이번에는 Vue를 사용하여 동적으로 폼을 생성하는 방법을 보여드리겠습니다. Vue를 사용하여 폼을 동적으로 생성할 때 주의할 점은 무엇인가요? 다음은 실제 사례입니다.
체크 상자, 라디오 상자, 입력 상자, 드롭다운 선택 상자 및 기타 요소를 포함한 데이터 수집, 확인 및 제출 기능은 물론 지방과 자치단체 간의 3단계 연결, 시간 선택, 날짜 선택을 갖춘 양식 생성기 , 색상 선택 , 파일/이미지 업로드 기능, 이벤트 확장 지원.
학습과 소통을 위해 스타에 오신 것을 환영합니다: github 주소
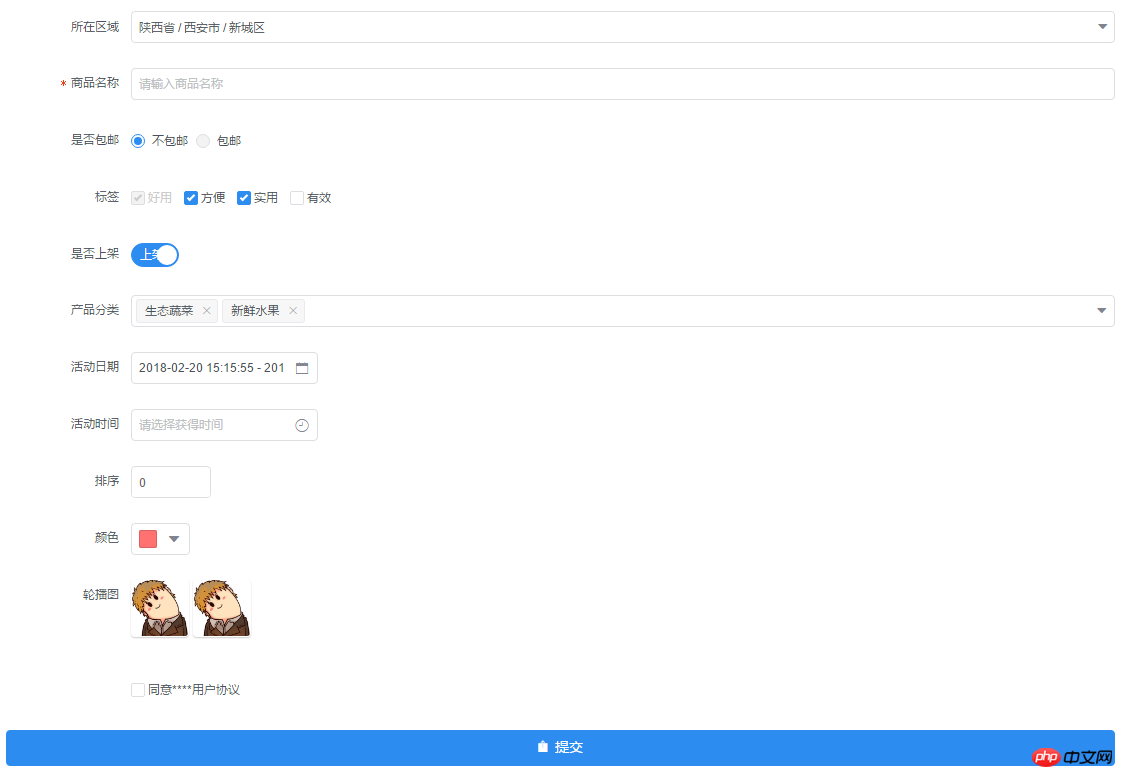
Example

https://raw.githubusercontent.com/xaboy/form-create/dev/images/sample110.jpg
Installation
npm install form-create
OR
git clone https://github.com/xaboy/form-create.git cd form-create npm install
소개
<!-- import Vue --> <script src="node_modules/vue/dist/vue.min.js"></script> <!-- import iview --> <link rel="stylesheet" href="node_modules/iview/dist/styles/iview.css" rel="external nofollow" > <script src="node_modules/iview/dist/iview.min.js"></script> <!-- 省市区三级联动json数据 --> <script src="/district/province_city_area.js"></script> <!-- 模拟数据 --> <script src="mock.js"></script> <!-- import formCreate --> <script src="dist/form-create.min.js"></script>
주의! iview 버전은 2.9.2 이상이어야 합니다. 그렇지 않으면 문제가 발생할 수 있습니다
Use
let rules = window.mock;
new Vue({
mounted:function(){
let $f = this.$formCreate(mock,
{
onSubmit:function (formData) {
console.log(formData);
$f.submitStatus({loading:true});
}
});
//动态添加表单元素
$f.append($r,'goods_name');
}
})$formCreate 매개변수
규칙 양식 생성 규칙 [ inputRule,selectR ule ,...]
