Vue 애플리케이션 사용자 편집기를 사용하여 업로드 버튼을 사용자 정의하는 방법
이번에는 vue 애플리케이션 ueditor를 사용하여 업로드 버튼을 사용자 정의하는 방법을 보여 드리겠습니다. vue 애플리케이션 ueditor를 사용하여 업로드 버튼을 사용자 정의할 때 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
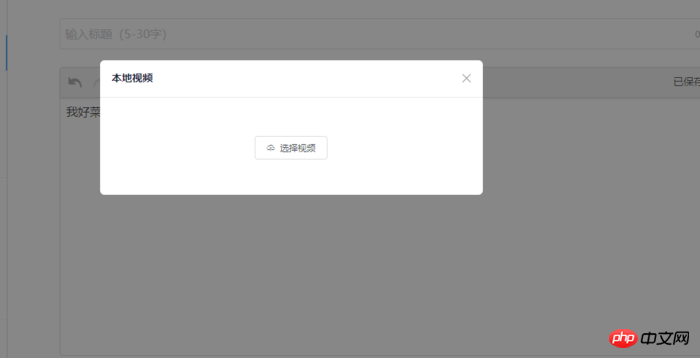
업로드 주소 문제로 인해 업로드 버튼을 사용자 정의해야 합니다. 효과는 그림과 같습니다.

페이지에 DOM 작업이 없기 때문에 vue의 사용자 정의 이벤트를 사용하여 $를 바인딩하려고 생각했습니다. click 이벤트를 ueditor에 전달하기 위해 Emit 및 $on을 사용합니다.
첫 번째 단계는 ueditor에 사용자 정의 버튼을 추가하는 것입니다.
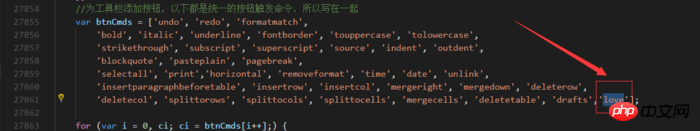
1. ueditor.all.js를 열고 아래에 표시된 대로 라인 27854에 있는 btnCmds를 찾습니다. "love"

ueditor.all.js
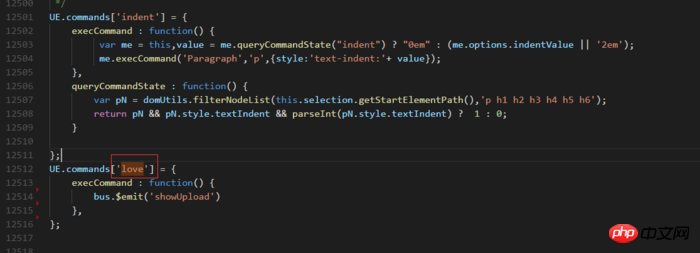
2. 버튼에 이벤트 추가
또는 다음과 같이 방금 정의한 버튼에 대한 이벤트를 확장하려면 ueditor.all.js 파일에서 명령 지침을 찾으세요.

이벤트 버튼에 이벤트 추가
여기에 바인딩한 이벤트는 vue에 정의되어 있으며 $emit을 사용하여 바인딩한 다음 페이지에서 듣습니다. 버스는 전체 프로젝트가 vue와 함께 사용되기 때문에 사용자 정의 vue 인스턴스입니다.
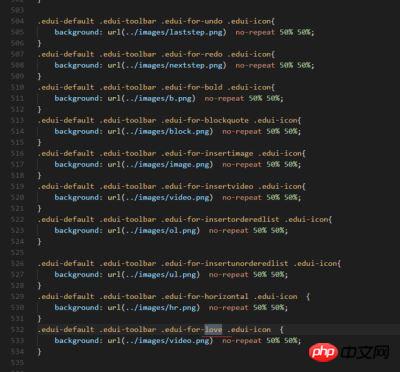
3. 버튼에 아이콘을 추가하세요
테마/default/css/ueditor.css를 엽니다. 다음과 같이 파일 아래에 추가하세요.
.edui-default .edui-toolbar .edui-for-love .edui-icon {
background: url(../images/video.png) no-repeat 50% 50%;
}여기서 .edui-for-love 이후의 사랑은 버튼입니다. 방금 이름을 정의했습니다. 모든 버튼에 스타일이 다시 작성되었으므로 모두 포함됩니다.

버튼에 아이콘 추가
4. 페이지는 클릭 이벤트를 수신합니다.
여기 내용은 vue의 기초입니다. 문서화는 다음과 같이 간단합니다.

먼저 페이지의 요소를 정의하고 바인딩 이벤트를 추가하세요.

