VuePress를 사용하여 개인 블로그를 구축하는 방법
이번에는 VuePress를 사용하여 개인 블로그를 만드는 방법과 VuePress를 사용하여 개인 블로그를 만들 때 어떤 노트가 있는지 보여드리겠습니다. 다음은 실제 사례입니다.
VuePress

vuepress는 Youda가 4월 12일에 출시한 새로운 vue 기반 정적 웹사이트 생성기입니다. 실제로 웹팩이 내장된 vue 스파 애플리케이션입니다. 선적 서류 비치.

Vue SSR을 기반으로 한 정적 사이트 생성기 원래 목적은 즐겁게 문서를 작성하는 것이지만 블로그에도 매우 적합하다는 것을 알았습니다.
이것은 VuePress의 공식 문서입니다
빌드 시작하기
문서에 있는 예제를 따라가며 직접 플레이해볼 수도 있지만, VuePress 문서도 VuePress를 사용하여 구현되므로 트릭을 사용했습니다. 재미있게 VuePress 저장소에서 직접 다운로드했습니다.
1. 먼저 VuePress를 전역적으로 설치하세요
npm install -g vuepressnpm install -g vuepress
2.然后把VuePress仓库克隆到你的电脑
git clone git@github.com:docschina/vuepress.git
git clone git@github.com:docschina /vuepress .gitdocs 파일에서 실행합니다(Node.js 버전이 8보다 큰지 확인하세요)
cd vuepress cd docs vuepress dev
VuePress dev server listening at http://localhost:8080/
 vuepress 문서가 실제로 열린 것을 발견했습니다:
vuepress 문서가 실제로 열린 것을 발견했습니다:
문서의 디렉토리 구조
를 살펴보아야 합니다.
├─.vuepress │ ├─components │ └─public │ └─icons │ └─config.js // 配置文件 ├─config // Vuepress文档的配置参考内容 ├─default-theme-config // Vuepress文档的默认主题配置内容 ├─guide // Vuepress文档的指南内容 └─zh // 中文文档目录 ├─config ├─default-theme-config └─guide └─README.md // 首页配置文件
사실 디렉토리에 있는 내용은 상당히 이해하기 쉽습니다. 우선, default-theme-config, config 세 디렉토리가 Vuepress 문서의 주요 내용입니다. 이 세 개의 디렉토리만 교체되었음을 확인하세요.
홈페이지 구성 기본 테마를 사용하려면 루트 디렉터리 README.md의 YAML 앞부분에 home: true를 지정하고 다른 메타데이터를 추가해야 합니다. 먼저 루트 디렉터리에 있는 README를 살펴보겠습니다. md:home: true // 是否使用Vuepress默认主题 heroImage: /hero.png // 首页的图片 actionText: Get Started → // 按钮的文字 actionLink: /guide/ // 按钮跳转的目录 features: // 首页三个特性 - title: Simplicity First details: Minimal setup with markdown-centered project structure helps you focus on writing. - title: Vue-Powered details: Enjoy the dev experience of Vue + webpack, use Vue components in markdown, and develop custom themes with Vue. - title: Performant details: VuePress generates pre-rendered static HTML for each page, and runs as an SPA once a page is loaded. footer: MIT Licensed | Copyright © 2018-present Evan You // 页尾
탐색 구성 파일에서 nav는 탐색 표시줄 링크를 자신의 블로그 디렉토리로 변경할 수 있습니다.
nav: [
{
text: 'Guide',
link: '/guide/',
},
{
text: 'Config Reference',
link: '/config/'
},
{
text: 'Default Theme Config',
link: '/default-theme-config/'
}
]문서 지침이 포함되어 있습니다. 여기서는 자세히 설명하지 않겠습니다.
