이번에는 vue-cli 빌드 프로젝트에서 배경 모의 인터페이스를 추가하는 방법과 vue-cli 빌드 프로젝트에서 배경 모의 인터페이스를 추가할 때 주의사항은 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다. 살펴보자.
vue-cli로 프론트엔드 개발 환경을 구축하는 것은 참으로 매우 편리합니다. 프론트엔드 코드를 작성할 때 프론트엔드와 백엔드 상호작용을 위해 백그라운드에서 제공하는 비즈니스 인터페이스를 반드시 호출해야 합니다. 특히 애자일 개발에서는 프론트엔드와 백엔드가 비즈니스 인터페이스를 미리 결정해야 하고, 파일링을 위해서는 개발 과정에서 기본적으로 호출할 수 있는 기성 배경이 없습니다. 기본적으로 시뮬레이션을 위해 직접 mock을 작성합니다. .
vue-cli로 구축한 프로젝트에서는 Express 웹 프레임워크를 프레임워크로 사용하여 모의를 만드는 것이 매우 편리합니다.
프런트 엔드 페이지에서 모든 뉴스 목록을 가져와야 한다고 가정한 다음 모든 뉴스 목록 데이터를 반환할 수 있는 인터페이스를 모의해야 합니다.
다음 단계는 프로젝트에 모의 기능을 구현하는 것입니다.
스캐폴딩 생성 프로젝트
웹팩 템플릿을 사용하여 vuestrap이라는 프로젝트를 생성하는 명령을 실행합니다(이름은 임의임)
vue init webpack vue-mock-demo
표시되는 다양한 프롬프트 옵션에는 편의상 요구 사항이 없습니다. 사용하지 않는 ESLint, 유닛 끄기 테스트 및 e2e를 넣습니다(이러한 옵션은 선택 사항임).
? Project name vuestrap ? Project description A Vue.js project ? Author 省略 ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? No ? Setup unit tests with Karma + Mocha? No ? Setup e2e tests with Nightwatch? No
옵션을 선택하면 프로젝트가 생성됩니다.
명령을 실행하고 scaffolding으로 생성된 구성 요소를 설치
npm install
모의 만들기
build, config 및 기타 폴더와 동일한 수준에 모의 폴더를 만듭니다. 뉴스 목록을 얻기 위한 데이터 인터페이스를 모의하기 위해 모의 폴더에 "router-news.js"라는 파일을 생성합니다. 내용은 다음과 같습니다.var express = require('express');
var router = express.Router();
//对所有新闻的get进行mock
router.get('/all', function(req, res, next) {
//响应mock数据
res.json([{
title: 'news-title-1' ,
content: 'news-content-1'
},
{
title: 'news-title-2' ,
content: 'news-content-2'
}]);
});
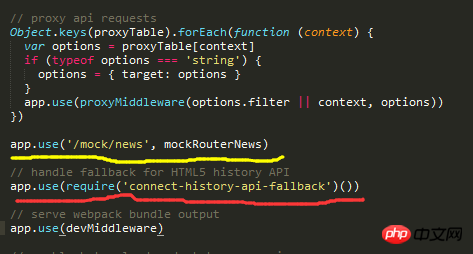
module.exports = router;var mockRouterNews = require('../mock/router-news')app.use('/mock/news', mockRouterNews)Modular. 응답 처리를 위해 해당 라우터에 비즈니스를 넘겨줄 수 있으며, 모든 라우터를 연결하기 위해 app.use를 사용하는 경우도 명확하게 볼 수 있습니다.
참고: URL과 라우터를 연결하기 위해 app.use를 사용하는 코드는 "connect-history-api-fallback" 구성 요소의 app.use 앞에 배치되어야 합니다. 그렇지 않으면 연결된 URL이 가로채어 조롱되지 않습니다. 라우터가 올바르게 응답합니다.
Execute
명령줄에서 명령을 실행하여 프로젝트를 실행하세요.npm run dev

위 내용은 vue-cli 빌드 프로젝트에 배경 모의 인터페이스를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!