그런 다음 ueditor

에서 전달한 showUpload 클릭 이벤트를 들어보세요. (여기서 이름이 반복되어도 상관없습니다)
이렇게 하면 커스텀 업로드 버튼이 완성됩니다.
다음은 vue 프로젝트에서 ueditor를 사용하는 예를 소개합니다
vue-cli로 생성된 프로젝트를 예로 들어보세요
1 ueditor 파일을 먼저 .static 폴더에 넣습니다
2.index.html을 작성하고 다음과 같이 추가합니다.
<script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.all.min.js"></script>
3.webpack.base.conf.js
externals: {
'UE': 'UE',
},4.index.html 코드에 다음 구성을 추가하고
<script type="text/javascript"> window.UEDITOR_HOME_URL = "/static/ueditor/";//配置路径设定为UEditor所放的位置 </script>
5.editor 구성 요소
<template>
<p>
<mt-button @click="geteditor()" type="danger">获取</mt-button>
<script id="editor" type="text/plain" style="width:1024px;height:500px;"></script>
</p>
</template>
<script>
const UE = require('UE');// eslint-disable-line
export default {
name: 'editorView',
data: () => (
{
editor: null,
}
),
methods: {
geteditor() {
console.log(this.editor.getContent());
},
},
mounted() {
this.editor = UE.getEditor('editor');
},
destroyed() {
this.editor.destroy();
},
};
</script>
<style>
</style>를 추가합니다. 이 기사의 사례를 읽고 나면 방법을 마스터했다고 믿습니다. 더 흥미진진한 PHP 중국어 웹사이트의 다른 관련 기사도 주목해 주세요!
추천 자료:
React 네이티브 ListView를 사용하여 상단 풀다운 새로 고침 및 하단 클릭 새로 고침을 추가하는 방법
Vue2.0을 사용하여 사진을 찍기 위해 카메라를 호출하는 방법
위 내용은 Vue 애플리케이션 사용자 편집기를 사용하여 업로드 버튼을 사용자 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 iPhone 홈 화면에서 삭제를 취소하는 방법
Apr 17, 2024 pm 07:37 PM
iPhone 홈 화면에서 삭제를 취소하는 방법
Apr 17, 2024 pm 07:37 PM
홈 화면에서 중요한 항목을 삭제하고 다시 복구하려고 하시나요? 다양한 방법으로 앱 아이콘을 화면에 다시 표시할 수 있습니다. 우리는 당신이 따라갈 수 있는 모든 방법과 홈 화면에 앱 아이콘을 다시 넣을 수 있는 방법에 대해 논의했습니다. 방법 1 - 앱 라이브러리에서 앱 아이콘 바꾸기 앱 라이브러리에서 직접 홈 화면에 앱 아이콘을 배치할 수 있습니다. 1단계 – 옆으로 스와이프하여 앱 라이브러리의 모든 앱을 찾습니다. 2단계 – 이전에 삭제한 앱 아이콘을 찾습니다. 3단계 – 메인 라이브러리의 앱 아이콘을 홈 화면의 올바른 위치로 드래그하기만 하면 됩니다. 이것은 응용 다이어그램입니다
 PHP에서 화살표 기호의 역할과 실제 적용
Mar 22, 2024 am 11:30 AM
PHP에서 화살표 기호의 역할과 실제 적용
Mar 22, 2024 am 11:30 AM
PHP에서 화살표 기호의 역할과 실제 적용 PHP에서 화살표 기호(->)는 일반적으로 객체의 속성과 메서드에 액세스하는 데 사용됩니다. 객체는 PHP의 객체지향 프로그래밍(OOP)의 기본 개념 중 하나입니다. 실제 개발에서는 객체를 조작할 때 화살표 기호가 중요한 역할을 합니다. 이 기사에서는 화살표 기호의 역할과 실제 적용을 소개하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 객체의 속성에 접근하기 위한 화살표 기호의 역할 화살표 기호를 사용하여 객체의 속성에 접근할 수 있습니다. 쌍을 인스턴스화할 때
 초보자부터 숙련자까지: Linux tee 명령의 다양한 응용 시나리오 탐색
Mar 20, 2024 am 10:00 AM
초보자부터 숙련자까지: Linux tee 명령의 다양한 응용 시나리오 탐색
Mar 20, 2024 am 10:00 AM
