통신
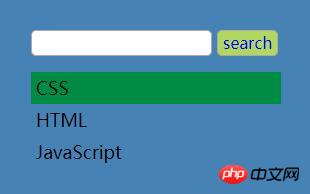
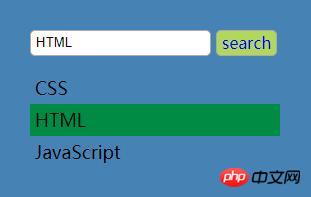
렌더링:
1. 어떤 작업을 수행하기 전 드롭다운 목록은 숨겨진 상태입니다

2. 입력 상자를 클릭하면 드롭다운 목록이 표시됩니다.

3. 목록 항목을 클릭하면 입력 상자 값이 그에 따라 변경됩니다.

PS: 두 세트의 바인딩을 보여줍니다. data1 및 data2 중 두 개의 목록이 예제

html 코드에서 생성되었습니다.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ul-li模仿select下拉菜单</title> <link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" /> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <p id="demo"> <my-select btn-name='search' v-bind:list='data1' style='float: left;margin-right: 2rem;'></my-select> <my-select btn-name='搜索' v-bind:list='data2' style='float: left;'></my-select> </p> </body> </html>
JavaScript 코드
<script type="text/javascript">
//注册全局组件
//在my-select组件中套用ul-select组件,my-select为父组件ul-select为子组件
Vue.component('my-select', {
//组件中data要写成函数形式
data() {
return {
ulShow: false, //默认ul不显示,单击input改变ul的显示状态
selectVal: '' //选项值,input的值与选项值动态绑定
}
},
//父组件向子组件通信用props
props: ['btnName', 'list'],
template: `
<p id="selectWrap">
<p class="searchBox">
<input type="text" :value="selectVal" @click='ulShow = !ulShow'/>
<a href="#" rel="external nofollow" class="search" v-text='btnName'></a>
</p>
<my-ul v-show='ulShow' v-bind:list='list' v-on:receive='changeVal'></my-ul>
</p>
`,
methods: {
changeVal(value) {
this.selectVal = value
}
}
})
//子组件
Vue.component('my-ul', {
props: ['list'],
template: `
<ul class="skill">
<li v-for='item of list' v-on:click='selectLi(item)'>{{item}}</li>
</ul>
`,
methods: {
selectLi: function(item) {
//$emit触发当前实例上的自定义事件 receive
this.$emit('receive', item);
}
}
})
//创建Vue实例
new Vue({
el: '#demo',
//定义两组数据分别传递到两个组件的li中,两个列表的操作互不影响
data: {
data1: ['CSS', 'HTML', 'JavaScript'],
data2: ['Vue.js', 'Node.js', 'Sass'],
}
})
</script>CSS 스타일
ul, li {
margin: 0;
padding: 0;
list-style: none;
}
#selectWrap {
width: 250px;
padding: 2rem;
background: #4682b4;
}
.searchBox input, .searchBox a {
line-height: 1.5rem;
height: 1.5rem;
margin-bottom: 1rem;
padding: 0 5px;
vertical-align: middle;
border: 1px solid #aaa;
border-radius: 5px;
outline: none;
}
.searchBox a {
display: inline-block;
text-decoration: none;
background-color: #b1d85c;
}
.skill li {
font-size: 18px;
line-height: 2rem;
height: 2rem;
padding-left: 5px;
cursor: pointer;
}
.skill li:hover {
background-color: #008b45;
}위는 제가 여러분을 위해 컴파일한 것입니다. 앞으로도 도움이 되길 바랍니다.
관련 기사:
vue-router에서 쿼리 동적 매개변수 전달 문제 해결
nodejs에서 mysql 데이터베이스에 대한 연결 및 기본 지식 포인트에 대한 자세한 설명
위 내용은 Vue.js를 통해 선택 드롭다운 목록을 구현하는 방법, 구체적인 작업은 다음과 같습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7560
7560
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 98
98
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery는 DOM 조작, 이벤트 처리, 애니메이션 효과 등을 단순화하는 데 사용할 수 있는 인기 있는 JavaScript 라이브러리입니다. 웹 개발에서 우리는 선택 요소에 대한 이벤트 바인딩을 변경해야 하는 상황에 자주 직면합니다. 이 기사에서는 jQuery를 사용하여 선택 요소 변경 이벤트를 바인딩하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 라벨을 사용하여 옵션이 포함된 드롭다운 메뉴를 만들어야 합니다.