options 초기화 구성 매개변수(자세한 내용은 하단의 createOptions 참조)
$f 인스턴스 메서드
formData() 양식 값 가져오기
getValue(field) 지정된 필드 값 가져오기
changeField(field,value) 지정된 필드의 값 수정
resetFields() 양식 재설정
destroy() 양식 삭제
removeField(field) 지정된 필드 삭제
fields() 양식의 모든 필드 이름 가져오기
submit() 양식 확인통과 후 양식 제출, onSubmit 이벤트 트리거
validate (successFn,errorFn) 양식 확인, 확인에 성공하면 successFn을 실행하고, 실패하면 errorFn
validateField(field, callback) 양식을 실행하여 지정된 필드
$f.validateField(field,(errMsg)=>{
if(errMsg){
//TODO 验证未通过
}else{
//TODO 验证通过
}
});prepend( 규칙, 필드 = 정의되지 않음) 필드의 필드 앞에 지정된 양식 요소를 입력합니다. 필드가 전달되지 않으면 기본값은 첫 번째 요소입니다. 양식 제출 버튼 상태
$f.prepend({
type:"input",
title:"商品简介",
field:"goods_info",
value:"",
props: {
"type": "text",
"placeholder": "请输入商品简介",
},
validate:[
{ required: true, message: '请输入商品简介', trigger: 'blur' },
],
});append(rule,field = undefined) 在field的字段之前输入指定表单元素,不传入field默认在最后一个
규칙 양식 요소 규칙
$f.append({
type:"input",
title:"商品简介",
field:"goods_info",
value:"",
props: {
"type": "text",
"placeholder": "请输入商品简介",
},
validate:[
{ required: true, message: '请输入商品简介', trigger: 'blur' },
],
});$f.submitStatus({
//按钮类型,可选值为primary、ghost、dashed、text、info、success、warning、error或者不设置
type:"primary",
//按钮大小,可选值为large、small、default或者不设置
size:"large",
//按钮形状,可选值为circle或者不设置
shape:undefined,
//开启后,按钮的长度为 100%
long:true,
//设置button原生的type,可选值为button、submit、reset
htmlType:"button",
//设置按钮为禁用状态
disabled:false,
//设置按钮的图标类型
icon:"ios-upload",
//按钮文字提示
innerText:"提交",
//设置按钮为加载中状态
loading:false
})라디오 라디오 버튼
hiddenRule:
{
type:"hidden",//必填!
//字段名称
field:"id", //必填!
//input值
value:"14" //必填!
}inputRule :
{
type:"input",//必填!
//label名称
title:"商品名称",//必填!
//字段名称
field:"goods_name",//必填!
//input值
value:"iphone 7",
props: {
//输入框类型,可选值为 text、password、textarea、url、email、date
"type": "text", //必填!
//是否显示清空按钮
"clearable":false,
//设置输入框为禁用状态
"disabled": false,
//设置输入框为只读
"readonly": false,
//文本域默认行数,仅在 textarea 类型下有效
"rows": 4,
//自适应内容高度,仅在 textarea 类型下有效,可传入对象,如 { minRows: 2, maxRows: 6 }
"autosize": false,
//将用户的输入转换为 Number 类型
"number": false,
//自动获取焦点
"autofocus": false,
//原生的自动完成功能,可选值为 off 和 on
"autocomplete": "off",
//占位文本
"placeholder": "请输入商品名称",
//输入框尺寸,可选值为large、small、default或者不设置
"size": "default",
//原生的 spellcheck 属性
"spellcheck": false,
},
event:{
//按下回车键时触发
enter:(event)=>{},
//设置 icon 属性后,点击图标时触发
click:(event)=>{},
//数据改变时触发
change:(event)=>{},
//输入框聚焦时触发
focus:(event)=>{},
//输入框失去焦点时触发
blur:(event)=>{},
//原生的 keyup 事件
keyup:(event)=>{},
//原生的 keydown 事件
keydown:(event)=>{},
//原生的 keypress 事件
keypress:(event)=>{},
},
validate:[
{ required: true, message: '请输入goods_name', trigger: 'blur' },
],
}InputNumber 숫자 입력 상자
radioRule :
{
type:"radio",//必填!
//label名称
title:"是否包邮",//必填!
//字段名称
field:"is_postage",//必填!