Linuxtee 명령은 기존 출력에 영향을 주지 않고 출력을 파일에 쓰거나 출력을 다른 명령으로 보낼 수 있는 매우 유용한 명령줄 도구입니다. 이 기사에서는 초보자부터 숙련자까지 Linuxtee 명령의 다양한 애플리케이션 시나리오를 심층적으로 살펴보겠습니다. 1. 기본 사용법 먼저 tee 명령어의 기본 사용법을 살펴보겠습니다. tee 명령의 구문은 다음과 같습니다: tee[OPTION]...[FILE]...이 명령은 표준 입력에서 데이터를 읽고 데이터를 다음 위치에 저장합니다.
 edius 사용자 정의 화면 레이아웃의 작동 과정
Mar 27, 2024 pm 06:50 PM
edius 사용자 정의 화면 레이아웃의 작동 과정
Mar 27, 2024 pm 06:50 PM
1. 아래 그림은 edius의 기본 화면 레이아웃입니다. 기본 EDIUS 창 레이아웃은 가로 레이아웃이므로 단일 모니터 환경에서는 많은 창이 겹쳐져 있으며 미리보기 창은 단일 창 모드입니다. 2. [보기] 메뉴 바를 통해 [듀얼 윈도우 모드]를 활성화하면 미리보기 창에 재생 창과 녹음 창이 동시에 표시되도록 할 수 있습니다. 3. [보기 메뉴바>창 레이아웃>일반]을 통해 기본 화면 레이아웃을 복원할 수 있습니다. 또한, 자신에게 맞는 레이아웃을 사용자 정의하여 자주 사용하는 화면 레이아웃으로 저장할 수도 있습니다. 창을 자신에게 맞는 레이아웃으로 드래그한 후 [보기 > 창 레이아웃 > 현재 레이아웃 저장 > 새로 만들기]를 클릭한 후 팝업 [현재 레이아웃 저장] 레이아웃] 작은 창에 레이아웃 이름을 입력하고 확인을 클릭합니다.
 Excel에서 x축과 y축을 사용자 정의하는 방법은 무엇입니까? (Excel 축 눈금을 사용자 정의하는 방법)
Mar 14, 2024 pm 02:10 PM
Excel에서 x축과 y축을 사용자 정의하는 방법은 무엇입니까? (Excel 축 눈금을 사용자 정의하는 방법)
Mar 14, 2024 pm 02:10 PM
엑셀 표에서는 데이터의 변화 추세를 보다 직관적으로 확인하기 위해 좌표축을 삽입해야 하는 경우가 있습니다. 아직 테이블에 좌표축을 삽입하는 방법을 모르는 친구들이 있습니다. 다음으로 Excel에서 좌표축 배율을 사용자 정의하는 방법을 알려 드리겠습니다. 좌표축 삽입 방법: 1. Excel 인터페이스에서 데이터를 선택합니다. 2. 삽입 인터페이스에서 클릭하여 세로 막대형 차트 또는 막대형 차트를 삽입합니다. 3. 확장된 인터페이스에서 그래픽 유형을 선택합니다. 4. 테이블의 마우스 오른쪽 버튼 클릭 인터페이스에서 데이터 선택을 클릭합니다. 5. 확장된 인터페이스에서 사용자 정의할 수 있습니다.
 Go 언어의 장점과 적용 시나리오를 살펴보세요.
Mar 27, 2024 pm 03:48 PM
Go 언어의 장점과 적용 시나리오를 살펴보세요.
Mar 27, 2024 pm 03:48 PM
Go 언어는 Google이 개발하여 2007년에 처음 출시된 오픈 소스 프로그래밍 언어입니다. 간단하고 배우기 쉽고 효율적이며 동시성이 높은 언어로 설계되었으며 점점 더 많은 개발자가 선호합니다. 이 기사에서는 Go 언어의 장점을 살펴보고 Go 언어에 적합한 몇 가지 애플리케이션 시나리오를 소개하며 구체적인 코드 예제를 제공합니다. 장점: 강력한 동시성: Go 언어에는 동시 프로그래밍을 쉽게 구현할 수 있는 경량 스레드 고루틴에 대한 지원이 내장되어 있습니다. Goroutin은 go 키워드를 사용하여 시작할 수 있습니다.
 클라우드 컴퓨팅 분야에서 Linux의 광범위한 적용
Mar 20, 2024 pm 04:51 PM
클라우드 컴퓨팅 분야에서 Linux의 광범위한 적용
Mar 20, 2024 pm 04:51 PM
클라우드 컴퓨팅 분야에서 Linux의 광범위한 적용 클라우드 컴퓨팅 기술의 지속적인 개발 및 대중화와 함께 Linux는 오픈 소스 운영 체제로서 클라우드 컴퓨팅 분야에서 중요한 역할을 담당합니다. 안정성, 보안성 및 유연성으로 인해 Linux 시스템은 다양한 클라우드 컴퓨팅 플랫폼 및 서비스에서 널리 사용되며 클라우드 컴퓨팅 기술 개발을 위한 견고한 기반을 제공합니다. 이 기사에서는 클라우드 컴퓨팅 분야에서 Linux의 광범위한 애플리케이션을 소개하고 구체적인 코드 예제를 제공합니다. 1. 클라우드 컴퓨팅 플랫폼에서 리눅스의 애플리케이션 가상화 기술 가상화 기술
 MySQL 타임스탬프 이해: 기능, 특징 및 애플리케이션 시나리오
Mar 15, 2024 pm 04:36 PM
MySQL 타임스탬프 이해: 기능, 특징 및 애플리케이션 시나리오
Mar 15, 2024 pm 04:36 PM
MySQL 타임스탬프는 날짜, 시간 또는 날짜와 시간을 저장할 수 있는 매우 중요한 데이터 유형입니다. 실제 개발 과정에서 타임스탬프를 합리적으로 사용하면 데이터베이스 운영 효율성을 높이고 시간 관련 쿼리 및 계산을 용이하게 할 수 있습니다. 이 기사에서는 MySQL 타임스탬프의 기능, 특징 및 애플리케이션 시나리오를 논의하고 특정 코드 예제를 통해 설명합니다. 1. MySQL 타임스탬프의 기능 및 특징 MySQL에는 두 가지 유형의 타임스탬프가 있는데, 하나는 TIMESTAMP입니다.