기본 테마 색상 변경 override.styl 파일을 .vuepress/ 디렉터리에 만들 수 있습니다. vuepress는 변경 가능한 4가지 색상을 제공합니다:$accentColor = #3eaf7c // 主题色 $textColor = #2c3e50 // 文字颜色 $borderColor = #eaecef // 边框颜色 $codeBgColor = #282c34 // 代码背景颜色
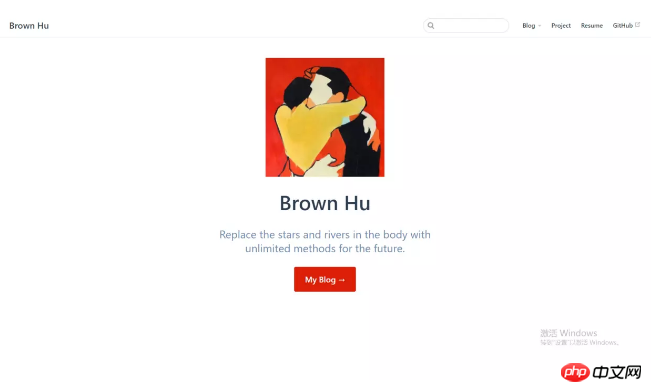
 다음으로 변경했습니다:
다음으로 변경했습니다: 사이드바 구현 댓글란에 문의하시는 분들이 많으니 댓글란에 제가 알려드리겠습니다. 사실 여기에서 아무리 자세하게 글을 써도 모든 사람이 공식 문서를 읽는 것만큼 좋지는 않습니다. 사이드바의 구성은 .vuepress/config.js에도 있습니다:
sidebar: [
{
title: 'JavaScript', // 侧边栏名称
collapsable: true, // 可折叠
children: [
'/blog/JavaScript/学会了ES6,就不会写出那样的代码', // 你的md文件地址
]
},
{
title: 'CSS',
collapsable: true,
children: [
'/blog/CSS/搞懂Z-index的所有细节',
]
},
{
title: 'HTTP',
collapsable: true,
children: [
'/blog/HTTP/认识HTTP-Cookie和Session篇',
]
},
]├─blog // docs目录下新建一个博客目录 │ ├─CSS │ ├─HTTP │ └─JavaScript
Vuepress build
다음 줄이 보이면 성공을 의미합니다.
이 기사의 사례를 읽은 후 해당 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요. !
추천 도서:
위 내용은 VuePress를 사용하여 개인 블로그를 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 개인이 기업 위챗에 가입하는 방법 소개
Mar 26, 2024 am 10:16 AM
개인이 기업 위챗에 가입하는 방법 소개
Mar 26, 2024 am 10:16 AM
1. 먼저 휴대폰에 다운로드한 기업 위챗 소프트웨어를 엽니다. 로그인 시 선택하는 방법은 두 가지가 있습니다. 하나는 WeChat ID를 사용하는 것이고, 다른 하나는 휴대폰 번호를 사용하는 것입니다. 3. 이때 기업 관리자는 백그라운드에서 귀하의 휴대폰 번호를 추가해야 하며, 그러면 기업 WeChat이 귀하의 휴대폰 번호를 기반으로 기업을 식별합니다. 그런 다음 귀하의 비즈니스를 표시하고 아래의 비즈니스 입력 옵션을 클릭하세요. 4. 그런 다음 소프트웨어에서 기능 사용을 입력할 수 있습니다. 가장 중요한 것은 관리자가 귀하의 휴대폰 번호를 기업에 추가해야 한다는 것입니다. 그렇지 않으면 사용할 수 없습니다.
 Vue 프레임워크에서 통계 차트 시스템을 빠르게 구축하는 방법
Aug 21, 2023 pm 05:48 PM
Vue 프레임워크에서 통계 차트 시스템을 빠르게 구축하는 방법
Aug 21, 2023 pm 05:48 PM
Vue 프레임워크에서 통계 차트 시스템을 빠르게 구축하는 방법 최신 웹 애플리케이션에서 통계 차트는 필수 구성 요소입니다. 널리 사용되는 프런트엔드 프레임워크인 Vue.js는 통계 차트 시스템을 신속하게 구축하는 데 도움이 되는 많은 편리한 도구와 구성 요소를 제공합니다. 이 기사에서는 Vue 프레임워크와 일부 플러그인을 사용하여 간단한 통계 차트 시스템을 구축하는 방법을 소개합니다. 먼저 Vue 스캐폴딩 및 일부 관련 플러그인 설치를 포함하여 Vue.js 개발 환경을 준비해야 합니다. 명령줄에서 다음 명령을 실행합니다.
