클릭 시 보조 메뉴의 현재 내용을 구현하기 위해 js를 작동하는 방법
이번에는 js를 조작하여 보조 메뉴를 클릭하면 현재 콘텐츠가 표시되는 방법과, js를 사용하여 현재 콘텐츠를 표시하려면 보조 메뉴를 구현하는 데 사용할
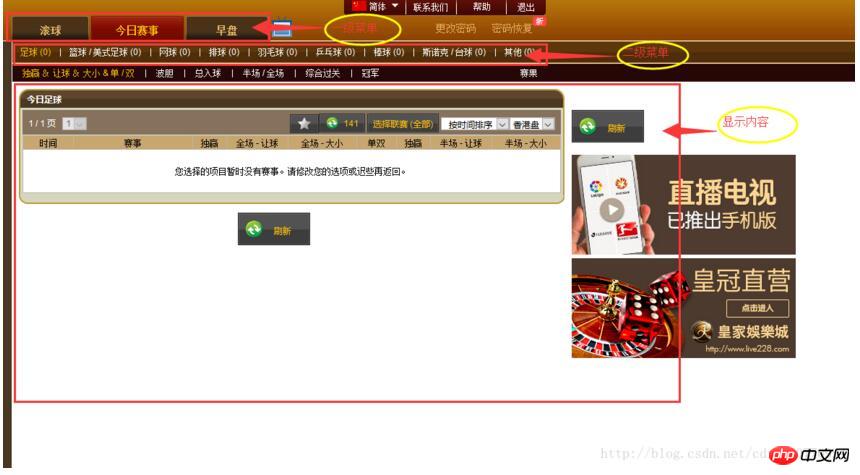
주의사항에 대해 설명하겠습니다. 실제 사례를 살펴보겠습니다. 최근 보조 메뉴 클릭 이벤트 효과를 만들었습니다. 기본 메뉴가 3개 있고, 보조 메뉴가 수정되었으며,
html 레이아웃

<p>
<ul>
<li>您好!日期</li>
<li class="li_list checked grounder">滚球</li>
<li class="li_list">今日赛事</li>
<li class="li_list">早盘</li>
<li><img src="../img/live_tv_m.gif" alt=""></li>
<li>更改密码</li>
<li>密码恢复</li>
</ul>
<ul id="allBall">
<li>账户历史</li>
<li>|</li>
<li>交易状况</li>
<li class="ball foot">足球</li>
<li>|</li>
<li class="ball basketball">篮球/美式足球</li>
<li>|</li>
<li class="ball tentis">网球</li>
<li>|</li>
<li class="ball ">排球</li>
<li>|</li>
<li class="ball badminton">羽毛球</li>
<li>|</li>
<li class="ball ping-pong">乒乓球</li>
<li>|</li>
<li class="ball base">棒球</li>
<li>|</li>
<li class="ball table">斯诺克/台球</li>
<li>|</li>
<li class="ball other">其他</li>
</ul>
</p>
<p id="container_main">
<p id="roll" class="A_list">
<p style="display: block">
<iframe src="../roll_ball_index.html" frameborder="0" style="width: 1500px;height: 1000px;" border="0" marginwidth="0" marginheight="0" scrolling="no" allowtransparency="yes"></iframe>
</p>
<p></p> //p内写你所需要展现的内容
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
<p id="today" class="A_list">
<p style="display: block"></p>
<p></p>
<p> </p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
<p id="earlier" class="A_list">
<p style="display: block"></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>function allGame() {
var lis = document.querySelectorAll('.li_list'); //获取三大玩法按钮
var A_list = document.getElementsByClassName('A_list');//获取三大赛事
var ball = document.getElementsByClassName("ball"); //获取球类赛事
for(var i=0;i<lis.length;i++){ //首先边框一级菜单
lis[i].index = i; //获取三大玩法的下标
lis[i].onclick = function () { //一级菜单的点击事件
for( var i=0;i<lis.length;i++){
lis[i].className = '';
A_list[i].style.display="none";
}
this.className='checked';
A_list[this.index].style.display="block"; //for循环利用排他思想显示当前点击的选项
var x = this.index; //重点:第一次点击的时候获取到的下标保存一个变量x
var a_list = document.getElementsByClassName('A_list')[x]; //利用下标获取A_list[x]
var aa_list = a_list.getElementsByTagName("p");//根据上一步获取相应 的子级p
for(var j=0;j<ball.length;j++){ //进行二级菜单遍历
ball[j].indexa = j;
ball[j].onclick = function () { //同样的遍历 同样的排他思想
for(var a=0;a<aa_list.length;a++){
aa_list[a].style.display = "none"; //所有的p都隐藏
}
aa_list[this.indexa].style.display="block"; // 当前的显示
}
}
}
}
}
allGame();
추천 도서:
위 내용은 클릭 시 보조 메뉴의 현재 내용을 구현하기 위해 js를 작동하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 Windows 11/10에서 Bluetooth 스피커 또는 헤드셋에서 계속 신호음이 울립니다.
Feb 19, 2024 am 11:10 AM
Windows 11/10에서 Bluetooth 스피커 또는 헤드셋에서 계속 신호음이 울립니다.
Feb 19, 2024 am 11:10 AM
Windows 11/10 컴퓨터의 Bluetooth 스피커 또는 헤드폰에서 계속 신호음이 울리는 경우 음악 감상을 방해할 수 있습니다. 이 글에서는 이러한 성가신 상황을 제거할 수 있도록 이 문제를 해결하는 방법을 찾아보겠습니다. Windows 11/10에서 Bluetooth 스피커 또는 헤드폰에서 계속 신호음이 울림 Windows 11/10에서 Bluetooth 헤드폰 또는 스피커에서 계속 신호음이 울리는 경우 다음 제안 사항을 사용하여 문제를 해결하십시오. 예비 단계 오디오 문제 해결사 실행 Bluetooth 장치의 펌웨어 업데이트 필수 드라이버 재설치 Bluetooth 장치 재설정 장치에 결함이 있을 수 있습니다. 아래에서 이러한 모든 수정 사항을 자세히 설명했습니다. 1] 예비 단계 먼저 몇 가지 준비 단계를 수행합니다. 만약 이러한
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 iPhone에서 메시지를 편집하는 방법
Dec 18, 2023 pm 02:13 PM
iPhone에서 메시지를 편집하는 방법
Dec 18, 2023 pm 02:13 PM
iPhone의 기본 메시지 앱을 사용하면 보낸 문자를 쉽게 편집할 수 있습니다. 이렇게 하면 실수, 구두점을 수정할 수 있으며 텍스트에 적용될 수 있는 잘못된 문구/단어도 자동으로 수정할 수 있습니다. 이번 포스팅에서는 아이폰에서 메시지를 편집하는 방법에 대해 알아 보겠습니다. iPhone에서 메시지를 편집하는 방법 필수: iOS16 이상을 실행하는 iPhone. 메시지 앱에서만 iMessage 텍스트를 편집할 수 있으며, 원본 텍스트를 보낸 후 15분 이내에만 가능합니다. iMessage가 아닌 텍스트는 지원되지 않으므로 검색하거나 편집할 수 없습니다. iPhone에서 메시지 앱을 실행하세요. 메시지에서 메시지를 편집하려는 대화를 선택하세요.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용




