이번에는 vue 컴포넌트를 사용하여 팝업 상자를 클릭하여 표시하고 숨기는 방법을 보여드리겠습니다. 다음은 실제 사례입니다. 살펴보겠습니다. 이 기사의 예는 참고를 위해 팝업 상자를 클릭하여 표시하고 숨기는 것을 실현하는 Vue의 특정 코드를 공유합니다.
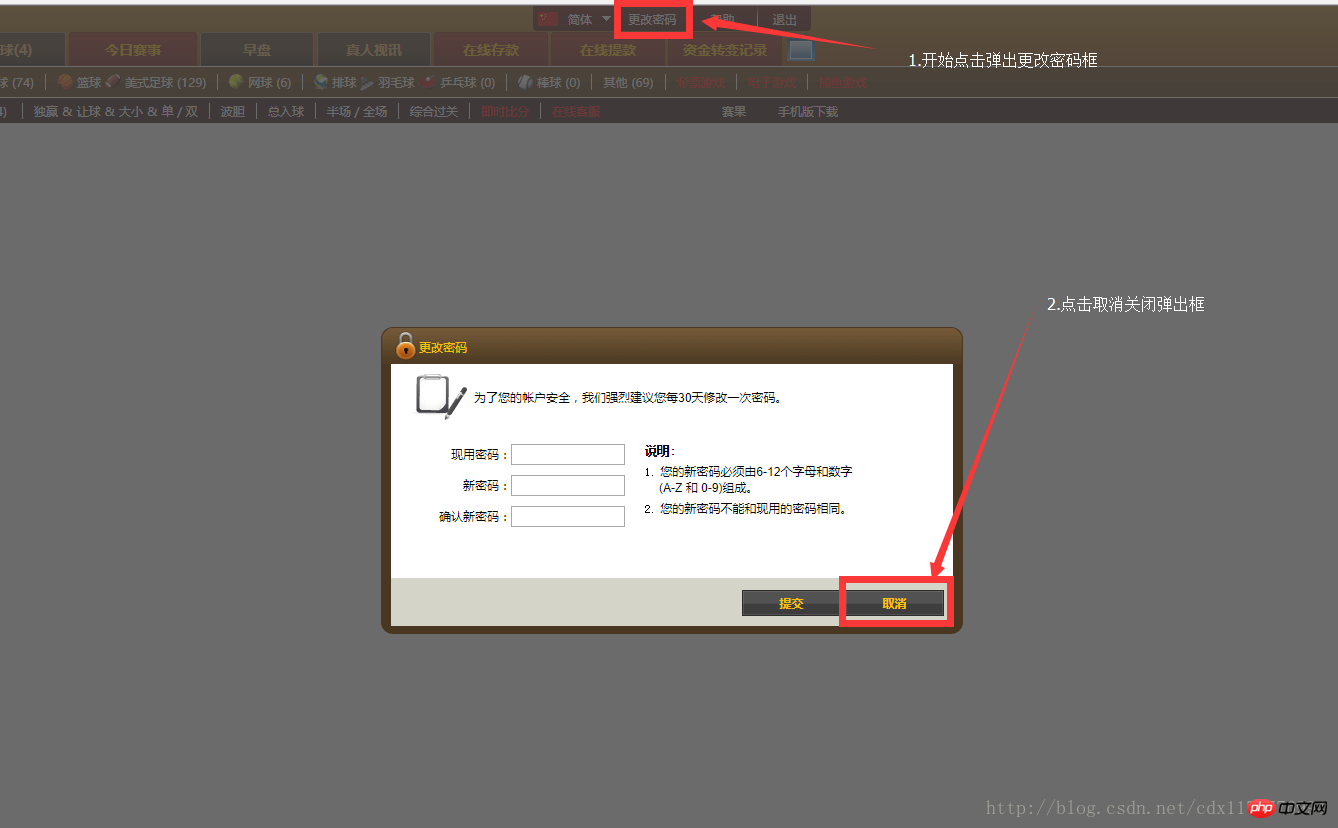
효과는 다음과 같습니다
 비밀번호 변경 팝업 상자가 컴포넌트
비밀번호 변경 팝업 상자가 컴포넌트
이기 때문에 처음에는 숨겨져 있어서 현재 페이지의 팝업 상자 컴포넌트에 v-show를 설정해야 하는데 팝업 상자가 표시될 때 , 작업 완료 후 현재 페이지의 변경 버튼 이 팝업 상자로 대체되었습니다. 따라서 숨겨진 팝업 상자를 닫으려면 팝업 페이지에서 취소를 클릭해야만 닫힐 수 있습니다. 이런 식으로 두 개의 클릭 이벤트를 작성해야 하는데 두 개의 클릭 이벤트가 충돌하게 됩니다. 팝업 상자를 표시하고 숨기려면 두 번의 클릭이 필요합니다. 그런 다음 다음 방법을 사용했습니다. 모두에게 도움이 되기를 바랍니다! ! ! 코드는 다음과 같습니다
1. 현재 페이지(메인페이지)에서<template>
......
<ul>
<li><span>更改密码</span></li> //点击事件
</ul>
......
//组件传一个点击事件@hidden="hiddenShow",而这个点击事件就是下面的hiddenShow()函数
<modifypassword> </modifypassword> //调用组件
</template>
<script>
import ModifyPassword from '@/components/pop-up/ModifyPassword.vue //引入组件
export default {
data(){
return{
date:'',
ModifyPassword_pop_up:false,
history_pop_up:false
}
},
components:{
ModifyPassword //引用组件
},
methods:{
//更改密码弹出框显示(组件引用的弹出框)
ModifyPassword(){
this.ModifyPassword_pop_up=true
},
//更改密码弹出框隐藏(传给组件一个点击事件)
hiddenShow(){
let that = this;
that.ModifyPassword_pop_up = false
}
}
}
</script><template>
......
<p>
<input>
//在取消按钮这里调用点击事件
<input>
</p>
......
</template>
<script>
export default {
data(){
return{}
},
methods:{
//本更改密码弹出框的显示隐藏事件
Hidden(){
//通过$emit引用组件传过来的hidden()事件
this.$emit('hidden')
}
}
}
</script>Vue를 사용하여 기간 쿼리를 얻기 위해 클릭 시간을 구현하는 방법
JS를 작동하여 보조 메뉴를 구현하는 방법 클릭하여 현재 콘텐츠를 표시하는 방법
위 내용은 vue 구성 요소를 사용하여 팝업 상자를 표시하고 숨기려면 클릭하는 방법을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!