 Mistlock Kingdom의 야생에서도 건물을 지을 수 있나요?
Mar 07, 2024 pm 08:28 PM
Mistlock Kingdom의 야생에서도 건물을 지을 수 있나요?
Mar 07, 2024 pm 08:28 PM
플레이어는 Mistlock 왕국에서 플레이할 때 건물을 짓기 위해 다양한 재료를 수집할 수 있습니다. 많은 플레이어가 야생에서 건물을 지을 수 있는지 알고 싶어합니다. Mistlock 왕국에서는 건물이 제단 범위 내에 있어야 합니다. . Mistlock Kingdom에서는 야생에 건물을 지을 수 있나요? 답변: 아니요. 1. 미스트락 왕국의 야생 지역에는 건물을 지을 수 없습니다. 2. 건물은 제단의 범위 내에서 건축되어야 한다. 3. 플레이어 스스로 Spirit Fire Altar를 설치할 수 있지만, 범위를 벗어나면 건물을 지을 수 없습니다. 4. 산에 직접 구멍을 파서 집으로 삼을 수도 있어 건축자재를 소모할 필요가 없습니다. 5. 플레이어가 직접 지은 건물에는 편안함 메커니즘이 있습니다. 즉, 인테리어가 좋을수록 편안함이 높아집니다. 6. 높은 편안함은 플레이어에게 다음과 같은 속성 보너스를 제공합니다.
 CentOS 7에서 웹 서버를 구축하기 위한 모범 사례 및 예방 조치
Aug 25, 2023 pm 11:33 PM
CentOS 7에서 웹 서버를 구축하기 위한 모범 사례 및 예방 조치
Aug 25, 2023 pm 11:33 PM
CentOS7에서 웹 서버 구축을 위한 모범 사례 및 예방 조치 소개: 오늘날 인터넷 시대에 웹 서버는 웹 사이트 구축 및 호스팅을 위한 핵심 구성 요소 중 하나입니다. CentOS7은 서버 환경에서 널리 사용되는 강력한 Linux 배포판입니다. 이 문서에서는 CentOS7에서 웹 서버를 구축하기 위한 모범 사례와 고려 사항을 살펴보고 이해를 돕기 위한 몇 가지 코드 예제를 제공합니다. 1. Apache HTTP 서버 설치 Apache는 가장 널리 사용되는 서버입니다.
 CentOS 7에서 웹 서버 구축을 위한 네트워크 보안 강화 기술
Aug 05, 2023 pm 01:12 PM
CentOS 7에서 웹 서버 구축을 위한 네트워크 보안 강화 기술
Aug 05, 2023 pm 01:12 PM
CentOS7에서 웹 서버 구축을 위한 네트워크 보안 강화 기술 웹 서버는 현대 인터넷의 중요한 부분이므로 웹 서버의 보안을 지키는 것이 매우 중요합니다. 네트워크 보안을 강화하면 위험을 줄이고 잠재적인 공격을 방지할 수 있습니다. 이 기사에서는 CentOS7에서 웹 서버를 구축할 때 일반적으로 사용되는 네트워크 보안 강화 기술을 소개하고 해당 코드 예제를 제공합니다. 시스템 및 소프트웨어 업데이트 먼저 시스템과 소프트웨어가 최신 상태인지 확인하세요. 다음 명령을 사용하여 업데이트할 수 있습니다.
