하위 구성 요소의 상위 구성 요소가 전달한 템플릿을 표시하기 위해 vue에서 슬롯을 구현하는 방법(자세한 자습서)
이 글에서는 주로 자식 컴포넌트에 부모 컴포넌트가 전달한 템플릿을 표시하는 vue 슬롯을 소개합니다. 필요한 친구는 참고하면 됩니다.
부모 컴포넌트는 슬롯 속성을 지정하지 않으며 기본값은 default
할 수 있습니다. 상위 구성 요소가 해당 슬롯을 통과하지 않으면 기본값이 표시됩니다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="vue.js" charset="utf-8"></script>
</head>
<body>
<p id="app">
<modal>
<!-- 调用父组件的方法 -->
<h1 @click='click'>aaa</h1></modal>
<modal>
<h2>bbb</h2></modal>
<modal>
<!-- 使用slot设置模板中的名字,会插入到指定的slot中 -->
<p slot='title'>hello</p>
<p slot='content'>
world
</p>
</modal>
<modal></modal>
</p>
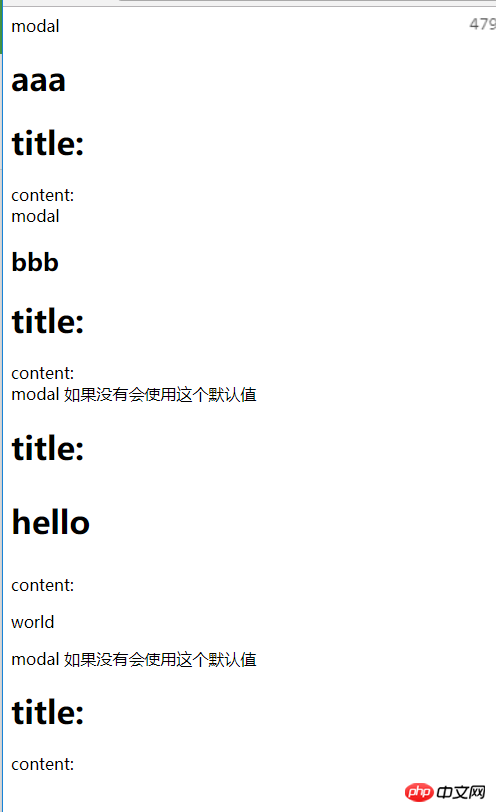
<template id="modal">
<!-- 使用slot在子组件中显示父组件传过来的模板 -->
<p>
modal
<slot name='default'>如果没有会使用这个默认值</slot>
<h1>
title:
<slot name='title'>
</slot>
</h1>
content:
<slot name='content'></slot>
</p>
</template>
<script type="text/javascript">
let modal = {
template: '#modal'
}
new Vue({
el: '#app',
components: {
// es 简写 ,只写一个的意思为
// modal:modal
modal
},
methods: {
click() {
console.log('aaa')
}
}
})
</script>
</body>
</html>위 내용은 모두에게 도움이 되기를 바랍니다. 미래.
관련 기사:
JS 형식에서 값 전송 및 URL 인코딩 변환을 구현하는 방법은 무엇입니까?
jQuery를 사용하여 왼쪽 및 오른쪽 슬라이딩 토글 방식을 구현하는 방법은 무엇입니까?
vue에서 모바일 측 스크롤 방법을 구현하는 방법은 무엇입니까?
위 내용은 하위 구성 요소의 상위 구성 요소가 전달한 템플릿을 표시하기 위해 vue에서 슬롯을 구현하는 방법(자세한 자습서)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 61
61
 19
19
 28
28
 99
99
 Windows 11 검색에서 뉴스 및 인기 콘텐츠를 제거하는 방법
Oct 16, 2023 pm 08:13 PM
Windows 11 검색에서 뉴스 및 인기 콘텐츠를 제거하는 방법
Oct 16, 2023 pm 08:13 PM
Windows 11에서 검색 필드를 클릭하면 검색 인터페이스가 자동으로 확장됩니다. 왼쪽에는 최근 프로그램 목록이 표시되고 오른쪽에는 웹 콘텐츠가 표시됩니다. Microsoft는 여기에 뉴스와 인기 콘텐츠를 표시합니다. 오늘의 확인에서는 Bing의 새로운 DALL-E3 이미지 생성 기능, "Bing과 함께 드래곤 채팅" 제안, 드래곤에 대한 추가 정보, 웹 섹션의 주요 뉴스, 게임 추천 및 인기 검색 섹션을 홍보합니다. 전체 항목 목록은 컴퓨터에서의 활동과 별개입니다. 일부 사용자는 뉴스를 볼 수 있는 기능을 높이 평가할 수도 있지만 이 모든 것은 다른 곳에서도 풍부하게 제공됩니다. 다른 사람들은 이를 직간접적으로 판촉이나 광고로 분류할 수도 있습니다. Microsoft는 자체 콘텐츠를 홍보하기 위해 인터페이스를 사용합니다.
 Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
많은 사용자가 win10에서 일부 게임을 플레이할 때 화면이 멈추거나 화면이 흐려지는 등의 문제에 항상 직면합니다. 이때 다이렉트 플레이 기능을 켜면 문제를 해결할 수 있으며 기능 작동 방법도 매우 간단합니다. 이전 버전의 win10 컴포넌트 다이렉트플레이 설치 방법 1. 검색 상자에 "제어판"을 입력하고 엽니다. 2. 보기 방법으로 큰 아이콘을 선택합니다. 3. "프로그램 및 기능"을 찾습니다. 4. 활성화 또는 활성화하려면 왼쪽을 클릭합니다. Win 기능 끄기 5. 여기에서 이전 버전을 선택하세요. 확인란을 선택하세요.
