이제 vue2.0에서 원형 차트(Echarts) 구성 요소를 사용자 정의하는 방법을 공유하겠습니다. 참고할 만한 가치가 있고 모든 분들께 도움이 되기를 바랍니다.
1. 사용자 정의 차트 구성 요소
Echarts.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 |
|
2. 페이지 호출
Diagram.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
|
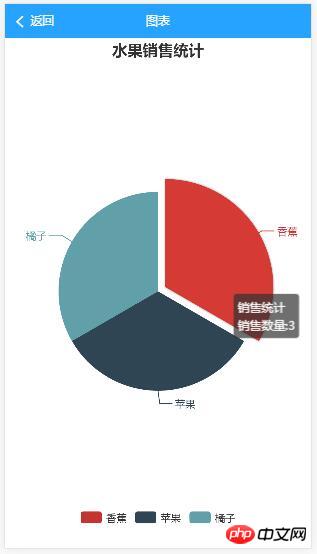
3 . 렌더링

은 제가 여러분을 위해 편집한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
Vue.directive에서 사용자 정의 명령 관련 문제 발견
JavaScript 이미지 처리 및 합성 기술에 대해 자세히 설명(자세한 튜토리얼)
WeChat 웹 측에서 백포스 새로 고침을 구현하는 방법 기능(자세한 튜토리얼)
위 내용은 vue2.0에서 사용자 정의 원형 차트(Echarts) 구성 요소를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!