 PyCharm에 PyTorch를 빠르게 설치하기: 쉬운 가이드
Feb 24, 2024 pm 09:54 PM
PyCharm에 PyTorch를 빠르게 설치하기: 쉬운 가이드
Feb 24, 2024 pm 09:54 PM
PyTorch 설치 가이드: PyCharm에서 개발 환경을 빠르게 설정하십시오. PyTorch는 현재 딥 러닝 분야에서 가장 널리 사용되는 프레임워크 중 하나이며 사용 용이성과 유연성이 특징이며 개발자들이 선호합니다. 이 글에서는 딥 러닝 프로젝트 개발을 시작할 수 있도록 PyCharm에서 PyTorch 개발 환경을 빠르게 설정하는 방법을 소개합니다. 1단계: PyTorch 설치 먼저 PyTorch를 설치해야 합니다. PyTorch 설치는 일반적으로 시스템 환경을 고려해야 합니다.
 계정 매트릭스를 구축하는 방법은 무엇입니까? 행렬 구성의 기능은 무엇입니까?
Mar 23, 2024 pm 06:46 PM
계정 매트릭스를 구축하는 방법은 무엇입니까? 행렬 구성의 기능은 무엇입니까?
Mar 23, 2024 pm 06:46 PM
오늘날 정보가 풍부한 시대에 소셜 미디어 플랫폼은 사람들이 정보를 얻고 공유하는 주요 수단이 되었습니다. 개인과 기업에게 정보의 최대 전파와 영향력 강화를 위한 효과적인 계정 네트워크 구축은 해결해야 할 시급한 과제가 되었습니다. 1. 계정 매트릭스를 구축하는 방법은 무엇입니까? 1. 타겟 고객을 명확히 합니다. 계정 매트릭스를 구축하기 전에 핵심은 타겟 고객을 명확하게 정의하고 그들의 요구, 관심사 및 소비 습관을 심층적으로 이해하여 보다 타겟화된 콘텐츠 전략을 개발할 수 있다는 것입니다. 2. 적절한 플랫폼을 선택하십시오. 대상 그룹의 특성에 따라 레이아웃에 적합한 소셜 미디어 플랫폼을 선택하십시오. 현재 주류 소셜 미디어 플랫폼에는 Weibo, WeChat, Douyin, Kuaishou 등이 있습니다. 각 플랫폼에는 고유한 사용자 그룹과 커뮤니케이션 특성이 있으므로 실제 상황에 따라 선택해야 합니다.
 Douyin 계정을 설정하는 가장 좋은 방법은 무엇입니까? 5개로 구성된 계정 생성 키트는 무엇입니까?
Apr 02, 2024 am 09:52 AM
Douyin 계정을 설정하는 가장 좋은 방법은 무엇입니까? 5개로 구성된 계정 생성 키트는 무엇입니까?
Apr 02, 2024 am 09:52 AM
모바일 인터넷의 급속한 발전으로 인해 짧은 동영상 애플리케이션인 Douyin은 사람들의 일상생활에 없어서는 안 될 부분이 되었습니다. 인기 있는 Douyin 계정을 보유하면 팬들의 관심을 끌 수 있을 뿐만 아니라 상업적 가치도 가져올 수 있습니다. 그렇다면 최고의 Douyin 계정을 설정하는 방법은 무엇입니까? 1. Douyin 계정을 설정하는 가장 좋은 방법은 무엇입니까? 1. 명확한 포지셔닝 Douyin 계정을 만들 때 먼저 포지셔닝을 명확히 해야 합니다. 재미있는 조커가 되고 싶나요, 아니면 전문 지식 공유자가 되고 싶나요? 명확한 포지셔닝은 정확한 팬을 유치하여 계정 가치를 높이는 데 도움이 됩니다. 2. 계정 이름: 좋은 계정 이름은 팬들이 한눈에 당신을 기억할 수 있게 해줍니다. 계정 이름은 귀하의 포지셔닝과 관련하여 간결하고 명확해야 하며 어느 정도 창의성이 있어야 합니다. 다른 사람과 혼동을 피하기 위해 너무 흔한 이름은 사용하지 마십시오.