//input值
value:"0",
//可选参数
options:[
{value:"0",label:"不包邮",disabled:false},
{value:"1",label:"包邮",disabled:true},
],//必填!
props: {
//可选值为 button 或不填,为 button 时使用按钮样式
"type":undefined,
//单选框的尺寸,可选值为 large、small、default 或者不设置
"size":"default",
//是否垂直排列,按钮样式下无效
"vertical":false,
},
event:{
//在选项状态发生改变时触发,返回当前状态。通过修改外部的数据改变时不会触发
change:(...arg)=>{},
},
validate:[],
}checkboxRule :
{
type:"checkbox",//必填!
//label名称
title:"标签",//必填!
//字段名称
field:"label",//必填!
//input值
value:[
"1","2","3"
],
//可选参数
options:[
{value:"1",label:"好用",disabled:true},
{value:"2",label:"方便",disabled:false},
{value:"3",label:"实用",disabled:false},
{value:"4",label:"有效",disabled:false},
],//必填!
props: {
//多选框组的尺寸,可选值为 large、small、default 或者不设置
"size":"default",
},
event:{
//只在单独使用时有效。在选项状态发生改变时触发,通过修改外部的数据改变时不会触发
change:(...arg)=>{},
},
validate:[],
}selectRule :
{
type: "select",//必填!
field: "cate_id",//必填!
title: "产品分类",//必填!
//input值
value: ["104","105"],
//可选参数
options: [
{"value": "104", "label": "生态蔬菜", "disabled": false},
{"value": "105", "label": "新鲜水果", "disabled": false},
],//必填!
props: {
//是否支持多选
"multiple": true,
//是否可以清空选项,只在单选时有效
"clearable": false,
//是否支持搜索
"filterable": true,
// 暂不支持远程搜索
// "remote": false, //是否使用远程搜索
// "remote-method":Function, //远程搜索的方法
// "loading": false, //当前是否正在远程搜索
// "loading-text": "加载中", //远程搜索中的文字提示
//选择框大小,可选值为large、small、default或者不填
"size":"default",
//选择框默认文字
"placeholder": "请选择",
//当下拉列表为空时显示的内容
"not-found-text": "无匹配数据",
//弹窗的展开方向,可选值为 bottom 和 top
"placement": "bottom",
//是否禁用
"disabled": false,
},
event:{
//选中的Option变化时触发,返回 value
change:(checked)=>{},
//搜索词改变时触发
'query-change':(keyword)=>{},
},
validate:[],
}switchRule :
{
type:"switch",//必填!
//label名称
title:"是否上架",//必填!
//字段名称
field:"is_show",//必填!
//input值
value:"1",
props: {
//开关的尺寸,可选值为large、small、default或者不写。建议开关如果使用了2个汉字的文字,使用 large。
"size":"default",
//禁用开关
"disabled":false,
//选中时的值,当使用类似 1 和 0 来判断是否选中时会很有用
"trueValue":"1",
//没有选中时的值,当使用类似 1 和 0 来判断是否选中时会很有用
"falseValue":"0",
},
slot: {
//自定义显示打开时的内容
open:"上架",
//自定义显示关闭时的内容
close:"下架",
},
event:{
//开关变化时触发,返回当前的状态 0 | 1
change:(bool)=>{},
},
validate:[],
}DatePickerRule :
{
type: "DatePicker",//必填!
field: "section_day",//必填!
title: "活动日期",//必填!
//input值, type为daterange,datetimerange value为数组 [start_value,end_value]
value: ['2018-02-20', new Date()],
props: {
//显示类型,可选值为 date、daterange、datetime、datetimerange、year、month
"type": "datetimerange",//必填!
//展示的日期格式
"format": "yyyy-MM-dd HH:mm:ss",
//日期选择器出现的位置,可选值为toptop-starttop-endbottombottom-startbottom-endleftleft-startleft-endrightright-startright-end
"placement": "bottom-start",
//占位文本
"placeholder":"请选择获得时间",
//是否显示底部控制栏,开启后,选择完日期,选择器不会主动关闭,需用户确认后才可关闭
"confirm":false,
//尺寸,可选值为large、small、default或者不设置
"size":"default",
//是否禁用选择器
"disabled":false,
//是否显示清除按钮
"clearable":true,
//完全只读,开启后不会弹出选择器
"readonly":false,
//文本框是否可以输入
"editable":false,
},
event:{
//日期发生变化时触发,已经格式化后的日期,比如 2016-01-01
change:(value)=>{},
//弹出日历和关闭日历时触发 true | false
'open-change':(bool)=>{},
//在 confirm 模式或 clearable = true 时有效,在清空日期时触发
clear:(...arg)=>{},
},
validate:[],
}위 내용은 Vue를 사용하여 양식을 동적으로 생성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!