 Windows 11 사용자 가이드: 광고 팝업을 비활성화하는 방법
Sep 22, 2023 pm 07:21 PM
Windows 11 사용자 가이드: 광고 팝업을 비활성화하는 방법
Sep 22, 2023 pm 07:21 PM
Microsoft의 Windows 11 운영 체제는 알림 시스템을 사용하여 주기적으로 제안 사항을 컴퓨터에 팝업으로 표시할 수 있습니다. 원래 사용자에게 Windows 11 워크플로 개선을 위한 팁과 제안을 제공하기 위해 설계된 제안 시스템은 Microsoft 서비스 및 제품을 홍보하기 위한 광고 시스템으로 거의 완전히 변형되었습니다. 제안 팝업은 사용자에게 Microsoft 365 구독을 광고하거나 Android 휴대폰을 장치에 연결하도록 제안하거나 백업 솔루션을 설정할 수 있습니다. 이러한 팝업이 귀찮다면 시스템을 조정하여 팝업을 완전히 비활성화할 수 있습니다. 다음 가이드에서는 Microsoft의 Windows 11 운영 체제를 실행하는 장치에서 팝업을 비활성화하는 방법에 대한 권장 사항을 제공합니다.
 데스크탑 레이아웃이 잠기는 이유와 해결 방법
Feb 19, 2024 pm 06:08 PM
데스크탑 레이아웃이 잠기는 이유와 해결 방법
Feb 19, 2024 pm 06:08 PM
데스크탑 레이아웃이 잠겨 있으면 어떻게 됩니까? 컴퓨터를 사용할 때 데스크탑 레이아웃이 잠기는 상황이 발생할 수 있습니다. 이 문제는 데스크탑 아이콘의 위치를 자유롭게 조정하거나 데스크탑 배경을 변경할 수 없음을 의미합니다. 그렇다면 데스크탑 레이아웃이 잠겨 있다는 메시지가 나타나면 정확히 무슨 일이 일어나고 있는 걸까요? 1. 데스크탑 레이아웃 및 잠금 기능 이해 먼저 데스크탑 레이아웃과 데스크탑 잠금의 두 가지 개념을 이해해야 합니다. 데스크탑 레이아웃이란 바로가기, 폴더, 위젯 등 데스크탑의 다양한 요소를 배열하는 것을 말합니다. 우리는 자유로울 수 있어
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.
 이전 버전의 win10 구성 요소 설정을 여는 방법
Dec 22, 2023 am 08:45 AM
이전 버전의 win10 구성 요소 설정을 여는 방법
Dec 22, 2023 am 08:45 AM
Win10 이전 버전 구성요소는 일반적으로 기본적으로 닫혀 있으므로 사용자가 직접 설정해야 합니다. 먼저 작업은 아래 단계를 따르기만 하면 됩니다. 1. 시작을 클릭한 다음 "Win 시스템"을 클릭합니다. 2. 클릭하여 제어판으로 들어갑니다. 3. 그런 다음 아래 프로그램을 클릭합니다. 4. "Win 기능 활성화 또는 끄기"를 클릭합니다. 5. 여기에서 원하는 것을 선택할 수 있습니다. 열기 위해
 원격 데스크톱 연결을 통해 상대방의 작업 표시줄을 표시하는 방법
Jan 03, 2024 pm 12:49 PM
원격 데스크톱 연결을 통해 상대방의 작업 표시줄을 표시하는 방법
Jan 03, 2024 pm 12:49 PM
원격 데스크톱 연결을 사용하는 사용자가 많습니다. 사용 시 상대방의 작업 표시줄이 표시되지 않는 등 몇 가지 사소한 문제가 발생합니다. 실제로는 상대방의 설정 문제일 가능성이 높습니다. 솔루션. 원격 데스크톱 연결 중에 상대방의 작업 표시줄을 표시하는 방법: 1. 먼저 "설정"을 클릭합니다. 2. 그런 다음 "개인 설정"을 엽니다. 3. 그런 다음 왼쪽에서 "작업 표시줄"을 선택합니다. 4. 그림에서 작업 표시줄 숨기기 옵션을 끕니다.
 Linux에서 현재 디렉토리를 확인하는 방법은 무엇입니까?
Feb 23, 2024 pm 05:54 PM
Linux에서 현재 디렉토리를 확인하는 방법은 무엇입니까?
Feb 23, 2024 pm 05:54 PM
Linux 시스템에서는 pwd 명령을 사용하여 현재 경로를 표시할 수 있습니다. pwd 명령은 PrintWorkingDirectory의 약어로 현재 작업 디렉터리의 경로를 표시하는 데 사용됩니다. 현재 경로를 표시하려면 터미널에 다음 명령을 입력하십시오. pwd 이 명령을 실행하면 터미널에 /home/user/Documents와 같은 현재 작업 디렉터리의 전체 경로가 표시됩니다. 또한 몇 가지 다른 옵션을 사용하여 pwd 명령의 기능을 향상할 수 있습니다. 예를 들어 -P 옵션은 다음을 표시할 수 있습니다.




